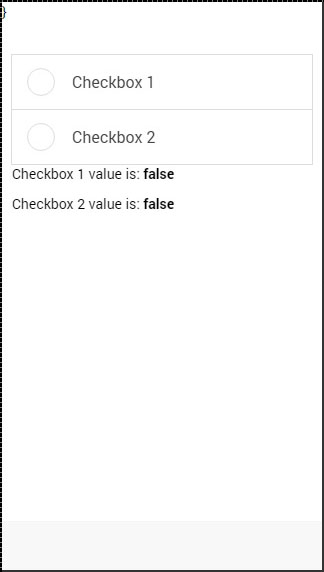
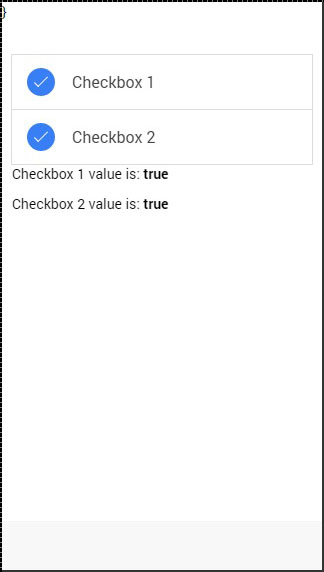
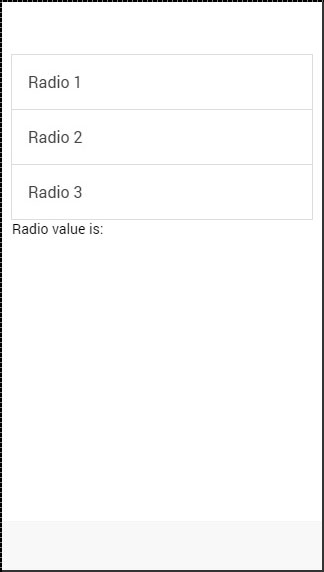
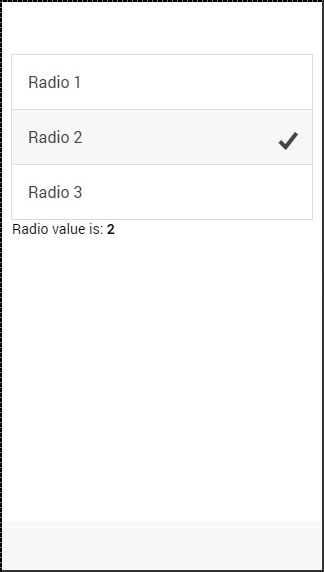
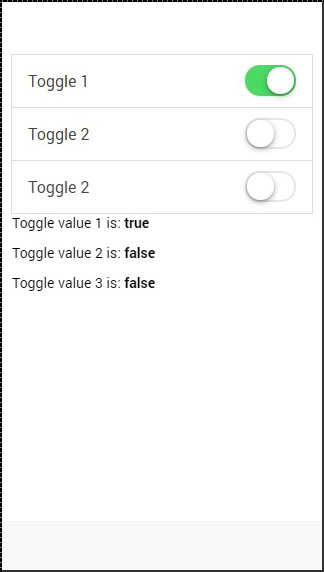
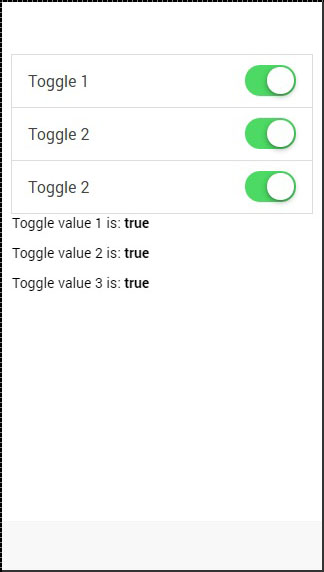
, vi har allerede gennem ion css udgør elementer i en af vores tidligere tutorials, og nu skal vi arbejde med ion - javascript former.i denne forelæsning, vi vil vise dig javascript afkrydsningsfelt, radio - og greb., ved hjælp af ion afkrydsningsfelt, lad os se, hvordan du skal bruge ioniske javascript afkrydsningsfelt.først skal vi skabe ion afkrydsningsfelt, element i html fil.i det vi vil tildele, ng model attribut, der vil være forbundet med den vinkel, $anvendelsesområde.de vil bemærke, at vi bruger dot ved fastlæggelsen af værdien af model, selv om det ville fungere uden.det vil give os mulighed for at holde forbindelsen mellem børn og forældre der hele tiden.det er meget vigtigt at undgå, at nogle spørgsmål, der kan ske i fremtiden.efter vi har skabt den del, vi vil binde sin værdi ved hjælp af vinkel udtryk.,, < e = afkrydsningsfelt ng model "checkboxmodel. værdi2)" > afkrydsningsfelt 1 < /ion afkrydsningsfelt > < ion afkrydsningsfelt ng model = "checkboxmodel. værdi2" > afkrydsningsfelt 2 <. /ion afkrydsningsfelt > < p > afkrydsningsfelt 1 værdi: < b > {{checkboxmodel. værdi2)}} < /b > < /p > < p > afkrydsningsfelt 2 værdi: < b > {{checkboxmodel. værdi2) < /b > < /p >,, nu skal vi til at tildele værdier over for vores model i registeransvarlige.de værdier, som vi vil bruge, er forkert, fordi vi ønsker at begynde med ukontrolleret for galochka. $scope.checkboxmodel = {værdi2): falske værdi2: falske};,,, når vi tap afkrydsningsfelt elementer, vil det automatisk skifte model værdi for rigtigt, som vist nedenfor.,,, ved hjælp af ion, radio, vi vil skabe tre ion radio, elementer i vores html og tildele, ng model, og ng værdi til det.efter det, vil vi vise valgt værdi med vinkel udtryk.vi vil begynde med alle tre elementer, så den radio værdi vil ikke blive overdraget til skærmen.,, < ion radio ng model = "radiomodel. værdi" ng værdi = "1" > radio 1 < /ion radio > < ion radio ng model = "radiomodel. værdi" ng værdi = "2" > radio 2 < /ion radio > < ion radio ng model = "radiomodel. værdi" ng værdi = "3" > radio - 3 < /ion radio > < p > radio er værdien: < b > {{radiomodel. værdi) < /b > < /p >,,, når vi på anden afkrydsningsfelt element værdien ændres i overensstemmelse hermed.,,, ved hjælp af ion greb,, vil de bemærke, at aktivere er lignende at afkrydsningsfelt.vi vil følge de samme foranstaltninger, som vi gjorde med vores afkrydsningsfelt.In HTML file first we will create ,ion-toggle, elements, then assign ,ng-model, value and then bind expression values of to our view., , <ion-toggle ng-model="toggleModel.value1">Toggle 1</ion-toggle> <ion-toggle ng-model="toggleModel.value2">Toggle 2</ion-toggle> <ion-toggle ng-model="toggleModel.value3">Toggle 2</ion-toggle> <p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p> <p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p> <p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p> , ,Next we will assign values to ,$scope.toggleModel, in our controller. siden greb brug boolean - værdier, vi tildeler, sandt, at første element og falske, til de to andre., $scope.togglemodel = {værdi2): det er rigtigt, værdi2: falsk værdi "): falske};,,, nu vil vi udnytte på andet og tredje trin for at vise dig, hvordan de værdier ændrer sig fra falske sand.,,,