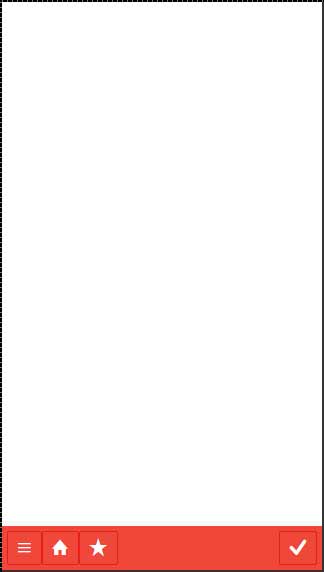
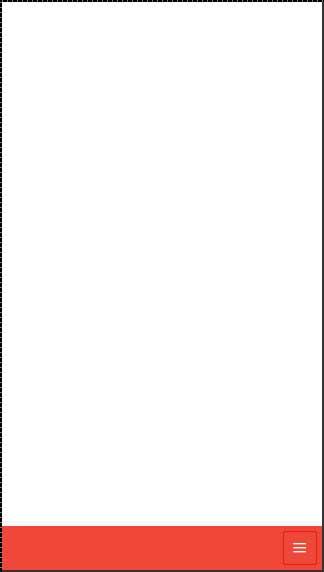
,,, ioniske fod anbringes i bunden af app - skærm.samarbejde med footers næsten er det samme som at arbejde med rør.,, at tilføje fod, de vigtigste klasse for ionformige footers er bar (det samme som overskrift).når du ønsker at tilføje fod til skærmen, du er nødt til at tilføje, bar fod, klasse til din element efter de vigtigste, bar, klasse.eftersom vi ønsker at bruge vores fod på alle skærme i app, vil vi tilføje det til, et organ, et af,., fil.vi vil også tilføje afsnit for vores fod.,, < div klasse = "bar bar fod" > < h1 klasse = 1 > fod < /h1 > < /div >, frem for kode vil producere efter skærm:,,, fod farver,, hvis du ønsker at stil din fod, du skal bare tilføje relevante farve klasse til det.når du stil din elementer, du er nødt til at lægge deres vigtigste element klasse som præfiks til din farve klassen.da vi satte fod bar, præfikset klasse vil være, bar og farve klassen, som vi ønsker at anvende i dette eksempel er selvsikker, (red.), < div klasse = "bar bar fod bar assertiv" > < h1 klasse = 1 > fod < /h1 > < /div >, frem for kode vil producere efter skærm:,,, du kan bruge en af følgende ni timer til at give farve dit valg at din app - fods:, farve classdescriptionresult bar lys anvendes til hvid farve bar stableto anvendes for lys grå farve bar positiv anvendes til blå farve bar calmto anvendes til lyseblå farve bar balance til brug for grøn farve bar energizedto anvendes til gul farve bar assertiveto anvendes til røde farve bar royalto anvendestil violet farve bar darkto anvendes til sort farve, fod elementer, footers kan indeholde elementer i den.det meste af tiden, vil du tilføje knapper med ikoner i en fod.,, den første knap tilsat vil altid være i venstre hjørne.den sidste, der bliver lagt på den rigtige.de knapper i mellem vil blive grupperet ved den første på den venstre side af din fod.In following example you can also notice that we use ,icon, class to add icons on top of the buttons., , <div class="bar bar-footer bar-assertive"> <button class="button icon ion-navicon"></button> <button class="button icon ion-home"></button> <button class="button icon ion-star"></button> <button class="button icon ion-checkmark-round"></button> </div> , ,Above code will produce following screen:, , ,If you want to move your button to the right you can add ,pull-right, class., , <div class="bar bar-footer bar-assertive"> <button class="button icon ion-navicon pull-right"></button> </div> , ,Above code will produce following skærm:,,,