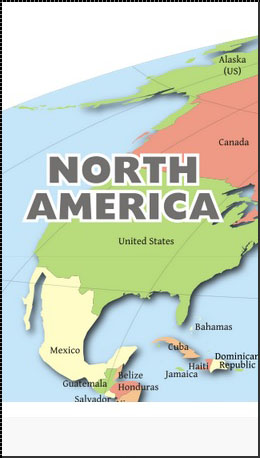
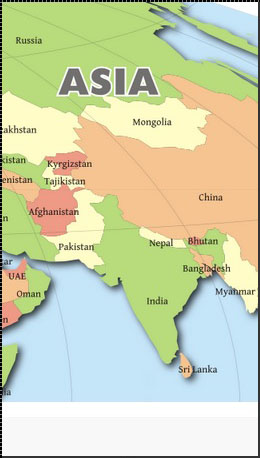
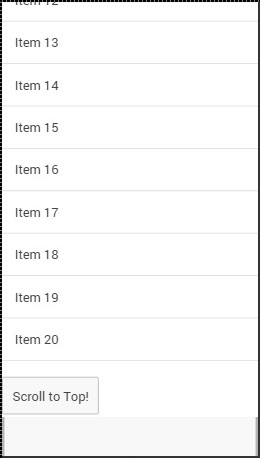
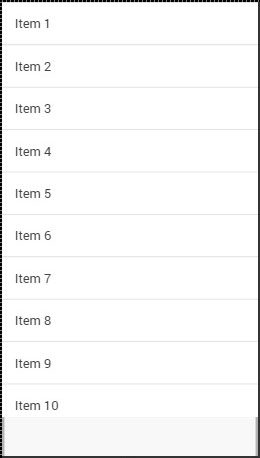
,, det element, der anvendes for nedad manipulation i ioniske apps er ion rullen,.,, ved hjælp af rullen, er følgende kode stumper vil skabe scrollable beholder og tilpasse nedad mønstre.først vil vi skabe vores html element og tilføje ejendomme til det.vi vil tilføje >, retning = "xy", så vidt til hver side, vil vi også sætte bredde og højde for skriftrullen element.,http: //kode, < ion rullen zoomer = "ægte" retning = "xy" stil = "bredde: 320px. højde: 500px" > < div klasse = "rulle beholderen" > < /div > < /ion rullen >,, dernæst vil vi tilføje billede af vores verden, kort, div. element, vi skabte i ion rullen, og dets bredde og højde., css kode,,. skriftrulle, beholder (bredde: 2600px. højde: 1000px; baggrund: url ("... /img /verdenskort. men heller ikke dér er menneskene sikre") nr. gentager},, når vi løber vores app, vi kan rulle kortet i hver retning.eksempel viser nordamerika del af kortet, kan vi rulle kortet til enhver del, som vi ønsker.lad os rulle det vise asien.,,, der er andre egenskaber, der kan anvendes til ion skriftrulle.du kan se på dem i den følgende tabel.,, rulle attributter, tilskriver type oplysninger retning snor mulige retninger for skriftrullen.standardværdi, y, uddelegere håndtere snor, der anvendes til at rulle identifikation med $ionicscrolldelegate,.låsning boolean plejede at låse nedad i en retning på et tidspunkt.standardværdi, er sandt.personsøgning boolean, der anvendes til at fastslå, om personsøgning vil blive anvendt med skriftrullen.den her udtryk opfordrede træk for at genopfriske.den skriftrulle udtryk kaldes når nedad.scrollbar-x boolean bør horisontale rulle bar angives.standardværdi, er sandt.scrollbar-y snor bør vertikale rulle bar angives.standardværdi, er sandt.zoomer boolean, der bruges til at gennemføre så at komme.min zoom hele minimal zoom værdi.- zoom hele maksimale zoom værdi.scrollbar-x boolean, der anvendes til at hoppe.standardværdi for six er sandt, på androide falske.uendelig rullen, uendelig skriftrulle, bruges til at udløse en adfærd, da nedad - nederst på siden.følgende eksempel viser, hvordan det fungerer.i vores registeransvarlige vi funktion for at tilføje punkter på listen.poster vil blive tilføjet, når den går over 10% af det sidste element ladt.dette vil fortsætte, indtil vi ramt 30 ladt elementer.hver gang lastningen er færdig, uendelige, viser, scroll.infinitescrollcomplete,.,http: //kode, < ion liste > < - punkt ng gentager = "punkt i punkt" punkt = "post" > konto {{item.id}} < /ion post > < /ion liste > < ion uendelige rullen ng, hvis = "!nomoreitemsavailable "den uendelige =" loadmore() "afstanden =" 10% "> < /ion uendelige rullen >,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde) ($scope.items = [] $scope.nomoreitemsavailable = falske $scope.loadmore = function() {$anvendelsesområde. poster. tryk ({id: $anvendelsesområde. punkter. længde}); hvis ($scope.items.length = = 30) ($scope.nomoreitemsavailable = sandt.