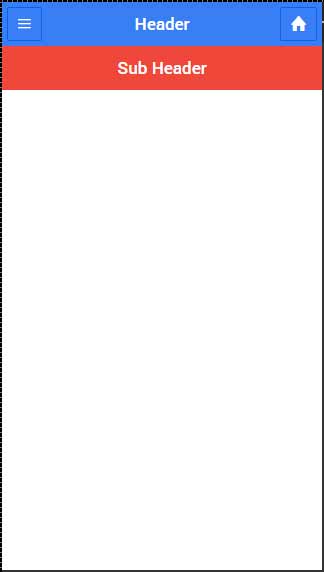
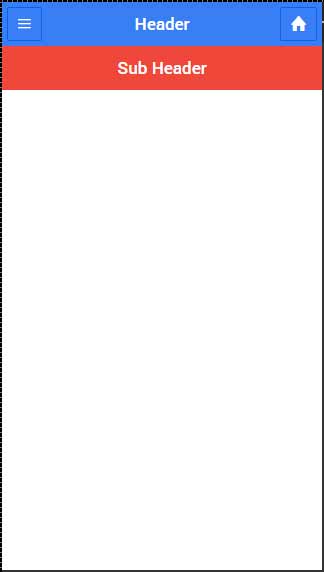
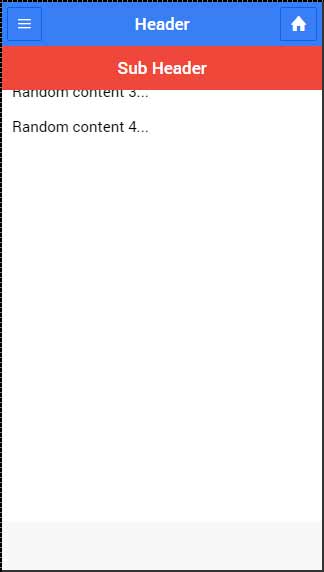
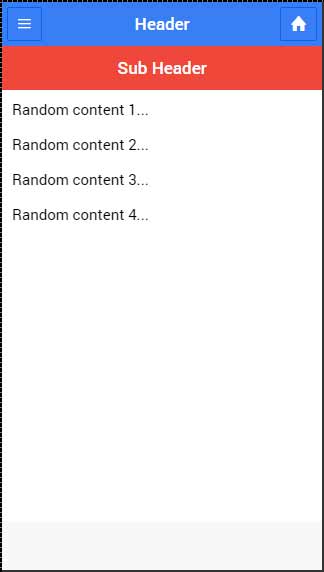
,,, ioniske header bar ligger oven på skærmen.det kan indeholde afsnit, billedsymboler, knapper og nogle andre elementer på toppen af det.der er på forhånd definerede kategorier af personer, som du kan bruge.du kan se det hele i denne forelæsning.,, at hoved, de vigtigste klasse for alle barer, kan du bruge i din app, bar.denne klasse vil altid blive anvendt på alle barer i din app.alle bar underklasser vil anvende præfikset, bar,.,, hvis du ønsker at skabe header, du er nødt til at tilføje, bar header, efter at deres vigtigste, bar, klasse.åbn din, internet - /index.html, fil og tilføje header klasse i din krop, tag.vi tilføjer header, index.html organ, fordi vi ønsker, at det skal være tilgængelige på alle skærme i app.,, eftersom bar header, timen er misligholdelse (hvid) - anvendelse, vil vi tilføje afsnit oven i det, så du kan skelne det fra resten af din skærm.,, og lt; div klasse = "bar bar overskrift" > < h1 klasse = 1 > header < /h1 > < /div >, frem for kode vil producere efter skærm:,,, header farver,, hvis du ønsker at sætte dit du skal bare tilføje header passende farve klassen til det.når du stil din elementer, du er nødt til at lægge deres vigtigste element klasse som præfiks til din farve klassen.da vi er på vej ned bar, præfikset klasse vil være, bar og farve klassen, som vi ønsker at anvende i dette eksempel er positive (blå).,, < div klasse = "bar bar header bar positiv" > < h1 klasse = 1 > header < /h1 > < /div >, frem for kode vil producere efter skærm:,,, du kan bruge en af følgende ni timer til at give farve dit valg at din app overskrift:, farve classdescriptionresult bar lys anvendes til hvid farve bar stableto anvendes for lys grå farve bar positiv anvendes til blå farve bar calmto anvendes til lyseblå farve bar balance til brug for grøn farve bar energizedto anvendes til gul farve bar assertiveto anvendes til røde farve bar royalto anvendestil violet farve bar darkto anvendes til sort farve, header elementer, kan vi tilføje andre elementer i hovedet.følgende er et eksempel at tilføje menu, knap og hjem, knappen inde i en overskrift.vi vil også tilføje ikoner på toppen af vores kampe knapper.,, < div klasse = "bar bar header bar positiv" > < knap klasse = "knap ikon - navicon" > < /knap > < h1 klasse = 1 > header knapper < /h1 > < knap klasse = "knap ikon - hjem" > < /knap > < /div >, frem for kode vil producere efter skærm:,,, - - en, du kan skabe en sub - header der vil blive placeret lige under overskriften bar.følgende eksempel viser, hvordan at tilføje brevhoved og sub - hoved til din app.Here we have styled Sub header is with "assertive" (red) color class., , <div class="bar bar-header bar-positive"> <button class="button icon ion-navicon"></button> <h1 class="title">Header Buttons</h1> <button class="button icon ion-home"></button> </div> <div class="bar bar-subheader bar-assertive"> <h2 class="title">Sub Header</h2> </div> , ,Above code will produce following screen:, , ,When your route is changed to any of the app screens you will notice that header and sub header are covering some of the content as shown bellow., , ,To fix this you need to add ,has-header, or ,has-subheader, class to the ,ion-content, tags of your skærme.åbne en af dine http: //www /filer fra, skabeloner, og tilføje, subheader, klasse, ion indhold.hvis du bruger kun høster i din app, du bliver nødt til at tilføje, er delt, klasse i stedet.,, < ion indhold klasse = "polstring er subheader" >, frem for kode vil producere efter skærm:,,,