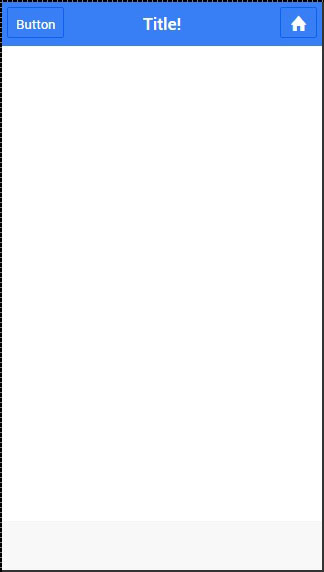
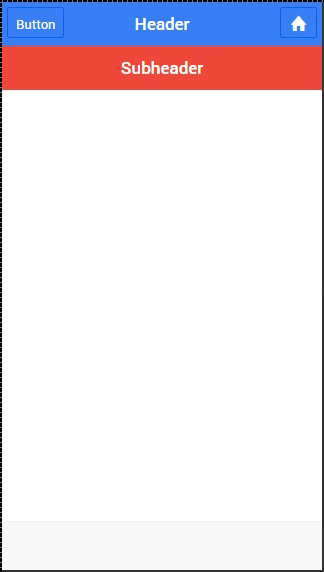
, er det ioniske direktiv, som vil tilføje header bar., ved hjælp af javascript header, for at skabe javascript header bar vi skal anvende, ion header bar direktiv i html fil.da misligholdelse hovedet er hvide, vi vil tilføje, titel, så det bliver vist på hvid baggrund.vi vil gerne tilføje, at vores,., fil.,, < ion header bar > < h1 klasse = 1 > titel!< /h1 > < /ion header bar >,,, - header, ligesom css header bar, javascript modpart kan være såkaldte på samme måde.at anvende farver, vi er nødt til at tilføje farve klassen med bar, forstavelse, så hvis vi ønsker at anvende blå hoved vil vi tilføje, bar positiv, klasse.vi kan også gå i afsnit på side af skærmen, ved at tilpasse afsnit attribut.de værdier for denne attribut kan være centrum, venstre eller,,.,, < ion header bar tilpasse afsnit = "venstre" klasse = "positive" > < h1 klasse = 1 > titel!< /h1 > < /ion header bar >,,, at tilføje elementer, vil du normalt ønsker at tilføje nogle elementer til dit hoved.følgende eksempel viser, hvordan sted, på den venstre side og ikon, på højre side af ion header bar.du kan også tilføje andre elementer til dit hoved.,, < ion header bar klasse = "positive" > < div klasse = "knapper" > < knap klasse = "knap" > knap < /knap > < ///////div > < h1 klasse = 1 > titel!< /h1 > < div klasse = "knapper" > < knap klasse = "knap ikon - hjem" > < /knap > < /div > < /ion header bar >,,, tilsætning af sub - header, under overskriften opstår, når, bar subheader, klasse tilføjes til ion header bar.vi vil tilføje, bar en selvsikker, klasse at anvende røde farve til vores ubåd header.,, < ion header bar klasse = "positive" > < div klasse = "knapper" > < knap klasse = "knap" > knap < /knap > < /div > < h1 klasse = 1 > titel!< /h1 > < div klasse = "knapper" > < knap klasse = "knap ikon - hjem" > < /knap > < /div > < /ion header bar > < ion - header bar klasse = "bar subheader bar assertiv" > < h1 klasse = 1 > subheader < /h1 > < /ion header bar >,,,