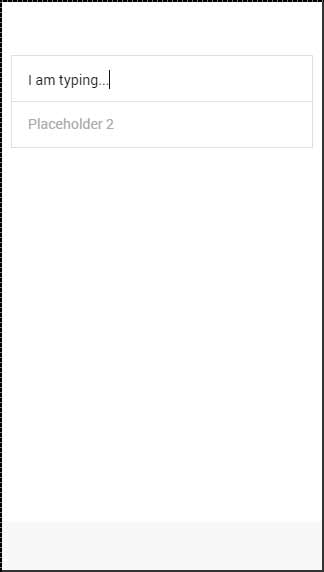
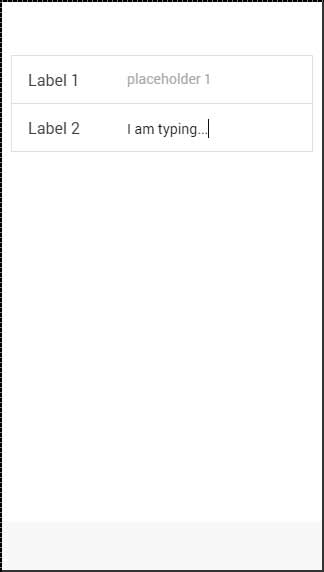
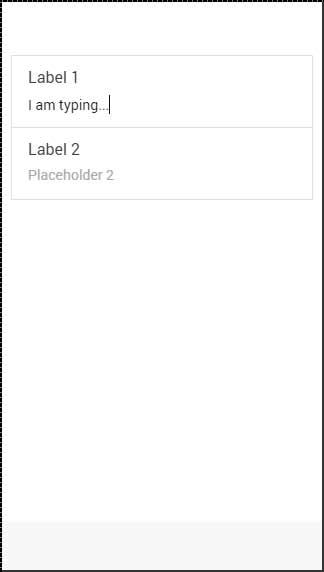
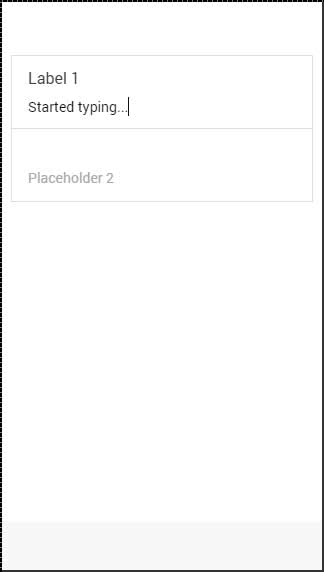
,,, ioniske former, anvendes for det meste for interaktion med brugere og indsamling af nødvendige oplysninger.denne lektion vil dække forskellige tekst input former og i vores næste tutorials vil vi forklarer, hvordan du skal bruge en anden form elementer, ved hjælp af ioniske ramme., ved hjælp af input form, er den bedste måde at anvende formularerne er at anvende liste, og punkt på dagsordenen, som deres vigtigste klasser.din app vil normalt bestå mere end én form element, så det også at tilrettelægge det som en liste.i det følgende eksempel kan man bemærke, at punkt element, etiket, tag,.,,, du kan bruge ethvert andet element, men mærke vil yde evne til at udnytte en del af det element til at fokusere deres tekst input.du kan sætte, indikation af en art, der vil se anderledes input - tekst, og det vil være gemt, så snart du begynd at skrive.kan du se dette eksempel brøler.,, < div klasse = "listen" > < mærke klasse = "punkt punkt input" > < input type = "tekst" indikation af en art = "indikation af en art. 1" > < /etiketten > < etiket klasse = "punkt punkt input" > < input type = "tekst" indikation af en art = "indikation af en art 2" > < /etiketten > < /div >, frem for kode vil producere efter skærm:,,, ioniske etiketter, ioniske tilbud andre muligheder for mærket.du kan bruge, input etiket, klasse, hvis du vil have din indikation af en art for at være på den venstre side, når du type tekst, < div klasse = "listen" > < mærke klasse = "punkt punkt input" > < input type = "tekst" indikation af en art = "indikation af en art 1" > < /etiketten > < mærke klasse = "punkt punkt input" > < input type = "tekst" indikation af en art = "indikation af en art 2" > < /etiketten > < /div >, frem kode vil producere efter skærm:,,, - - etiket,,, - - etiket, er den anden mulighed, der gør det muligt at flytte dit mærke på toppen og bunden af input.for at opnå dette skal vi tilføje, at punkt stablede etiket, klasse til vores etiket element, og vi er nødt til at skabe nye element og tildele mærket, input, klasse,.,, hvis vi ønsker, at det skal være på toppen, vi skal lige tilføje dette element, input, tag.dette er vist i vores eksempel brøler.bemærker, at den giver, tag er før, input, tag.hvis vi ændrede deres pladser, forekommer det under den på skærmen.,, < div klasse = "listen" > < mærke klasse = "punkt punkt input - punkt stablede etiket" > < over klasse = "input etiket" > etiket 1 < /levetid > < input type = "tekst" indikation af en art = "indikation af en art. 1" > < /etiketten > < mærke klasse = "punkt punkt input - punkt stablede etiket" > < over klasse = "input etiket" > etiket 2 < /span > < input type = "tekst" indikation af en art = "indikation af en art 2" > < /etiketten > < /div >, frem for kode vil producere efter skærm:,,, flydende etiket, flydende etiketter, er tredje mulighed, vi kan brug.disse etiketter skal være skjult, før vi begynder at skrive.så snart den maskinskrivning begynder de vil dukke op på toppen af det element i nice, flydende animation.vi kan bruge flydende etiketter på samme måde som vi brugte flere mærker.den eneste forskel er, at vi denne gang anvender, punkt flydende etiket, klasse.,, < div klasse = "listen" > < mærke klasse = "punkt punkt input på flydende etiket" > < over klasse = "input etiket" t > etiket 1 < /span > < input type = "tekst" indikation af en art = "indikation af en art. 1" > < /etiketten > < mærke klasse = "punkt punkt input på flydende etiket" > < over klasse = "input etiket" > etiket 2 < /span > < input type = "teksten" indikation af en art = "indikation af en art 2" > < /etiketten > < /div >, frem for kode vil producere efter skærm:,,, indpresningsdybde input, i vores sidste tutorials vi viste, hvordan indpresningsdybde ioniserede elementer.du kan også ramme et input ved at tilføje, punkt input indpresningsdybde, klasse til din konto, og punkt input - papir, til mærket.papir vil tilføje aditional på vej til mærket.,, hvis du tilføjer nogle andre elementer ved din etiket etiketten størrelse vil tilpasse sig til at omfatte nye element.du kan også tilføje elementer ind i dit mærke (normalt ikon.,, f.eks. arbejde viser to indsyede input.for det første har knap ved mærkningen, og det andet er ikon indenfor.vi plejede, indikation af en art ikon, ikon klasse for at gøre den samme farve som indikation af en art tekst.uden det ikonet ville bruge farven på etiketten., , <div class="list"> <div class="item item-input-inset"> <label class="item item-input-wrapper">\t\t <input type="text" placeholder="Placeholder 1"> </label> <button class="button">button</button> </div> <div class="item item-input-inset"> <label class="item item-input-wrapper"> <i class="icon ion-edit placeholder-icon"></i> <input type="text" placeholder="Placeholder 2"> </label> </div> </div> , ,Above code will produce following screen:, , ,