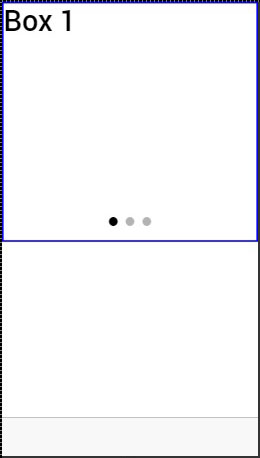
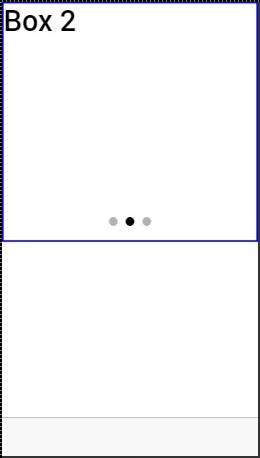
, dias kasse indeholder sider, der kan ændres ved at nole indholdet skærm, ved hjælp af dias kasse, brug af dias kasse er enkel.du skal bare tilføje ion dias kasse, som beholder og ion - med box klasse i en container.We will add height and border to our boxes for better visibility., ,HTML Code, , <ion-slide-box> <ion-slide> <div class = "box box1"> <h1>Box 1</h1> </div> </ion-slide> <ion-slide> <div class = "box box2"> <h1>Box 2</h1> </div> </ion-slide> <ion-slide> <div class = "box box3"> <h1>Box 3</h1> </div> </ion-slide> </ion-slide-box> , , .box1, box2, box3 { height: 300px; border: 2px solid blue; } , ,Output will look like this −, , ,We can change the box by dragging the content to the right. vi kan også trække den tilbage til tidligere kasse.,,, der er forskellige egenskaber, der kan anvendes til kontrol af dias kasse opførsel, delegere metoder, tilskriver type oplysninger er fortsat boolean bør dias kasse loop, når den første eller sidste kasse er nået.- spille boolean bør dias kasse automatisk glide.glid interval nummer tidsmæssige værdi mellem auto - ændring i millisekunder.standardværdien er 4.000.boolean - skal være synlig vis personsøger bipper.personsøger klik udtryk kaldes, når en personsøger er aflyttet (hvis personsøger er synlig).- indeks, der anvendes til at måle sig med forskellige blodprøver.på billede ændrede udtryk kaldes når rutsche er ændret.- indeks, der anvendes til at måle sig med forskellige blodprøver.aktive glide udtryk, der anvendes som model til at binde de nuværende glide indeks.delegerede håndtere snor bruges til dias kasse identifikation med $ionicslideboxdelegate,., dias kasse delegerede, $ionicslideboxdelegate, service, der anvendes til at kontrollere alle objektglas kasser.vi skal have det til den registeransvarlige,.,, registeransvarlige kode,,. controller ('myctrl, funktion ($anvendelsesområde, $ionicslideboxdelegate) ($scope.nextslide = function() ($ionicslideboxdelegate. next();}})http: //kode, < knap klasse = "knap" ikon, ikon - navicon "ng klik =" nextslide() "> < /knap >, viser følgende tabel, $ionicslideboxdelegate, metoder, delegere metoder, metodeparametrene type oplysninger til (parameter1, parameter2), hastighed, antal parameter, udgør indeks til at glide.speed, bestemmer, hvor hurtigt den ændring i millisekunder.enableslide (parameter1) shouldenable boolean, der anvendes til enambling eller invaliderende glider.tidligere (parameter1) hastighed nummer værdien i miliseconds ændringen bør tage.stop() //bruges til at standse den glidende.start() //, der anvendes til at starte glider.currentindex() /antal indberetninger indeks for curent glide.slidescount() /antal indberetninger samlede antal objektglas.$getbyhandle (parameter1) håndtere snor, der anvendes til at forbinde metoder til særlig dias kasse med samme klare. $ionicslideboxdelegate. $getbyhandle ('my-handle '). start(),,,