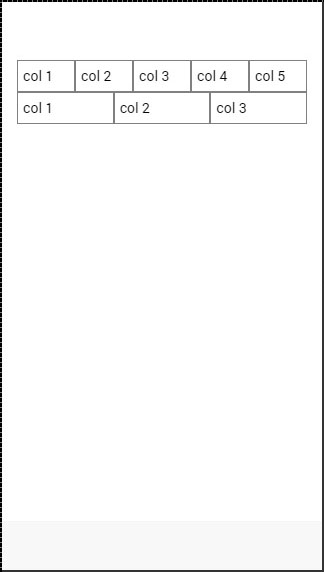
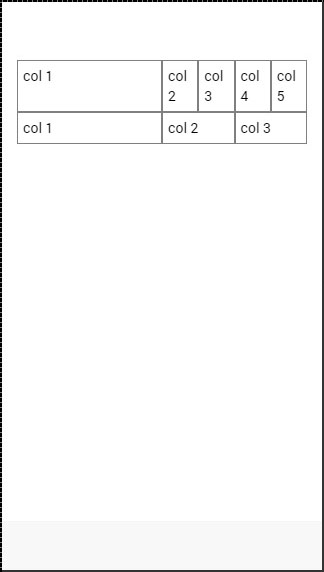
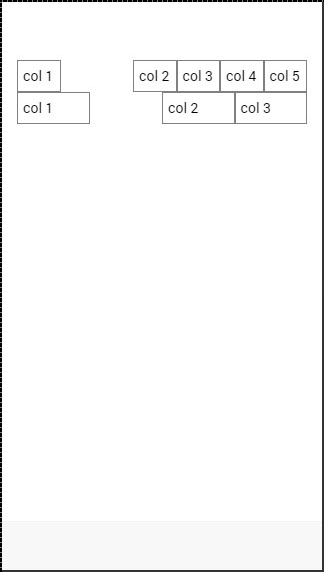
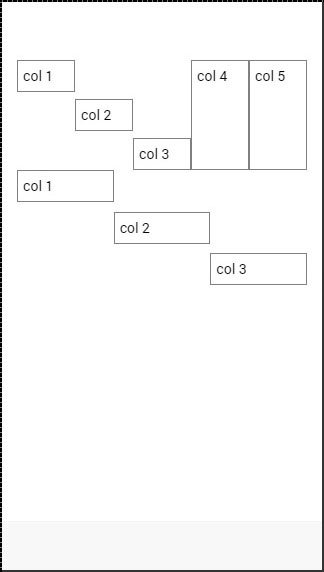
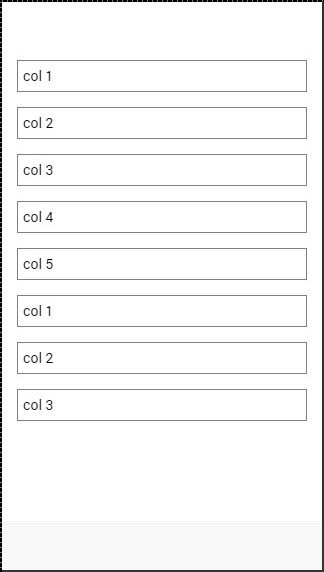
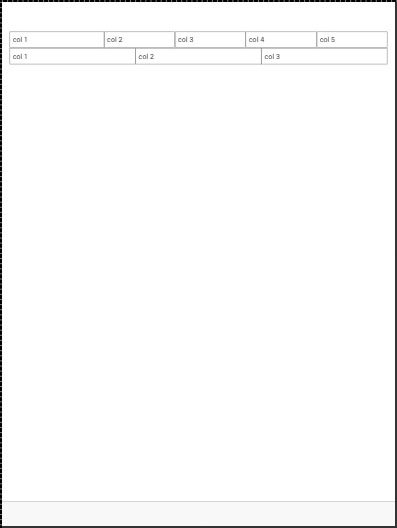
, arbejder med ion - nettet er ligetil.der er to væsentlige klasser, ro, til bearbejdning af rækker og kolonner, kol,.,, kan du vælge så meget som kolonne eller rækker, du vil have.alle af dem vil tilpasse sin størrelse til at rumme plads, der er til rådighed, men du kan ændre denne adfærd til dine behov.,,, note:,,, alle eksempler i denne forelæsning vil have grænser, der anvendes til vores net for at være i stand til at vise det på en måde, der er let at forstå.,, enkelt net, f.eks. arbejde viser, hvordan vi kan bruge, kol, og ro, klasser.vi vil skabe to rækker.første række vil have fem søjler, og det andet er kun tre.bemærk, hvordan bredde af kolonne er forskellige i første og anden række., , <div class="row"> <div class="col">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> <div class="col">col 4</div> <div class="col">col 5</div> </div> <div class="row"> <div class="col">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> </div> , , Above code will produce following screen: , , ,Column Sizes, ,Sometimes you don't want to leave column sizes automatically assigned. hvis dette er tilfældet, kan de vælge, kol, forstavelse efterfulgt af et nummer, der udgør en procentdel af den række bredde.dette gælder kun for kolonne med specifikke størrelse, der anvendes.The other columns will adjust to the available space that is left., ,In the example bellow first column will use 50 percent of the full width and the others will adjust accordingly., , <div class="row"> <div class="col col-50">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> <div class="col">col 4</div> <div class="col">col 5</div> </div> <div class="row"> <div class="col col-50">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> </div> , , The above code will produce following screen: , , ,Following table shows available percentage muligheder at ion - nettet giver:,, kolonne procentdel classnames, klasse navn procentsats, der anvendes col-10 10%, 20%, 25% col-20 col-25 col-33 33.3333% col-50 50% col-67 66.6666% col-75 75% col-80 80% col-90 