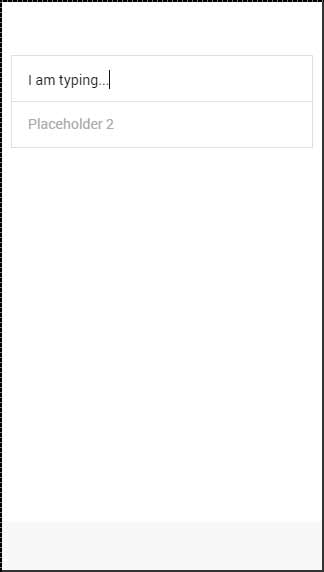
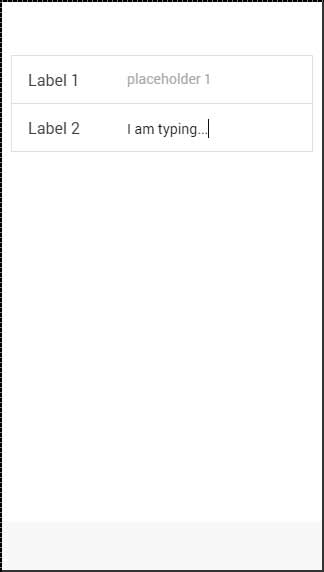
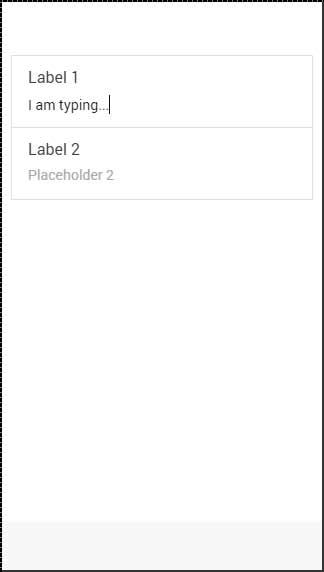
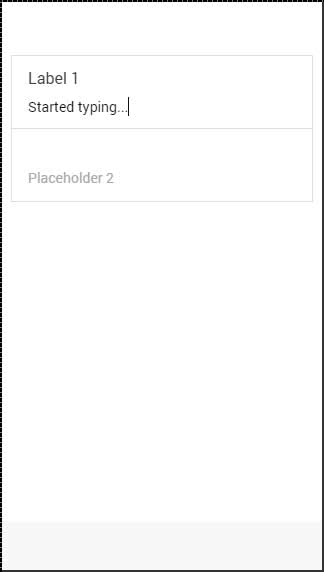
vorm van ionen, vorm van ionen,,, voornamelijk met gebruikers en het verzamelen van informatie - uitwisseling nodig.Deze handleiding zal met inbegrip van input van de tekst, in onze volgende les. We zullen uitleggen hoe het gebruik van andere vormen van gebruik van het kader van de elementen, de inbreng in de vorm van vormen van gebruik, de beste manier is om een lijst van projecten, en, als je eerste klasse.Je aanvraag worden gewoonlijk uitgevoerd door meerdere vormen van elementen en de organisatie van een lijst van betekenis is.In het onderstaande voorbeeld, kan je merkt op dat deze elementen zijn, etiket, kan je geen andere elementen, maar de etikettering biedt de mogelijkheid op een elementair onderdeel van de tekst, met het oog op je.Kun je de open ruimte, ziet er anders uit dan de tekst, wordt het te verbergen, als je begint te typen.Zie je dit voorbeeld volgt.,, < div = "> lijst; < - =" input "> het project < input vormen voor de tekst" reserve "reserve" > = 1 < /etiket > < - = "project" > < input - het type "tekst" reserve "reserve" > 2 = < /etiket > < /div >,, deze code geeft het volgende beeld:,,, ion, bepaalt dat de etikettering de etikettering, je een andere optie.Je kunt gebruiken, in de etikettering, als je wilt dat je positie is links, als je je tekst, < div = "> lijst; < - =" input "> het project < input vormen voor de tekst" reserve "reserve" > = 1 < /etiket > < het etiket "input" > het project = < input vormen voor de tekst "reserve" reserve "> 2 = < /etiket > < /div >,, deze code zal leiden tot het volgende beeld:,,,,, stapelen, de etikettering, is een andere mogelijkheid je beweegt op de etiketten van de input van de bovenste en onderste.Om dit te bereiken, zullen we nog, het project alles in de gaten, tot we het etiket elementen, die we nodig hebben om nieuwe elementen in de etikettering, de klasse en de toewijzing van, naar het.Dit is in ons voorbeeld vermeld in de Golf.Aandacht, Span, de etikettering is geleden, input, de etikettering.Als we veranderen z 'n plek, het verschijnt op het scherm, grommen, < die lijst = "> < - =" projecten in de gaten "> het project trans - type = <" - etiket "> label 1 < Kruis > < input vormen voor de tekst" vervanging van "reserve" > = 1 < /etiket > < - = "projecten in de gaten" > het project trans - type = < "- etiket" > etikettering 2 < Kruis > < input vormen voor de tekst "reserve" reserve "> = 2 < /etiket > < /div >,, deze code geeft het volgende beeld:,,,,, drijvende drijven, de etikettering, de derde optie, die we kunnen gebruiken.De tabletten worden verborgen in het begin van ons type.Toen in het begin, zullen ze die op de Top van de elementen die een goede film.We kunnen gebruik maken van die etiketten te gebruiken we alles in de gaten.Het enige verschil is, dat is wanneer we het gebruik van die etiketten, projecten, klasse.,, < die lijst = "> < - =" projecten vermelding drijven. "> < de categorie =" - etiket "T > label 1 < Kruis > < input vormen voor de tekst" reserve "reserve" > = 1 < /etiket > < - = "projecten vermelding drijven." > < de categorie = "- etiket" > etikettering 2 < Kruis > < input = "tekst bijvoorbeeld plaatsaanduiding = 2 > < /etiket > < /div >,, deze code geeft het volgende beeld:,,, het inbrengen van de input, en in onze laatste les, we laten zien hoe de ionen die elementen.Je kan ook een inbreng in de inbreng van illustraties, projecten, voor je naar de les van de projecten, projecten in de etikettering van de verpakking, van je.De traditionele vormen van verpakking op je rekening, als je bij een aantal andere elementen in de etikettering zal je de omvang van de aanpassing aan de nieuwe elementen.Je kan er ook in je label elementen (meestal icoon, bijvoorbeeld op twee)., het inbrengen van de input.De eerste knop naast de etikettering, en ten tweede een icoon van binnen.We gebruiken de kleur van de reserve voor de klas icoon, voor de vervanging van dezelfde tekst.Als het niet het gebruik van etiketten, icoon van kleur.,, < div = "de lijst" > < div = "item item-input-inset" > < het etiket = "item item-input-wrapper" > - = < de tekst "placeholder=" vervangende 1 "> < /label> < knop =" knop "> button< < /button>; /div> < div =" item item-input-inset "> < het etiket =" item item-input-wrapper "> < i =" icoon ion-edit placeholder-icon "> < /i> - = < de tekst placeholder=" vervangende 2 "> < /label> < /div> < /div> de code zal produceren, en aan de volgende screen:,,,