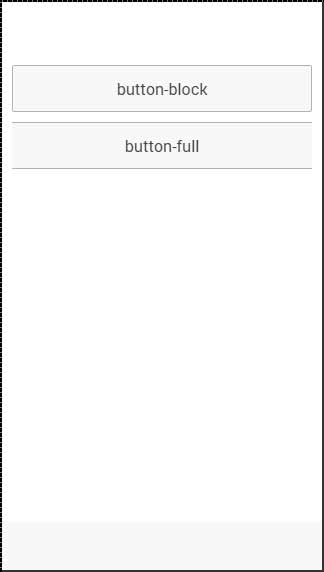
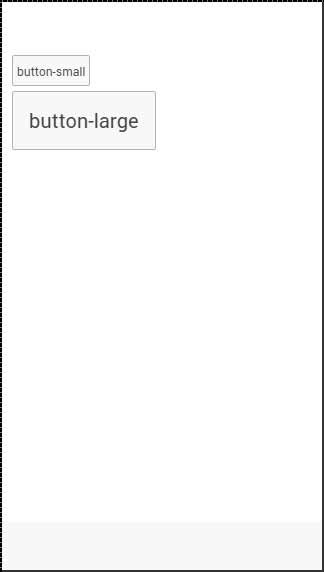
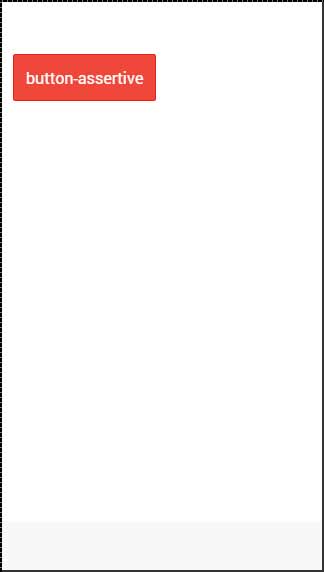
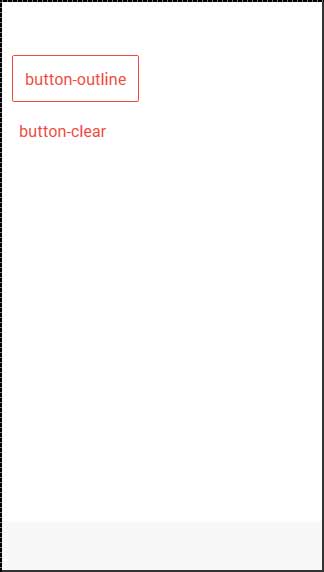
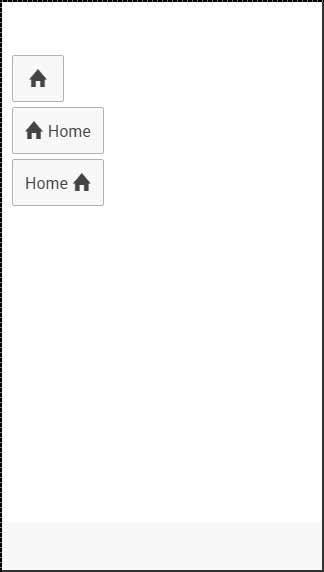
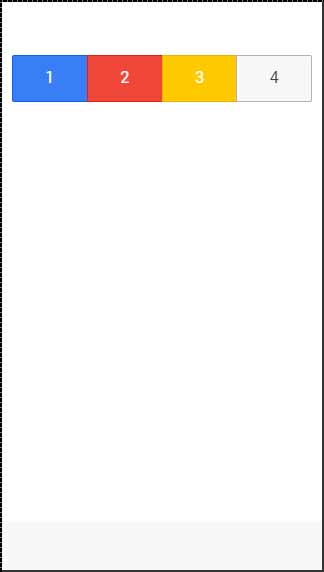
, er der flere typer af knapper i ioniske rammer og alle de knapper er de livlige, som styrker bruger erfaringer, når de bruger din app.vigtigste klasse for knap typer er knap.denne klasse vil altid blive anvendt til vores knapper, og vi vil også bruge det som præfiks i forbindelse med undergrupper.,, block knapper, block knapper altid vil have 100% bredde af deres moderselskab beholder.de vil også få små polstring, der anvendes.du vil bruge, knap blok, klasse for at blokere knapper.hvis du ønsker at fjerne polstring, men beholder den fulde bredde, du kan bruge, knap fuld, klasse, efter er et eksempel for at vise anvendelsen af begge kategorier:,, < knap klasse = "knap" blokke "> knap block < /knap > < knap klasse =" knap knap fuld "> knap fuld < /knap >, frem for kode vil producere efter skærm:,,, knap størrelse, er der to ion - klasser for at ændre knap størrelse:, knap, små og store, button.følgende er et eksempel for at vise anvendelse:,, < knap klasse = "knap" små "> knap små < /knap > < knap klasse =" knap "store" > knap store < /knap >, frem for kode producere efter skærm:,,, knap farver,, hvis du ønsker at stil din knap er man nødt til at tilføje relevante farve klasse til det.når du stil din elementer, du er nødt til at lægge deres vigtigste element klasse som præfiks til din farve klassen.da vi satte fod bar, præfikset klasse vil være, bar og farve klassen, som vi ønsker at anvende i dette eksempel er selvsikker, (red.), < knap klasse = "knap knap assertiv" > knap assertiv < /knap >, frem for kode vil producere efter skærm:,,, du kan bruge en af følgende ni timer til at give farve dit valg at din app knapper:, farve classdescriptionresult knap lys anvendes til hvid farve knap stableto anvendes til lys grå farve knap positive anvendes til blå farve knap calmto anvendes til lyseblå farve knap afbalanceret, der anvendes til grøn farve knap energizedto anvendes til gul farve knap assertiveto anvendes til røde farve knap royalto anvendestil violet farve knap darkto anvendes til sort farve, knap omrids,, hvis du vil have dine knapper, gennemsigtig, du kan anvende, knap omrids, klasse.knapper med denne klasse har skitsere grænse og gennemsigtig baggrund.,, at fjerne grænsen fra knap kan du bruge, knap klar, klasse.f.eks. arbejde viser, hvordan til at anvende disse to klasser, < knap klasse = "knap knap assertiv knap beskrive" > knap beskrive < /knap > < knap klasse = "knap knap assertiv knap klar" > knap klar < /knap > og, frem for kode vil producere efter skærm:,,, at tilføje ikoner, når du vil tilføje ikoner på dine knapper, den bedste måde at anvende, ikon, klasse.du kan placere ikon, på den ene side af knap ved hjælp af, ikon, ikon eller, ikke.du vil normalt vil flytte din ikon til side, når man har en tekst på toppen af din knap, som viste brøler.,, < knap klasse = "knap ikon - hjem" > < /knap > < knap klasse = "knap ikon, ikon forlod ion hjem" > hjem < /knap > < knap klasse = "knap ikon, ikon lige ion hjem" > hjem < /knap >, frem for kode vil producere efter skærm:,,, knap bar,, hvis du ønsker at gruppe par knapper sammen kan bruge, knap bar, klasse.de vil have samme størrelse som standard knapper.,, < div klasse = "knap" > < en klasse = "knap" positive "> 1 < /a > < en klasse =" knap knap assertiv "> 2 <. /a > < en klasse =" knap "energi" > 3 < /a > < en klasse = "knap" > 4 < /a > < /div >, frem for kode vil producere efter skærm:,,,