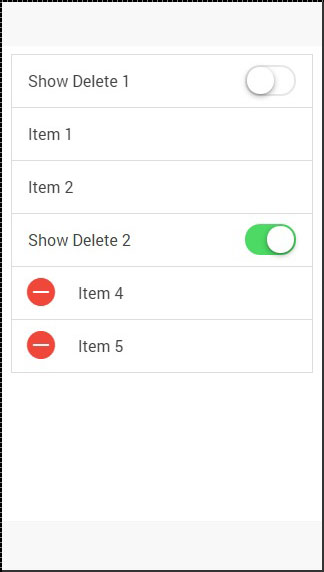
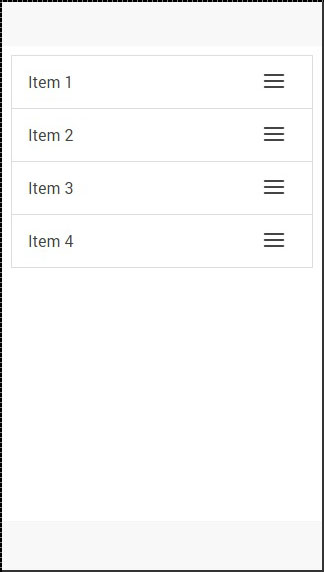
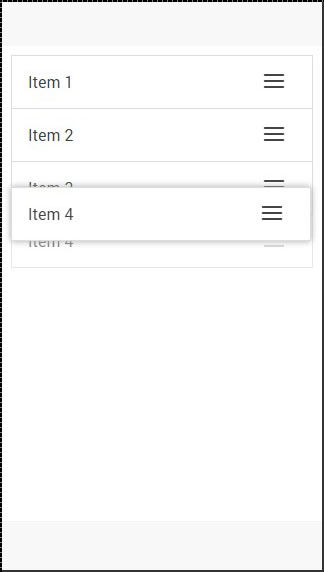
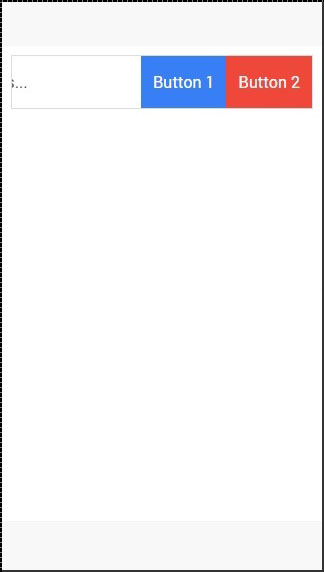
,, vi allerede har drøftet ioniske css liste elementer.i denne forelæsning, vi vil vise dig javascript lister.de giver os mulighed for at bruge nogle nye elementer, som ud, drag og fjerne, ved hjælp af liste, de direktiver, der anvendes til at vise lister og poster, ion - liste, og ion - punkt, som vist nedenfor.,, < ion liste > < - post > punkt 1 < /ion post > < - post > punkt 2 < /ion post > < - post > punkt 3 < /ion post > < /ion liste >,,, slette knap, button der kan tilsættes ved hjælp af ion sletknappen direktiv.du kan bruge et ikon, klasse, du vil have.da vi ikke ønsker at vise slette knapper, fordi brugerne måske udnytte det og udløser slette proces, kan vi tilføje, slette, tilskriver, ion - liste, og forbinde den med, ng model.i nedenstående eksempel vil vi bruge ion greb, som model.når greb om sletning, knapperne skal anføres på listen poster.,, < ion liste viser slette = "showdelete1" > < - post > < ion sletknappen klasse = "ion minus markerede" > < /ion sletknappen > punkt 1 < /ion post > < - post > < ion sletknappen klasse = "ion minus markerede" > < /ion sletknappen > punkt 2 < /ion post > < /ion liste > < ion greb ng model = "showdelete2" > vise slette 2 < /ion greb >,,, nye knap, ioniske direktiv for nye knap er ion nye knap.The element we created has ,on-reorder, attribute that will trigger the function from our controller whenever user is dragging this element., , <ion-list show-reorder = "true"> <ion-item ng-repeat = "item in items"> Item {{item.id}} <ion-reorder-button class = "ion-navicon" on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> , , $scope.items = [ {id: 1}, {id: 2}, {id: 3}, {id: 4} ]; $scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1); $scope.items.splice(toIndex, 0, item); }; , , ,When we click the icon on the right we can drag element and move it to some other place på listen.,,, kan knap mulighed knap er skabt ved anvendelse af ion mulighed knap, direktiv.disse knapper er viste, da liste på tog til venstre, og vi kan skjule det igen ved at nole punkt element til højre.du kan se i eksempel under to knapper, der er skjult, < ion liste > < - post > punkt med to knapper.< ion mulighed knap klasse = "" positive "> knap 1 < /ion mulighed knap > < ion mulighed knap klasse =" knap assertiv "> knap 2 < /ion mulighed knap > < /ion post > og lt; /ion liste >,,, når vi kører punkt element til venstre, vil teksten blive flyttet tilbage og knapper vil være på den rigtige side.,,, andre funktioner, indsamlingen, gentager jeg, er ajourført udgave af angularjs ng gentager direktiv.det vil kun gøre synlige elementer på skærmen, og resten vil blive ajourført, som du ved.det er vigtigt, bedre resultater, når man arbejder med store lister.dette direktiv kan være kombineret med punkt bredde, og punkt højde, attributter for yderligere optimering af listen over punkter, er der nogle andre nyttige egenskaber for arbejdet med billeder inde i din liste.punkt gør buffer, udgør antallet af poster, der er ladt efter synlige poster.den højere denne værdi er, jo flere punkter vil blive fyldt op.tvinge genopfriske billeder, vil løse et problem med kilde af billeder, mens nedad.begge disse grupper vil påvirke resultater på en negativ måde.,,