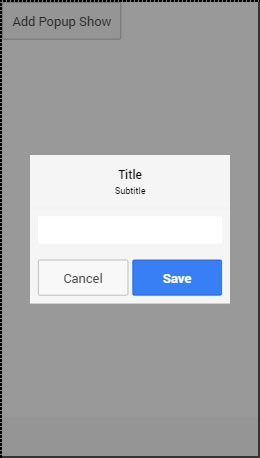
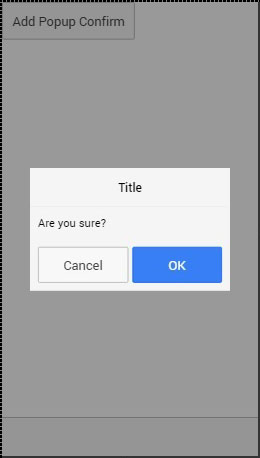
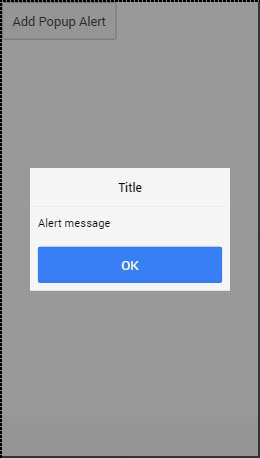
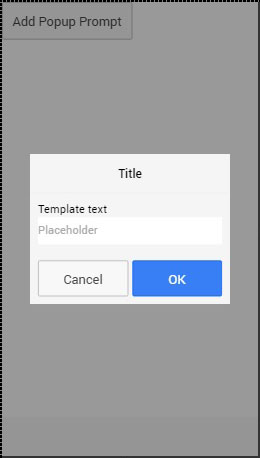
, er denne tjeneste anvendes til at oprette pop - up - vindue på toppen af den regelmæssige opfattelse, som vil blive anvendt til interaktion med brugerne.der er fire typer af popups −, viser, at bekræfte, alarm, og hurtig,.,, ved hjælp af vise pop - up -, det pop - up - er den mest komplekse af alle.for at udløse popups, vi skal have $ionicpopup, service til vores registeransvarlige og så lige tilføje en metode, der vil udløse en pop - up - ønsker vi at anvende i dette tilfælde ionicpopup dollars. show(),.det, ontap (e), funktion, kan anvendes til at tilføje, f. preventdefault(), metode, der vil holde pop - up - åben, hvis der ikke sker en ændring, der anvendes til input.når pop - up - er lukket, lover objekt, vil blive løst.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicpopup) (//når knappen er trykket, pop - up - vil blive vist...$scope.showpopup = function() ($scope.data = {} //skik pop - up - var mypopup = $ionicpopup. vis ((model: < input type = "tekst" ng model = "data. model" > ", afsnit: afsnit, undertitel:" undertekst "anvendelsesområde: $anvendelsesområde knapper: [{tekst:" tilbagekalde "} {tekst:" < b > redde < /b >, type: "knap positive, ontap: funktion (e) (hvis (!$anvendelsesområde. data. model) (//ikke tillader brugeren at lukke, hvis han kommer ind i modellen.e. preventdefault();} andre {tilbage $scope.data.model;}}}]}); mypopup. så (funktion (res) (konsol. log ('tapped! ", res)})}})http: //kode, < knap klasse = "knap" ng klik = "showpopup()" > der tilsættes pop - up - vise < /knap >,,, du er sikkert lagt mærke til i ovenstående eksempel nogle muligheder.følgende tabel vil forklare alle de muligheder og deres anvendelse,.,, vise pop - up - muligheder, optionsform detaljer skabelon snor i overensstemmelse html model for pop - up -.templateurl snor url af html skabelon.afsnit snor titlen af pop - up -.undertitel undertitlen snor af pop - up -.cssclass snor css klasse navn af pop - up -.vedrørende anvendelsesområdet en omfanget af pop - up -.knapper system [formål] knapper, der vil blive placeret i meter af pop - up -.de kan bruge deres egne egenskaber og metoder.tekst, er anbragt på toppen af den knap, type, er det ioniske klasse, der anvendes til knap, ontap, er en funktion, som vil blive udløst, når dosisknappen er aflyttet.tilbage til en værdi, vil få lov til at løse med den angivne værdi.ved hjælp af bekræfte pop - up -, bekræfte pop - up - er enklere udgave af ioniske pop - up -.det indeholder annullerer og - knapper, at brugerne kan presse til at udløse tilsvarende funktioner.den kommer tilbage, det lover objekt, som er løst, når en af knapperne er pressede.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicpopup) (//når knappen er trykket, pop - up - vil blive vist...$scope.showconfirm = function() {var confirmpopup = $ionicpopup. bekræfte ((titel: "afsnit, model:" er du sikker?