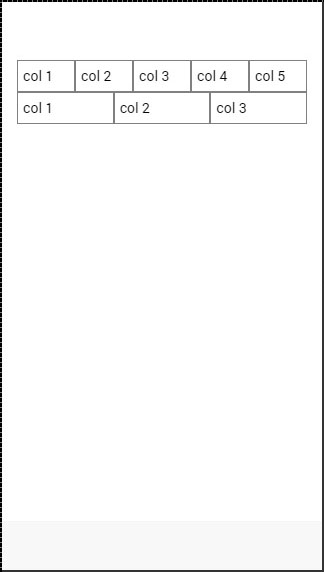
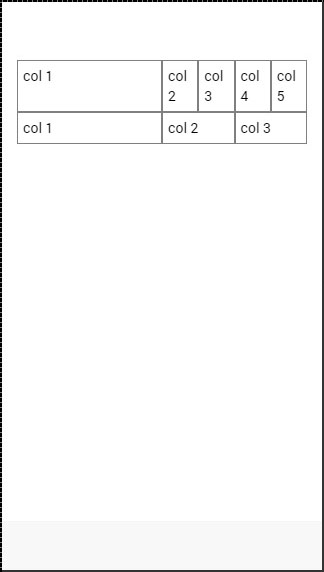
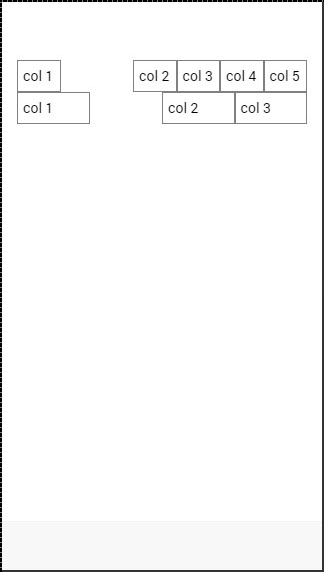
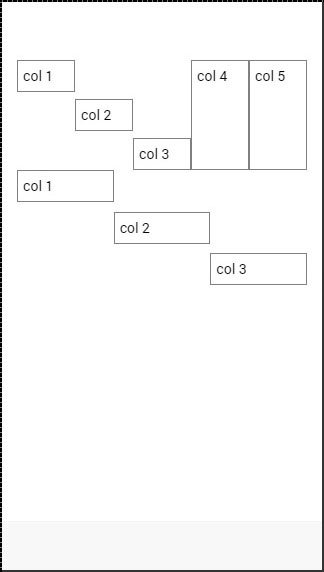
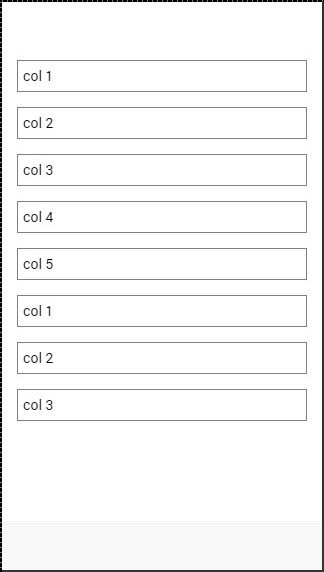
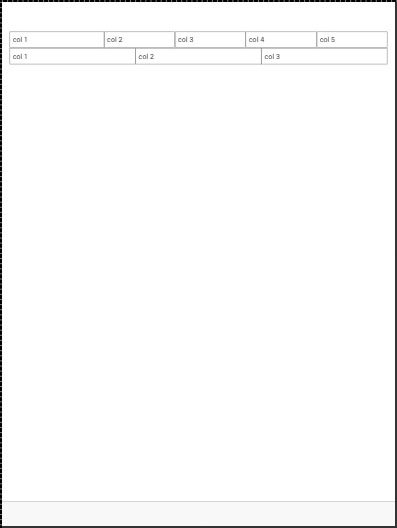
, mazen, de mazen van de werking van het systeem is simpel.Er zijn twee rijen, werk, rij, rij, rij,,, je kan kiezen wat je wilt of gedaan.Al die zijn aangepast aan te passen aan de beschikbare ruimte, maar je kan dit veranderen om zich aan te passen aan de behoeften van je gedrag, maar pas op: in deze Gids van alle voorbeelden zullen worden die van toepassing zijn op onze mazen grenzen, met het oog op een begrijpelijke wijze worden weergegeven.,,, zoals eenvoudige net, toont aan hoe gebruik, Col, rij, klas.We creëren een rij.De eerste regel van vijf, tweede kolom zal slechts drie.De aandacht in de eerste en tweede lijn, de breedte van de kolom is anders.,, < div = "rij" > < div = "col" > col 1< /div> < div = "col" > col 2< /div> < div = "col" > col 3< /div> < div = "col" > col 4< /div> < div = "col" > LT col; /div> < /div> < div = "rij" > < div = "col" > col 1< /div> < div = "col" > col 2< /div> div = < "; col" > col 3< /div> < /div>,, zal volgens de volgende screen: boven de code,,, kolom Sizes, wil je niet, soms worden assigned. column maten?Als dat het geval is, je kan kiezen, Col, kengetal, gevolgd door een nummer, de vertegenwoordigers van het percentage van de breedte.Dit zou alleen van toepassing zijn op de kolom met een bepaalde omvang.De andere kolommen zal aanpassen aan de beschikbare ruimte, dat is tot in het voorbeeld bellow, eerste kolom zal het gebruik van 50 procent van de volledige breedte en de anderen zullen aanpassen, < accordingly., div = "rij" > < div = "col col-50" > col 1< /div> die = < "col" > col 2< /div> < div = "col" > col 3< /div> < div = "col" > col 4< /div> < div = "col" > LT col; /div > < /div> < div = "rij" > < div = "col col-50" > col 1< /div> < div = "col" > col 2< /div> < div = "col" > col 3< /div> < /div>,, de volgende screen: (code zal volgens de volgende tabel blijkt,,, beschikbaar percentagE - opties, net systeem biedt, in de naam van het percentage:,, de naam van col-10 klasse met 10% 20% 25% col-20 col-25 col-33 33.3333% col-50 50% col-67 66.6666% col-75 col-80 percentage van 80% van col-90 