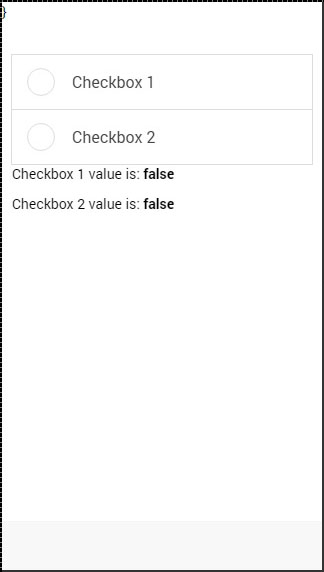
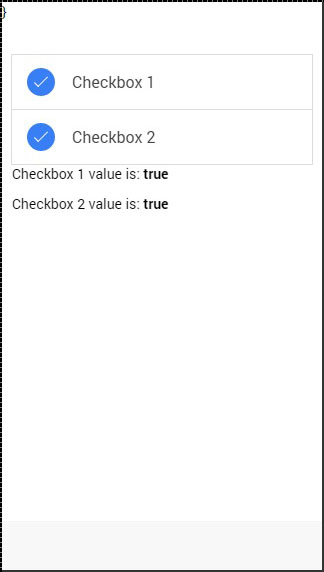
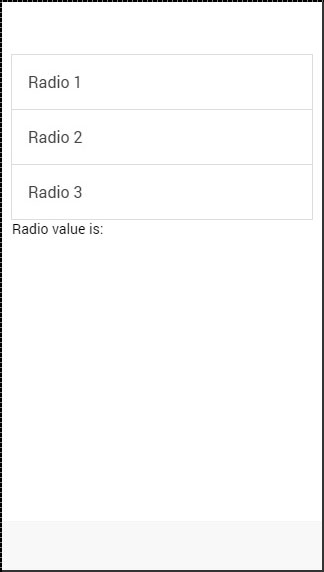
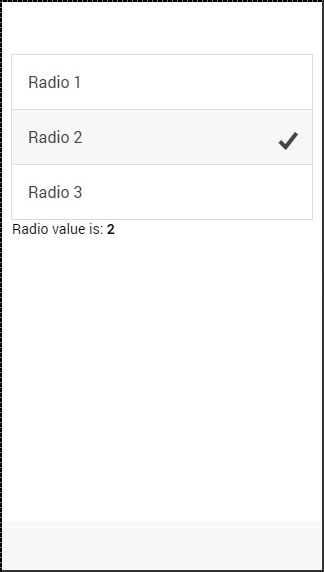
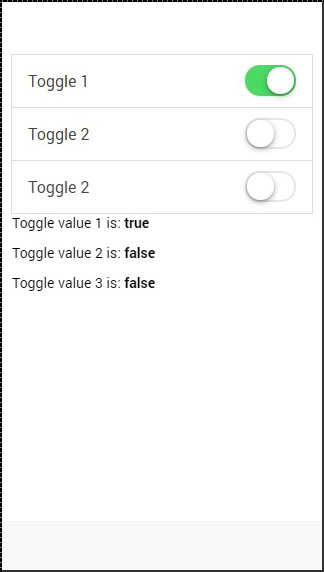
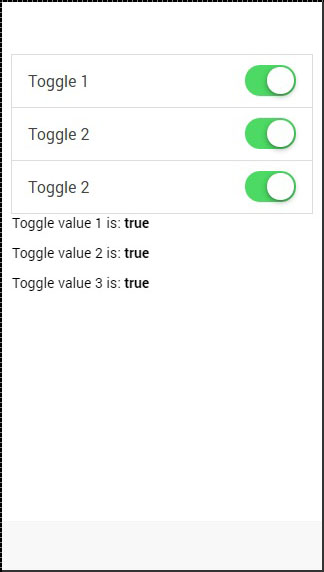
javascript, we hebben meegemaakt - in de vorm van de CSS elementen voor ons zorgen, zullen we de ionen javascript vormen van werk.In deze handleiding, we zien je javascript vakje, radio - en - knop.Het gebruik van ionen, en het vakje, laten we zien hoe het gebruik van ionen javascript vakje.Ten eerste moeten we creëren, ion vakje in HTML elementen.We zullen worden toegewezen, wU model eigenschap, verbonden aan de hoek, $bereik.Je zal merken dat we in de definitie van de waarde van het model van een punt, zelfs als het geen het.Dit zal ons in staat stellen om te allen tijde de reikwijdte van de kinderen en ouders te koppelen.Dit is zeer belangrijk, om te voorkomen dat de problemen in de toekomst zou kunnen plaatsvinden.Bij het opstellen van de elementen, we zullen het gebruik van de waarde van de uitingen van de hoek <.,, - vakje NG = "model" > checkboxmodel. Value1 vakje 1 < /- optie% GT% < ion vakje ng model = "checkboxmodel. Waarde (')" > vakje 2 < /- optie% GT% < p> vakje 1 waarde: < b > {}} {checkboxmodel. Value1 < /B > < /P > < p> vakje 2 waarde: < b > {{checkboxmodel. Waarde (')}} < /B > < /P >,, nu moeten we aan de waarden van de verantwoordelijke voor de verwerking van onze interne model.We zullen het gebruik van waarde is, valse, want we moeten beginnen met de geselecteerde vakje.,, scope.checkboxmodel dollar = {value1 waarde ('): de valse, valse};,,, toen we op het vakje elementen zal automatisch wijziging van het model van de waarde geldt als volgt.,,, door middel van de eerste uitzending, zullen we - het scheppen van de radio, in onze: //europa.eu.int /comm /en - distributie, ng, ng - waarde van het,,.Daarna zullen wij een keuze en de waarde van de hoek van de uitdrukking.We beginnen met alle drie de radio - onderdelen gekozen, dus niet worden toegewezen aan de waarde van ons scherm.,, < ionen straling ng model = "radiomodel." waarde ng = 1 > 1 - < /ionen straling > < ionen straling ng model = "radiomodel. Waarde" NG = 2 > 2 - < /ionen straling > < ionen straling ng model = "radiomodel." waarde ng = 3 > 3 radio < /ionen straling > < p> de waarde van de uitzending is: LT; B > {}} {radiomodel. Waarde < /B > < /P >,,, toen we op de waarden van de elementen van de tweede doos zullen veranderen.,,, het gebruik van ionen -,, zult u zien dat vergelijkbaar is met de overdracht van het vakje.We volgen dezelfde stappen, we doen ons vakje.In de eerste we will create: //europa.eu.int /comm /file, ion-toggle elementen, dan kent, ng-model, waarde en dan bind uitdrukking aan onze waarden van ion-toggle <.,, ng-model= "toggleModel.value1" > schakel 1< /ion-toggle> < ion-toggle ng-model= "toggleModel.value2" > schakel 2< /ion-toggle> < ion-toggle ng-model= "toggleModel.value3" > schakel 2< /ion-toggle> < p>, schakel de waarde 1: < b> {{toggleModel.value1}}< /b> < /p> < p> schakel de waarde 2: < b> {{toggleModel.value2}}< /b> < /p> < 3: schakel de waarde p> < b> {{toggleModel.value3}}< /b> <;; /p>,, volgende we will kent waarden aan, $scope.toggleModel, in onze bleek dat de...Want we zullen overschakelen op het gebruik van booleaanse, distributie, echt, het eerste element, valse, naar de andere.,, scope.togglemodel = {: echt waarde ('): waarde van 1 dollar, valse, 3: valse};,,, nu zullen we de kraan van de tweede en de derde - weergave van de waarde van je hoe het niet echt is.,,,