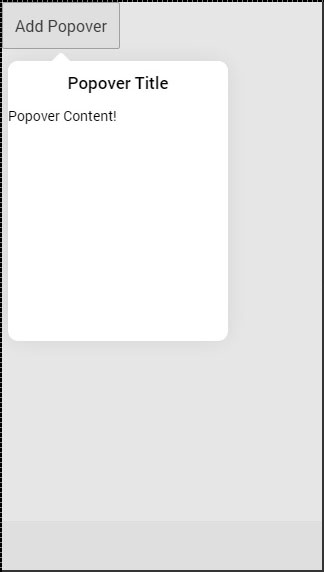
, er dette et synspunkt, der vil ud over almindelig opfattelse., ved hjælp af popover,, popover kan skabes ved hjælp af ion popover opfattelse element.dette element bør føjes til html skabelon, $ionicpopover, service skal indsprøjtes i registeransvarlige.,, der er tre måder at popover., fromtemplate, metode giver ved hjælp af inline - skabelon.,, registeransvarlige kode,,. controller ('dashctrl, funktion ($anvendelsesområde, $ionicloading, $ionicpopover) (//. fromtemplate() metode var template = < ion popover udsigt > + < ion header bar > "+ < h1 klasse = 1 > popover afsnit < /h1 > + < /ion header bar > + < ion indhold > » + « - popover indhold.+ < /ion indhold > + < /ion popover udsigt >. $scope.popover = $ionicpopover. fromtemplate (skabelon (anvendelsesområde: $omfang}); $scope.openpopover = funktion ($begivenhed) {$anvendelsesområde. popover. vis ($tilfælde).}; $scope.closepopover = function() {$anvendelsesområde. popover. hide();}; //rengøring af de popover, når vi er færdige med det.$anvendelsesområde. $("$ødelægge, function() {$anvendelsesområde. popover. remove().}); //gennemføre foranstaltninger på skjule popover $anvendelsesområde. $('popover. skjult, function() (//gennemføre foranstaltninger}); //gennemføre foranstaltninger på fjerne popover $$('popover anvendelsesområde.. fjernes, function() (//gennemføre foranstaltninger})}), andet og tredje vej at popover er at anvende, fromtemplateurl metode.den registeransvarlige kode skal være de samme for begge veje, bortset fra den, fromtemplateurl værdi.hvis html tilføjes eksisterende model, url vil være, popover. html.hvis vi ønsker, at html til skabeloner mappe, url vil ændre, skabeloner /popover. html.begge eksempler kan ses nedenfor.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicpopover) ($ionicpopover. fromtemplateurl ('popover. html, {anvendelsesområde: $omfang}). (funktion (popover) ($scope.popover = popover.}); $scope.openpopover = funktion ($begivenhed) {$anvendelsesområde. popover. vis ($tilfælde)}; $scope.closepopover = function() {$anvendelsesområde. popover. hide();}; //rengøring af de popover, når vi er færdige med det.$anvendelsesområde. $("$ødelægge, function() {$anvendelsesområde. popover. remove().}); //gennemføre foranstaltninger på skjule popover $anvendelsesområde. $('popover. skjult, function() (//gennemføre foranstaltninger}); //gennemføre foranstaltninger på fjerne popover $$('popover anvendelsesområde.. fjernes, function() (//gennemføre foranstaltninger})}), nu vil vi tilføje, manuskript med skabelon til html fil, vi benytter til at popover funktion.,http: //kode fra eksisterende html fil, < manuskript id =" popover. html "type =" tekst /ng - model "> < ion popover udsigt > < ion header bar > < h1 klasse = 1 > popover afsnit < /h1 > < /ion header bar > < ion indhold > popover indhold.< /ion indhold > < /ion popover udsigt > < /manuskript >,, hvis vi ønsker at skabe html som en separat fil, vi kan skabe nye html fil, skabeloner, servietter og anvender den samme kode som vi brugte i ovenstående eksempel, - uden manuskript, hundetegn.,, den nye skabt html fil, < ion popover udsigt > < ion header bar > < h1 klasse = 1 > popover afsnit < /h1 > < /ion header bar > < ion indhold > popover indhold.< /ion indhold > < /ion popover udsigt >,, det sidste, vi har brug for, er at skabe knap, der vil være sammen for at vise, popover.,, < knap klasse = "knap" ng klik = "openpopover ($begivenhed)" > der tilsættes popover < /knap >,, uanset hvordan vi vælger fra ovenstående eksempler, produktionen, altid vil være de samme.,,, det fremgår af følgende tabel, $ionicpopover, metoder, der kan anvendes, metode optionsform detaljeret sæt (optioner) anvendelsesområde, focusfirst, backdropclicktoclose, hardwarebackbuttonclose objekt, boolean, boolean, boolean, anvendelsesområde, anvendes til at give mulighed for at popover skik.misligholdelse er $rootscope., focusfirstinput, anvendes til autofokus første indlæsning af popover., backdropclicktoclose, bruges til at lukke popover når at trykke på baggrund., hardwarebackbuttonclose, bruges til at lukke popover når hardware tilbage trykke på knappen.vis ($begivenhed) $tilfælde lover løst, når popover er færdig her.hide() /lover løst, når popover er færdig med at gemme sig.remove() /lover løst, når popover er færdig med at fjerne.isshown() /boolean vender tilbage, hvis popover er angivet eller forkert, hvis det ikke er, -