90% 75%En de horizontale en verticale positie van de linker kolom kan worden gecompenseerd.Het beginsel van de specifieke waarde van dezelfde lijst.Deze keer zal de prefix, West -, dan zullen we met hetzelfde percentage van de cijfers op tafel.De volgende voorbeeld blijkt hoe we de tweede kolom van beide kan door de rijen van 25 percent. <,, div = "rij" > < div = "col" > col 1< /div> < div = "col col-offset-25" > col 2< /div> < div = "col" > col 3< /div> < div = "col" > col 4< /div> < div = "col" > LT col; /div> < /div> < div = "rij" > < div = "col" > col 1< /div> < div. = "col col-offset-25" > col 2< /div> < div = "col" > col 3< /div> < /div>,, zal volgens de volgende screen: boven de code, en kan je ook, vertically sluiten columns in een row.In drie categorieën worden gebruikt: de Top op de bodem van het centrum,,,,,, Col, kengetal.De code geeft aan hoe de eerste drie bellows verticale kolom van rij.,,,,,, in de volgende voorbeelden zeggen we: 120px}. Col (lengte, onze Wegwijzerdienst voor je opgenomen in verticale positie.,, < div = "rij" > < div = "col col-top" > col 1< /div> < div = "col col-center" > col 2< /div> < div = "col col-bottom" > col 3< /div> < div = "col" > 4< col; /div> < div = "col" > LT col; /div> < /div> < div = "rij" > < div = "col col-top" > col 1< /div> < div = "col col-center" > 2< /div> LT col; de klas van 'col; die col-bottom "> col 3< /div> < /div>,,,, Ionische - op -, kan ook worden gebruikt voor op de layout.Een derde categorie beschikbaar.- klasse, reactie, wordt in kolom in de rij, als ik de telefoon van minder dan het landschap.De reactie van de klasse, Md, zullen worden toegepast in de haven van minder dan het portret.Klasse, responsive-lg zal worden opgelegd, als de viewport is dan het landschap wordt tablet.,, eerste beeld na volgende voorbeeld toont aan hoe responsive-sm, klasse, lijkt op een mobiel apparaat en tweede toont aan hoe het op differently op CD. Waar is de CD? - het tablet,, < div = "rij responsive-sm" > < div = "col col-25" > col 1< /div> < div = "col" > col 2< /div> < div = "col" > col 3< /div > < div = "col" > col 4< /div> < div = "col" > /div> LT col;; < /div> < div = "rij responsive-sm" > < div = "col" > col 1< /div> < div = "col" > col 2< /div> < div = "col" > col 3< /div> < /div>,.En net gezien,,, platte net gezien,,,