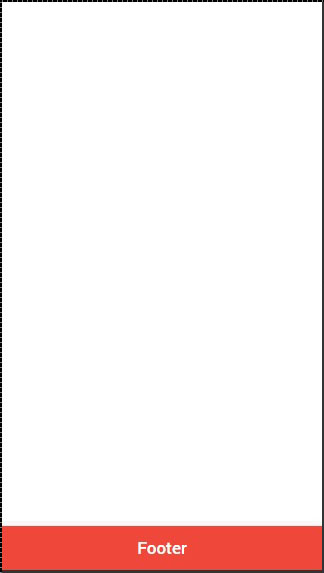
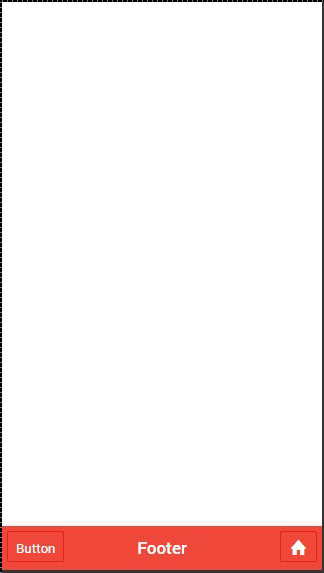
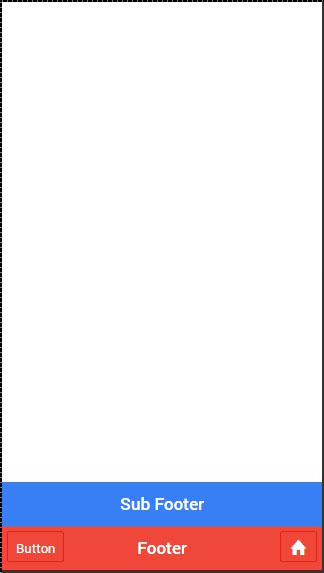
, vil dette direktiv lægger fod bar i bunden., ved hjælp af fod, ioniske fod kan tilsættes ved hjælp af ion fod bar, klasse.at arbejde med det, er det samme som at arbejde med overskriften.vi kan tilføje afsnit og den venstre center eller lige efter, tilpasse afsnit egenskab, og med præfix, bar, kan vi ion - farver.lad os skabe rød farvet fod med titlen i midten.,, < ion fod bar tilpasse afsnit = "centret" klasse = "aktiv" > < h1 klasse = 1 > titel!< /h1 > < /ion fod bar >,,, at tilføje elementer, kan vi tilføje knapper ikoner eller andre elementer til ion fod bar og deres design vil blive anvendt.lad os tilføje knap og ikon for vores fod.,, < ion fod bar klasse = "aktiv" > < div klasse = "knapper" > < knap klasse = "knap" > knap < /knap > < ///////div > < h1 klasse = 1 > fod < /h1 > < div klasse = "knapper" > < knap klasse = "knap ikon - hjem" > < /knap > < ///////div > < /ion fod bar >,,, at afrika fod, vi viste dig, hvordan man bruger under overskriften.på samme måde kan skabes sub - meter.det vil være placeret over fod bar.det eneste, vi skal gøre, er at tilføje, bar subfooter, klasse til vores ion fod bar element.In example that follows we will add sub-footer above the footer bar we previously created., , <ion-footer-bar class="bar-subfooter bar-positive"> <h1 class="title">Sub Footer</h1> </ion-footer-bar> <ion-footer-bar class="bar-assertive"> <div class="buttons"> <button class="button">Button</button> </div> <h1 class="title">Footer</h1> <div class="buttons" ng-click="doSomething()"> <button class="button icon ion-home"></button> </div> </ion-footer-bar> , , ,