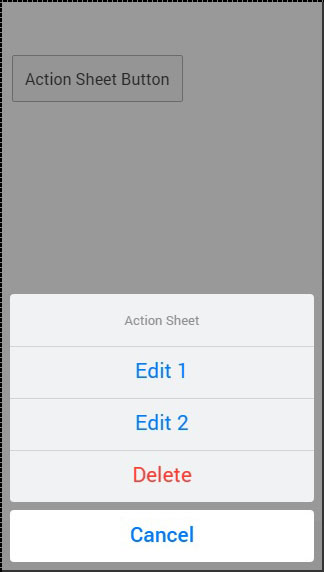
, aktion blad er ion - tjeneste, som vil udløse glide op... på bunden, som kan bruges til forskellige formål, ved hjælp af aktion blad i det eksempel, som vi vil vise dig, hvordan man bruger ioniske aktion blad.først vil vi have $ionicactionsheet, tjeneste som en afhængighed, at vores registeransvarlige, så skaber vi $anvendelsesområde. showactionsheet(), funktion, og vi vil skabe knap i vores html model til den funktion, vi skabte.,, registeransvarlige kode:,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicactionsheet) ($scope.triggeractionsheet = function() (//vise handling plader var showactionsheet = $ionicactionsheet. vis ({knapper: [{tekst: "edit 1 '} {tekst:" edit 2)] destructivetext: slette, titletext: aktion blad, canceltext: "tilbagekalde", annullere: function() (//add - kode...}, buttonclicked: funktion (indeks) (hvis (indeks = = = 0) (//add edit 1 - kode} hvis (indeks = = = 1) (//add edit 2 - kode), destructivebuttonclicked: function() (//tilføje, slette kode...}})}})http: //- kode:,, < knap klasse = "knap" > plader på < /knap >,, kode forklarede:,, når vi på den knap, vil det udløse, $ionicactionsheet.show, funktion og handling blad ud.du kan lave dine egne funktioner, der vil blive kaldt, da en af mulighederne er tapet fast.aflys, funktion vil tæt på ruden, men kan du tilføje en anden adfærd, der vil blive kaldt, da aflyse mulighed er aflyttet, før ruden er lukket.,,, buttonclicked, funktion, er det sted, hvor du kan skrive kode, der vil blive kaldt, da en af edit muligheder er aflyttet.vi kan holde styr på flere knapper ved hjælp af, indeks, parameter., destructivebuttonclicked, funktion, som vil blive udløst da slette mulighed er aflyttet.denne mulighed er rød som standard.,,,, $ionicactionsheet. show(), metode har nogle andre nyttige parametre.du kan tjekke dem alle i følgende tabel.,, vise metode muligheder, egenskaber type oplysninger knapper objekt skaber knap genstand med en tekst, mark.titletext strengen aktionens titel blad.canceltext snor teksten til aflyse knap.destructivetext snor den tekst til en ødelæggende knap.aflys funktion kaldes når aflyse knap, baggrund eller hardware tilbage trykke på knappen.buttonclicked funktion ringede, da en af knapperne er aflyttet.indeks, der anvendes til at holde styr på, hvor knap er aflyttet.rigtigt, vil lukke sagen plader tilbage.destructivebuttonclicked funktion kaldes når destruktive knappen er trykket.rigtigt, vil lukke sagen plader tilbage.hvis det er sandt cancelonstatechange boolean (forvalgt værdi) den vil annullere foranstaltninger blad når navigation stat er ændret.,