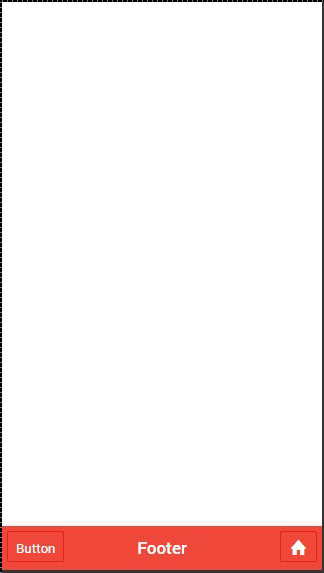
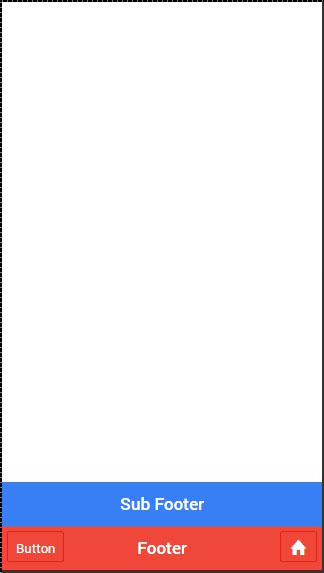
javascript meter, zal deze richtlijn op de bodem van het scherm in een BAR met een meter.,,, toe te voegen aan de toepassing van de ion, een bar, klas.Met dezelfde titel werk.Kunnen we aan de titel en het Centrum verlaten plek, of het gebruik van rechten, de aanpassing van titel, aard, en met het voorvoegsel, BAR, we kunnen van kleur.Laten we in het midden van het creëren van een rode titel.,, < - een BAR aanpassing van titel = "het centrum" = "BAR willekeurige" > < h = "titel" > de titel.< /H1 > < /- een BAR >,,, de toevoeging van elementen, kunnen we de knop icoon, of andere elementen van een bar en de vorm van de ionen van toepassing zal zijn.Laten we de knop en de iconen meter.,, < - een BAR = "BAR willekeurige" > < div = "knop" > < categorie knopen = "knop" > knop < /knop > < /div > < h = "titel" > meter < /H1 > < div = "knop" > < categorie knopen = "icoon ion thuis" > < /knop > < /div > < /- een BAR >,,, nog een, laten we zien hoe het gebruik van sub - de titel.Op dezelfde manier kunnen creëren - staart.Het zal in de staart boven de BAR.Het enige wat we moeten doen is toegevoegd, de BAR subfooter, klasse, van een bar, yuan.In het voorbeeld dat we will ADD sub-footer volgt (de meter. We previously < ion-footer-bar, piano, klas van 'bar-subfooter bar-positive "> < h =" titel "> - Footer< /h1> < /ion-footer-bar > < ion-footer-bar =" bar-assertive "> < div =" knopen "> < knop =" knop "> Button< /button> < /div> < h =" titel "> Footer< /h1> < div =" knopen. Ng-click= "iets" () "> < knop =" knop icoon ion-home "> < /button> < /div> < /ion-footer-bar>,,,