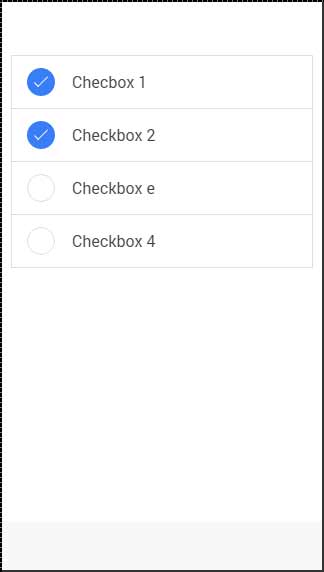
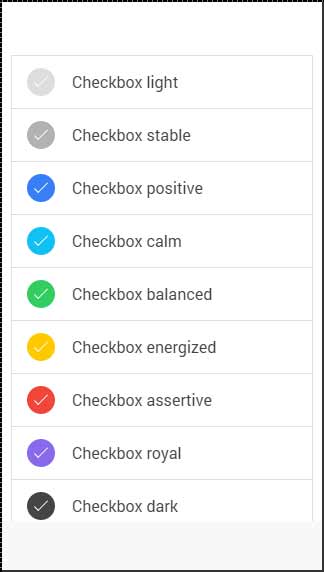
,,, ioniske afkrydsningsfelt, er næsten de samme som greb.de to er såkaldte forskelligt, men anvendes til samme formål.,, at tilføje afkrydsningsfelt,, ved at skabe afkrydsningsfelt form, du har brug for at tilføje afkrydsningsfelt, klasse navn til både etiket og input - elementer.f.eks. viser nedenstående to enkle til galochka, kontrolleres, og den anden er ikke.,, < mærke klasse = afkrydsningsfelt "> < input type =" afkrydsningsfelt "> < /etiketten > < mærke klasse = afkrydsningsfelt" > < input type = "afkrydsningsfelt" > < /etiketten >, frem for kode vil producere efter skærm:,,, flere til galochka, som vi allerede har vist, at listen vil blive anvendt for flere elementer.Now we will use ,item-checkbox, class for each list item., , <ul class="list"> <li class="item item-checkbox"> Checbox 1 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox"> Checkbox 2 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox"> Checkbox e <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox"> Checkbox 4 <label class="checkbox"> <input type="checkbox"> </label> </li> </ul> , ,Above code willproducere efter skærm:,,, - afkrydsningsfelt,, når du vil. du er nødt til at anvende alle afkrydsningsfelt ioniske farve klassen med afkrydsningsfelt, præfiks.se f.eks. arbejde for at se, hvordan det ser ud.We will use list of checkboxes for this example., , <ul class="list"> <li class="item item-checkbox checkbox-light"> Checbox 1 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-stable"> Checkbox 2 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-positive"> Checkbox 3 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-calm"> Checkbox 4 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-balanced"> Checkbox 5 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-energized"> Checkbox 6 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-assertive"> Checkbox 7 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox checkbox-royal"> Checkbox 8 <label class="checkbox"> <input type="checkbox"> </label> </li> <li class="item item-checkbox afkrydsningsfelt mørke "> afkrydsningsfelt 9 < mærke klasse = afkrydsningsfelt" > < input type = "afkrydsningsfelt" > < /etiketten > < /li > < /ul >, frem for kode vil give efter.:,,,