90%vandrette og lodrette position, affattes kolonnerne kan modregnes, fra venstre.det virker på samme måde som de specifikke størrelse af de piller.denne gang præfiks bliver kol udlignet, og så vil vi anvende samme procentvise tal viste i tabellen ovenfor.Following example shows how can we offset second column of both rows by 25 percent., , <div class="row"> <div class="col">col 1</div> <div class="col col-offset-25">col 2</div> <div class="col">col 3</div> <div class="col">col 4</div> <div class="col">col 5</div> </div> <div class="row"> <div class="col">col 1</div> <div class="col col-offset-25">col 2</div> <div class="col">col 3</div> </div> , ,Above code will produce following screen: , , ,You can also vertically align columns inside a row. der er tre kategorier, der kan anvendes:, top og bund, center, klasse, kol, præfiks.kode bellows, viser, hvor til vertikalt første tre kolonner af både rækker.,,,,,,,,, det eksempel, der følger vi tilføjede. kol (højde: 120px}, til vores css vise dig piller lodrette placering., , <div class="row"> <div class="col col-top">col 1</div> <div class="col col-center">col 2</div> <div class="col col-bottom">col 3</div> <div class="col">col 4</div> <div class="col">col 5</div> </div> <div class="row"> <div class="col col-top">col 1</div> <div class="col col-center">col 2</div> <div class="col col-bottom">col 3</div> </div> , , ,Responsive Grid, ,Ionic grid can also be used for responsive layout. der er tre klasser, der er til rådighed., der sm, klasse vil kollapse kolonner i én linje, når den viewport er mindre end landskab, telefon., fleksible md, klasse, finder anvendelse, når viewport er mindre end portræt tablet.,responsive-lg, class will be applied when viewport is smaller than landscape tablet., ,First image after following example shows how ,responsive-sm, class looks on mobile device and second one shows how the same responsive grid looks differently on Tablet device., , <div class="row responsive-sm"> <div class="col col-25">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> <div class="col">col 4</div> <div class="col">col 5</div> </div> <div class="row responsive-sm"> <div class="col">col 1</div> <div class="col">col 2</div> <div class="col">col 3</div> </div> , ,Mobile - nettet opfattelse, tablet - nettet på,,,