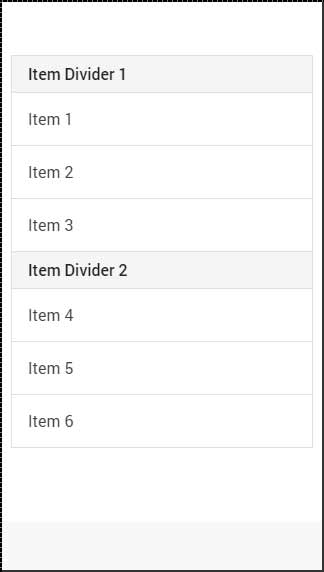
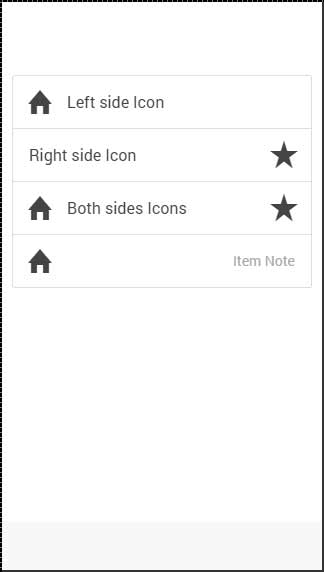
, lister, er en af de mest populære elementer af web - eller mobile anvendelse.de er som regel anvendes til at vise de forskellige oplysninger.de kan kombineres med andre html elementer til at skabe forskellige menuer, stropper eller bare for at bryde ensformigheden ren tekst filer.ion - ramme giver mulighed for forskellige former for at gøre brug af let liste.,, at ion - liste, hver liste er skabt med to elementer.når du ønsker at skabe grundlæggende liste din < ul >, tag, skal have, liste, klasse, der er tildelt, og din < li >, mærke, vil bruge, post, klasse.intersting ting er også, at man ikke skal bruge, < ul >,, < af > og < li >, mærker på din liste.du kan bruge alle andre elementer, men det er vigtigt at tilføje, at liste, og punkt klasser på passende vis.,, < div klasse = "listen" > < div klasse = "post" > punkt 1 < /div > < div klasse = "post" > punkt 2 < /div > < div klasse = "post" > punkt 3 < /div > < /div >, frem for kode vil producere efter skærm:,,, indpresningsdybde liste, når du bliver nødt til at fylde din egen beholder, kan du tilføje, liste indpresningsdybde, efter din liste, klasse.dette vil give en margen for det, og det vil tilpasse listen størrelse til din container.,, < div klasse = "liste over indpresningsdybde" > < div klasse = "post" > punkt 1 < /div > < div klasse = "post" > punkt 2 < /div > < div klasse = "post" > punkt 3 < /div > < /div >, frem for kode vil producere efter skærm:,,, punkt sprosser, sprosser anvendes til at nogle elementer i logisk grupper.ion - giver os, punkt prøvedeler, klasse til det her.igen, ligesom med alle de andre ioniserede elementer, vi skal lige tilføje, punkt prøvedeler, klasse efter punkt, klasse.Item dividers are usefull as a list headers since they have stronger styling then other list items by default., , <div class="list"> <div class="item item-divider">Item Divider 1</div> <div class="item">Item 1</div> <div class="item">Item 2</div> <div class="item">Item 3</div> <div class="item item-divider">Item Divider 2</div> <div class="item">Item 4</div> <div class="item">Item 5</div> <div class="item">Item 6</div> </div> , ,Above code will produce following screen:, , ,Adding Icons, ,We already showed you how to add icons to your buttons. ved tilsætning af ikoner liste over ting du skal vælge, hvem du vil placere dem.der er post ikon, ikon - klasser for dette punkt.du kan også kombinere de to klasser, hvis du vil have din ikoner på begge sider.Finally there is ,item-note, class to add text note to your item., , <div class="list"> <div class="item item-icon-left"> <i class="icon ion-home"></i> Left side Icon </div> <div class="item item-icon-right"> <i class="icon ion-star"></i> Right side Icon </div> <div class="item item-icon-left item-icon-right"> <i class="icon ion-home"></i> <i class="icon ion-star"></i> Both sides Icons </div> <div class="item item-icon-left"> <i class="icon ion-home"></i> <span class="text-note">Text note</span> </div> </div>, frem for kode vil producere efter skærm:,,, at avatarerne og thumbnails, avatarer og thumbnails er similiar.den væsentligste forskel er, at avatarerne er mindre, så thumbnails.thumbnails dækker de fleste af de fulde højde over punkt, mens avatarer er mellemstore cirkel billeder.de kurser, der anvendes, er punkt avatar, og punkt virksomhed beskrevet.,.du kan også vælge, hvilken side vil du din avatar og thumbnails som vist i virksomhed beskrevet under kode f.eks.,, < div klasse = "listen" > < div klasse = "punkt punkt avatar" > < img src = "mit billede. men heller ikke dér er menneskene sikre" > < h3 > avatar < /h3 > < /div > < div klasse = "punkt punkt virksomhed beskrevet venstre" > < img src = "mit billede. men heller ikke dér er menneskene sikre" > < h3 > virksomhed beskrevet < /h3 > < /div > < /div >, frem for kode vil producere efter skærm:,,,