} $anvendelsesområde. $udsendelse ('scroll. infinitescrollcomplete)}}), er der andre egenskaber, der kan anvendes sammen med ion uendelige skriftrulle,,,, rulle attributter, tilskriver type oplysninger om uendelige udtryk hvad skal kaldes, når scrolled til bunds.afstand til strengen afstand fra bunden for at udløse den uendelige udtryk.spinner snor, hvad spinner, skal opføres under lastning omgående kontrollere boolean på uendelige kaldes når skærm er ladt., rulle delegerede, ioniske er delegeret til den fulde kontrol med skriftrullen elementer.det kan bruges af intravenøse stofbrugere, $ionicscrolldelegate, service til registeransvarlige, og så bruge metoder, den giver.Example bellow shows scrollable list of 20 objects., ,HTML Code, , <div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <divklasse = "post" > punkt 14 < /div > < div klasse = "post" > punkt 15 < /div > < div klasse = "post" > punkt 16 < /div > < div klasse = "punkt" > punkt 17 < /div > < div klasse = "post" > punkt 18 < /div > < div klasse = "post" > punkt 19 < /div > < div klasse = "post" > punkt 20 < /div > < /div > < knap klasse = "knap" ng klik = "scrolltop()" > rullen til toppen!< /knap >,, registeransvarlige kode,,. controller ('dashctrl, funktion ($anvendelsesområde, $ionicscrolldelegate) ($scope.scrolltop = function() ($ionicscrolldelegate. scrolltop();}}), når vi tapper knap skriftrullen vil blive flyttet til toppen.,,, nu vil vi gå igennem alt det, $ionicscrolldelegate, metoder, delegere metoder, metodeparametrene type oplysninger scrolltop (parameter) shouldanimate boolean skal rulle være animeret.scrollbottom (parameter) shouldanimate boolean skal rulle være animeret.scrollto (parameter1, parameter2, parameter3) tilbage, top, shouldanimate antal, hele første to parametre afgør værdien af x - og y - aksen, udlignes.scrollby (parameter1, parameter2, parameter3) tilbage, top, shouldanimate antal, hele første to parametre afgør værdien af x - og y - aksen, udlignes.zoomto (parameter1, parameter2, parameter3, parameter4), levende, originleft, origintop nummer, boolean, nummer, antal, størrelse, anvendes til at bestemme, at zoome ind., originleft, og originright, koordinerer, hvor zoomer bør ske.zoomby (parameter1, parameter2, parameter3, parameter4) faktor, levende, originleft, origintop nummer, boolean, nummer, antal, faktor, der er bestemmende faktor, zoom., originleft, og originright, koordinerer, hvor zoomer bør ske.getscrollposition() //afkast genstand med to nummer som egenskaber:, venstre og højre,.disse tal repræsenterer den afstand, de bruger scrolled fra venstre og fra toppen.anchorscroll (parameter1) shouldanimate boolean - det vil rulle for elementet med samme id, som det vindue. loaction. hash.hvis dette element ikke eksisterer, vil det rulle til toppen.freezescroll (parameter1) shouldfreeze boolean, der bruges til at frakoble nedad til særlig rullen.freezeallscrolls (parameter1) shouldfreeze boolean, der bruges til at frakoble nedad for skrifterne i app. getscrollviews() /genstand, returnerer den scrollview objekt. $getbyhandle (parameter1) håndtere snor, der anvendes til at forbinde metoder til særlig rulle på samme klare. $ionicscrolldelegate.$getbyhandle ('my-handle '). scrolltop(),,,