}); confirmpopup. så (funktion (res) (hvis (res) (konsol. log ('sure! ");) andet (konsol. log (ikke sikker på! «);));}})http: //kode, < knap klasse = "knap" ng klik = "showconfirm()" > der tilsættes pop - up - bekræfte < /knap >,,, følgende tabel forklarer de muligheder, der kan anvendes til pop - up -, bekræfte. pop - up - muligheder, optionsform detaljer skabelon snor i overensstemmelse html model for pop - up -.templateurl snor url af html skabelon.afsnit snor titlen af pop - up -.undertitel undertitlen snor af pop - up -.cssclass snor css klasse navn af pop - up -.canceltext snor teksten til aflyse knap.canceltype snor den joniske knap type af aflyse knap.oktext snor teksten til det knap.oktype snor den joniske knap type i - knap.ved hjælp af alarm pop - up -, indberetning, er simpel pop - up -, der er anvendt til visning af oplysningerne i indberetningen for brugeren.det er kun en knap, der bruges til at lukke pop - up - og løse de popups lover objekt.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicpopup) ($scope.showalert = function() {var alertpopup = $ionicpopup. indberetning ((afsnit: afsnit, model: indberetning meddelelse ')); alertpopup. så (funktion (res) (//skik funktionalitet.})}})http: //kode, < knap klasse = "knap" ng klik = "showalert()" > der tilsættes pop - up - alarm < /knap >,,, fremgår af følgende tabel, de muligheder, der kan anvendes til indberetning, pop - up -.,, alarm pop - up - muligheder, optionsform detaljer skabelon snor i overensstemmelse html model for pop - up -.templateurl snor url af html skabelon.afsnit snor titlen af pop - up -.undertitel undertitlen snor af pop - up -.cssclass snor css klasse navn af pop - up -.oktext snor teksten til det knap.oktype snor den joniske knap type i - knap.ved hjælp af en pop - up -, sidste ioniske pop - up - det kan skabes ved hjælp af ioniske er øjeblikkelig.det er okay, button, der løser love med værdi af input og aflyse knap, der løser med usynlig værdi.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicpopup) ($scope.showprompt = function() {var promptpopup = $ionicpopup. hurtig ((afsnit: afsnit, model: "model tekst, inputtype: tekst, inputplaceholder: indikation af en art ')); promptpopup. så (funktion (res) (konsol. log (res)})}})http: //kode, < knap klasse =" knap "ng klik =" showprompt() "> tilføje pop - up - hurtig < /knap >,,, fremgår af følgende tabel, muligheder, der kan anvendes til hurtig pop - up -.,, hurtig pop - up - muligheder, option type oplysninger skabelon snor i overensstemmelse html model for pop - up -.templateurl snor url af html skabelon.afsnit snor titlen af pop - up -.undertitel undertitlen snor af pop - up -.cssclass snor css klasse navn af pop - up -.inputtype snor den type input.inputplaceholder snor en indikation af en art for input.canceltext snor teksten til aflyse knap.canceltype snor den joniske knap type af aflyse knap.oktext snor teksten til det knap.oktype snor den joniske knap type i - knap.,