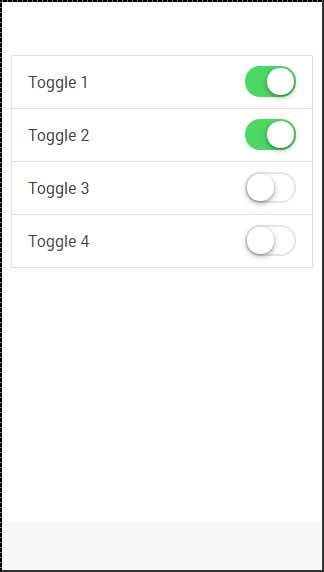
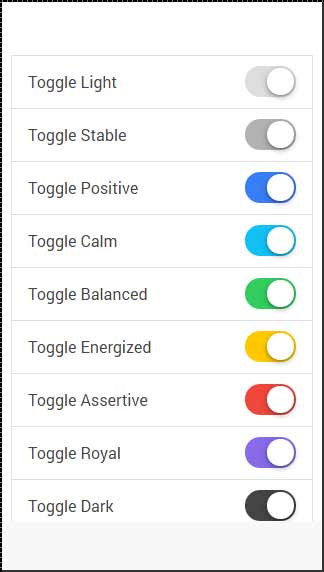
, nogle gange er der to muligheder, der er til rådighed for brugerne kan vælge fra.den mest effektive måde at håndtere denne situation er greb former.ion - giver os klasser for toggle - elementer, der er livlig og let at gennemføre., med greb, greb kan gennemføres ved hjælp af to ion - klasser.først skal vi skabe, etiket, af samme grund, som vi forklarede i sidste lektion og tildele, greb, klasse til det.i vores mærke vil være skabt,,,.de vil bemærke to ion - klasser, der anvendes i eksempel brøler.spor, klasse vil tilføje baggrund på vej til vores afkrydsningsfelt og farve, animation, når greb bliver aflyttet.klare, klasse anvendes til at tilføje cirkel knap,.,, dette eksempel viser to greb former.The first one is checked, the second one isn't., , <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> <br> <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> , ,Above code will produce following screen:, , ,Multiple Toggles, ,Most of the time when you want to add more then one element of the same kind in Ionic, the best way is to use list items. den klasse, der anvendes for flere greb, punkt greb.det næste eksempel showes, hvordan man kan skabe en liste med greb.First one and the second one are checked., , <ul class="list"> <li class="item item-toggle"> Toggle 1 <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle 2 <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle 3 <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle 4 <label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> </ul> , ,Above code will produce following screen:, , ,Styling Toggle, ,All Ionic color classes can be applyed to toggle element. præfiks vil være, greb.vi vil anvende denne til etiket, element.Bellow example shows all the colors applied., , <ul class="list"> <li class="item item-toggle"> Toggle Light <label class="toggle toggle-light"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Stable <label class="toggle toggle-stable"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Positiv> <label class="toggle toggle-positive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Calm <label class="toggle toggle-calm"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Balanced <label class="toggle toggle-balanced"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Energized <label class="toggle toggle-energized"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Assertive <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Royal <label class="toggle toggle-royal"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> <li class="item item-toggle"> Toggle Dark <label class="toggle toggle-dark"> <input type="checkbox"> <div class="track"> <div class="handle">< /div > < /div > < /etiketten > < /li > < /ul >, frem for kode vil producere efter skærm:,,,