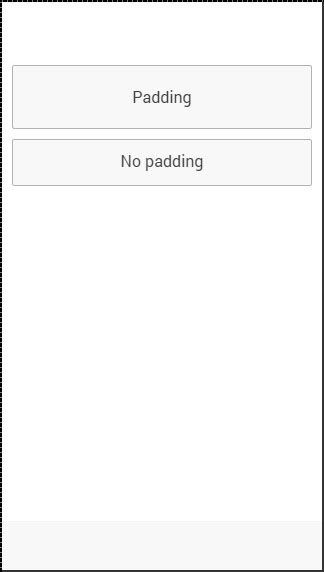
,, ioniske giver let måde at tilføje polstring til elementer.der er et par klasser, der kan anvendes, og alle vil tilføje, 10px mellem grænse af element, og det er indholdet.nedenstående tabel viser alle tilgængelige polstring klasser.,, polstring klasse, klasse navn klasse info polstring tilføjer polstring omkring hver side.fyld vertikale tilføjer polstring til toppen og bunden.fyld horisontale tilføjer polstring til venstre og højre.vores øverste tilføjer polstring til toppen.fyld lige tilføjer polstring til højre.fyld bunden tilføjer polstring til bunds.fyld forlod tilføjer polstring til venstre.med fyld, når man ønsker at anvende en polstring til din element, er man nødt til at tildele en af de klasser af ovenstående tabel.følgende eksempel viser de to blokke knapper.første anvendelse, polstring, klasse, og den anden ikke. de vil bemærke, at den første knap er større, eftersom det er 10px, polstring anvendelse.,, < div klasse = "knap" blok polstret "> polstring < /div > < div klasse =" knap knap block "> ingen polstring < /div >, frem for kode vil producere efter skærm:,,,