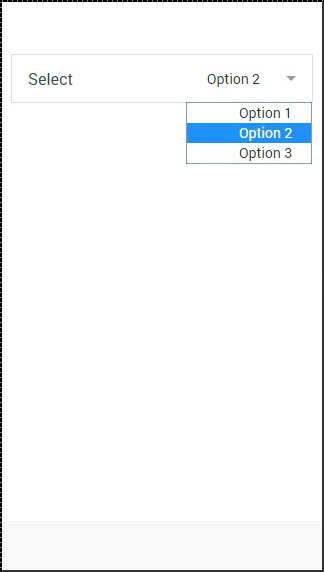
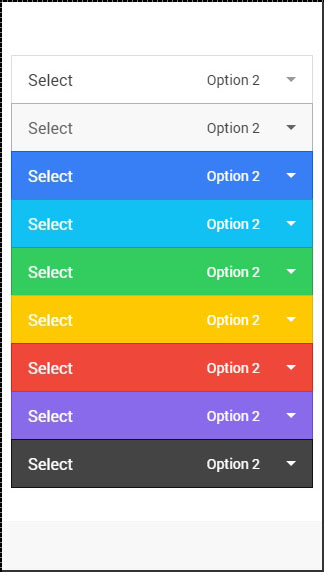
,, ioniske udvælge vil skabe enkle menu med særlige muligheder at vælge imellem.vælge menu ser forskelligt på forskellige platforme, da det styrer varetages af browseren., ved hjælp af udvælge, først vil vi skabe, etiket, og tilføje, at punkt input, og punkt udvælge, klasser.den anden klasse vil tilføje yderligere - at vælge form, så vil vi tilføje, input etiket, klasse i, der vil blive anvendt til at tilføje et navn til vores særlige element.vi vil også tilføje, at vælge, med mulighed, indenfor.det er almindelig html5 udvælge element.eksempel viser ioniske udvælge tre muligheder.,, < mærke klasse = "punkt punkt input - punkt vælge" > < div klasse = "input etiket" > udvælge < /div > < udvælge > < alternativ > valgmulighed 1 < /mulighed > < løsning, der er valgt > valgmulighed 2 < /mulighed > < alternativ > valgmulighed 3 < /mulighed > < /udvælge > < /etiketten>, ovennævnte kode vil producere efter skærm:,,, - udvælgelse det næste eksempel, vil vise dig, hvordan du anvender - for at vælge.vi er ved at skabe en liste med ni såkaldte udvælge elementer, ved hjælp af ion anderledes farver.eftersom vi bruger en liste med ting, punkt på dagsordenen, vil være præfiks til farve klasser., , <div class="list"> <label class="item item-input item-select item-light"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-stable"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-positive"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-calm"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-balanced"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-energized"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-assertive"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-royal"> <div class="input-label"> Select </div> <select> <option>Option 1</option> <option selected>Option 2</option> <option>Option 3</option> </select> </label> <label class="item item-input item-select item-dark"> <div class="input etiket "> udvælge < /div > < udvælge > < alternativ > valgmulighed 1 < /mulighed > < løsning, der er valgt > valgmulighed 2 < /mulighed > < alternativ > valgmulighed 3 < /mulighed > < /udvælge > < /etiketten > < /div >,, ovennævnte kode vil producere efter skærm:,,,