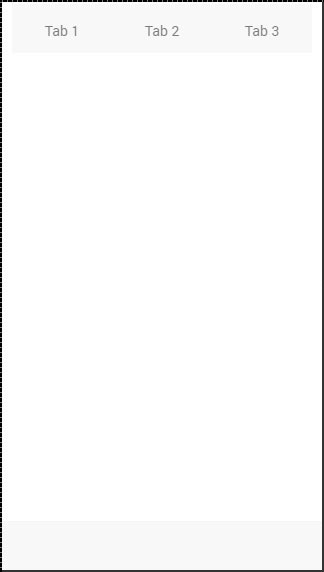
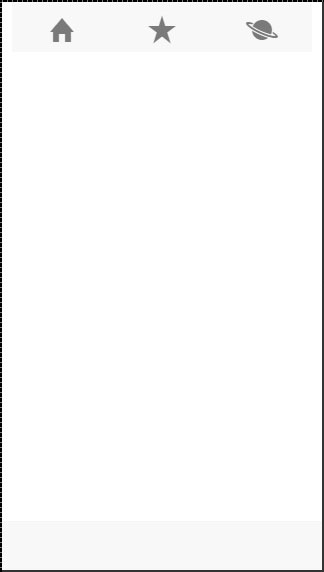
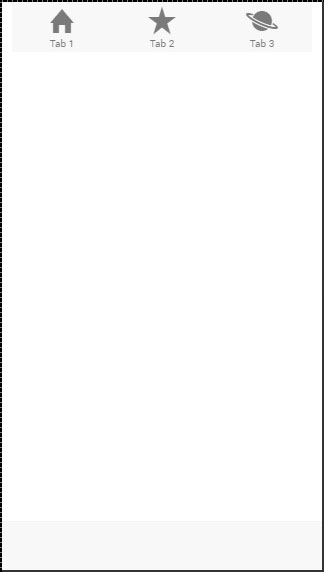
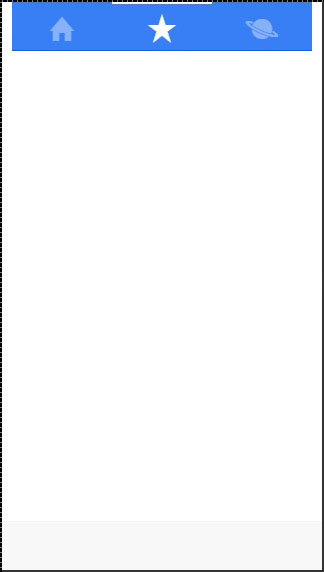
,,, ioniske øje, er de fleste af den tid, der anvendes til mobile navigation.- er optimeret til forskellige platforme.det betyder, at den androide anordninger øje vil blive placeret øverst på skærmen, mens den programmerbare, vil det være på bunden.der er forskellige måder at skabe tekniske vurderingsorganer.i løbet af denne forelæsning, vi vil vise dig, hvordan det skal opnås.simple tekniske vurderingsorganer, enkelt, tekniske vurderingsorganer menu kan skabes, stropper, klasse.indenfor element, der er ved hjælp af denne klasse, vi er nødt til at tilføje, tab på elementer.da øje normalt bruges til navigation, vi vil anvende, mærkater for regning poster.eksemplet viser menu med fire tabletter.,, < div klasse = "øje" > < en klasse = "regning punkt" > tab. 1 < /a > < en klasse = "regning punkt" > regning 2 < /a > < klasse = "regning punkt" > tab 3 < /a > < /div >, frem for kode vil producere efter skærm:,,, at tilføje ikoner,, ioniske giver klasser for at tilføje ikoner for øje.hvis du vil have dit øje til kun at have ikoner uden nogen tekst, der er tekniske vurderingsorganer ikon, klasse, der skal tilføjes efter, stropper, klasse.du skal naturligvis tilføje ikoner, du vil se.,, < div klasse = "tabs tabs ikon" > < en klasse = "regning punkt" > < - klasse = "ikon - hjem" > < jeg > < /a > < klasse = "regning punkt" > < - klasse = "ikon - stjerne" > < jeg > < /a > < en klasse = "regning punkt" > < - klasse = "ikon - planet" > < jeg > < /a > < /div >, frem for kode vil producere efter skærm:,,, du kan også tilføje billeder og tekst sammen., stropper ikon top og tekniske vurderingsorganer ikon, ikon er klasser, som vil lægge over eller i venstre side af henholdsvis.gennemførelsen er den samme som eksempel, vi vil bare tilføje nye klasse og den tekst, som vi ønsker at anvende.eksempel viser ikoner placeret over tekst.,, < div klasse = "tabs tabs ikon top" > < en klasse = "regning punkt" > < - klasse = "ikon - hjem" > < jeg > tab. 1 < /a > < og en klasse = "regning punkt" > < - klasse = "ikon - stjerne" > < jeg > regning 2 < /a > < en klasse = "regning punkt" > < - klasse = "ikon - ion - planet" > < jeg > tab 3 < /a > < /div >, frem for kode vil producere efter skærm:,, uden tekniske vurderingsorganer, stribede tabletter kan skabes ved, at beholderen omkring vores øje, øje stribede. klasse.denne klasse tillader anvendelse af tekniske vurderingsorganer baggrund og tekniske vurderingsorganer farve, præfikser for at tilføje nogle af ioniske farver til tekniske vurderingsorganer menu.i vores eksempel, vi vil anvende tabs baggrund positiv (blå) klasse til stil baggrund for vores menu, og tekniske vurderingsorganer farve lyset, (hvid) stil regning ikoner.Notice the difference between second tab that is active and the other two that aren't. , , <div class="tabs-striped tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item active"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-planet"></i> </a> </div> </div> , , Above code will produce following screen: , , ,