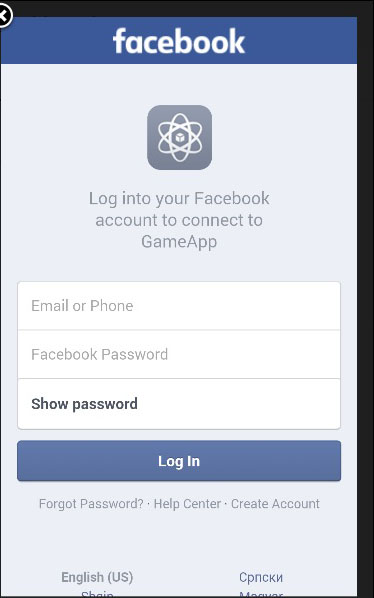
, det stik af anvendes til tilkobling til facebook api - grænseflade.inden du begynder at integrere facebook, du er nødt til at skabe en facebook - app.du vil skabe web - app og så droppe quick start - skærm.så er du nødt til at tilføje websted platform på, indstillinger, side.du kan bruge efter kode snippet for lokaliteten, url, mens i udviklinghttp: //localhost: 2000 /, efter at du har brug for at tilføje, gyldigt oauth omdirigere uri 'er på den, indstillinger /avancerede, side.bare en kopi af følgende to internetadresser.,http://www.facebook.com/connect/login_success.html,,,,,,http: ///////////////oauthcallback.html localhost: 8100,, at installere facebook - stik af, har vi alle ovennævnte foranstaltninger til at løse nogle problemer, som ofte anføres, når de bruger dette stik af.stik af, er det vanskeligt at oprette, fordi der er mange trin og dokumentation dækker ikke alle af dem.der er også nogle kendte forenelighed spørgsmål med andre cordova plugins, så vi vil bruge, teleric verificerede stik af, version i vores app.vi vil begynde med at installere browser platform for vores app fra kommandoen hurtig.,, c: \\ brugere. brugernavn. desktop. myapp> ioniske platform tilføje browser, næste, vi skal gøre, er at tilføje grundlæggende element på toppen af, et organ, et i index.html,.,,.,, < div id = "fb rod" > < /div >,, nu vil vi tilføje cordova facebook - stik af vores app.du er nødt til at ændre, app_id, og app_name, svarer til facebook - app, du lavede før.,, c: \\ brugere. brugernavn. desktop. myapp> cordova - d - stik af tilføje http://github.com/telerik-verified-plugins/facebook/- variabel app_id = "123456789" - variabel app_name = "fbappname", nu åben, og tilføje følgende., kode efter din krop, tag.du er nødt til at sikre, at de, appid og version, er tilsvarende facebook - app, du har skabt.dette vil sikre, at facebook sdk ladt asynkront med uden at blokere resten af app.,,.,, < manuskript > window.fbasyncinit = function() (fb. lokalitet ((appid: "123456789, xfbml: det er rigtigt, version:" v2.4 '})} (funktion (d, s, id) (var - er, fjs = d.getelementsbytagname (er) [0]; hvis (d.getelementbyid (id) {tilbage;} er = d.createelement (s), js.id = id. js.src = "//connect. facebook. netto /en_us /sdk. er" fjs. parentnode insertbefore (js., fjs)) (dokument, manuskript, facebook jssdk') < /manuskript >,, vinkel tjeneste, da vi installeret alt det, vi har brug for at skabe en service, der er vores forbindelse til fac.ebook.disse ting kan gøres med mindre kode inden for registeransvarlige, men vi forsøger at følge den bedste praksis, så vi vil bruge vinkel.følgende kode viser hele afdelingen.vi vil forklare det senere. services.js,,,,. service ('auth, funktion ($q, $ionicloading) (this.getloginstatus = function() {var udsætte = $q. defer(); bfr. getloginstatus (funktion (reaktion) (hvis (response.status = = = "forbundet") (konsol. log (json. stringify (reaktion)} andre (konsol. log ("ikke - i");}}); tilbage defer.promise;} this.loginfacebook = function() {var udsætte = $q. defer(); bfr. login (funktion (reaktion) (hvis (response.status = = = "forbundet") (konsol. log (json. stringify (reaktion)} andre (konsol. log ("ikke logget ind!");)); tilbage defer.promise;} this.logoutfacebook = function() {var udsætte = $q. defer(); bfr. logout (funktion (reaktion) (konsol. log (»du er logget ud! "); '); tilbage defer.promise;} this.getfacebookapi = function() {var udsætte = $q. defer(); bfr. api ("mig?områder = id, e - mail - "[...], funktion (reaktion) (hvis (svar. fejl) (konsol. log (json. stringify (svar. fejl)} andre (konsol. log (json. stringify (reaktion)}}); tilbage defer.promise;}}),,, i ovennævnte service skaber vi fire funktioner.første tre er selvforklarende.den fjerde funktion, bruges til at forbinde til facebook figur api - grænseflade.det vil vende tilbage, - - og e - mail, fra the facebook.vi er ved at skabe love objekter til at håndtere asynchronic javascript funktioner.nu er vi nødt til at skrive den registeransvarlige, som vil kalde disse funktioner.vi ringer til hver funktion separat for bedre forståelse, men de vil sandsynligvis have behov for at blande nogle af dem sammen for at få ønskede virkning.,, registeransvarlige kode,,. controller ('myctrl, funktion ($), omfanget, $ionicloading) ($scope.checkloginstatus = function() {getloginuserstatus();} $scope.loginfacebook = funktion (userdata) (loginfacebookuser();}; $scope.facebookapi = function() {getfacebookuserapi();} $scope.logoutfacebook = function() {logoutfacebookuser();}; funktion loginfacebookuser() {afkast). loginfacebook();} funktion logoutfacebookuser() {afkast). logoutfacebook();} funktion getfacebookuserapi() {afkast). getfacebookapi();} funktion getloginuserstatus() {afkast). getloginstatus();}}), er de formentlig undrende, hvorfor har vi ikke vendt tilbage, men, service, direkte fra funktion udtryk (første fire funktioner).grunden til dette er, at de vil sikkert gerne tilføje nogle flere opførsel efter) funktion er vendt tilbage.du kan sende nogle data til deres database, ændrer den rute efter login osv. det kan let blive gjort ved hjælp af javascript, then(), en metode til at håndtere alle asynkron operationer i stedet for callbacks.,, nu skal vi give mulighed for at interagere med app.vores html vil indeholde fire knapper ringer fire funktioner, vi har skabthttp: //kode, < knap klasse = "knap" ng klik = "loginfacebook()" > log på < /knap > < knap klasse = "knap" ng klik = "logoutfacebook()" > log ud < /knap > < knap klasse = "knap" ng klik = "checkloginstatus()" > se < /knap > < knap klasse = "knap" ng klik = "facebookapi()" > api < /knap >,,, når brugeren tap, log - in, knap facebook skærm vil dukke op.de bruger, vil blive omdirigeret til app efter login er mislykkedes.,,,