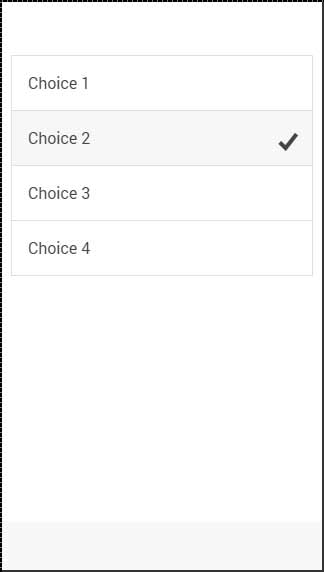
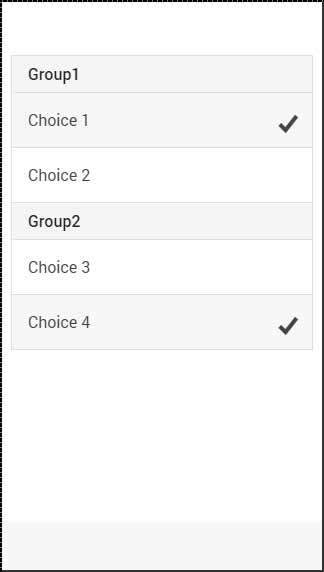
knopen, knopen,,, is een andere vorm van elementen die ons dekking.De knopen van vakje en vormen, is het verschil tussen het gebruik van je keuze, voor slechts een lijst van radio uit knop.Daarna laat je de keuze van meer dan één.Is, in combinatie met de radio knopen, omdat er meer is een draadloze knop kunnen kiezen, de beste manier is om de lijst.Dat doen we als we meerdere elementen nodig.Lijst van categorieën voor de projecten worden uitgezonden.Nogmaals, we zullen het gebruik van het etiket, en met alle andere vormen van.Input zal, de naam, de eigenschap.Deze eigenschappen zullen alle knopen zijn in een portefeuille van kan maken.Dit is wat je wilt.En de inhoud van het project, is gebruikt om aan te tonen dat de opties duidelijk.Op het einde zal gebruik kunnen radio-icon, klasse, te voegen checkmark icoon dat zal worden gebruikt voor de optie van een choosed. dat mark, bijvoorbeeld, in onze bellow er vier te knopen, en het tweede is chosen. <.,, div = "de lijst" > < het etiket = "item item-radio" > LT - type =; "Radio" naam "group1" > < div = "item-content" > de keuze - 1 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < het etiket = "item item-radio" > - = < naam en "Radio" "group1" > < div = "item-content" > keuze van 2 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < het etiket;= "item item-radio" > - = < "Radio" naam "group1" > < div = "item-content" > keuze 3 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < het etiket = "item item-radio" > LT - type =; "Radio" naam "group1" > < div = "item-content" > de keuze van 4 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < /div>,, zal volgens de volgende screen: boven de code,,, meervoudige van radio - knop groepen,, soms wil je meer dan één groep te creëren.Wat is dit, de naam, de eigenschap is.De volgende voorbeelden - de eerste en de laatste twee opties knop twee gropups.,, we gebruiken, de indeling van de uitgaven in twee groepen verdeeld.Bericht dat de eerste groep is, die de naam, gelijk aan, group1, en de secon één gebruikt, group2,.,, < div = "de lijst" > < div = "item item-divider" > waren < /div> < het etiket = "item item-radio" > - = < "Radio" naam "group1" > < div = "item-content" > de keuze - 1 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < het etiket = "item item-radio" > - = < de naam "group1" en "Radio" > < div = "item-content" > keuze van 2 < /div> < i = "radio-icon ion-checkmark" > < /i> < /label> < div = "item item-divider" >2 < /div > < - = "project" > < radio - type = "omroep" naam "groep" > < div = "de inhoud van het project" > de keuze van 3 < /div > en LT; ik ben = "Radio icoon - etikettering" > < ik > < /etiket > < - = "project" > < radio - type = "omroep" naam "groep" > < div = "De inhoud van het project" > de keuze van 4 < /div > < ik ben = "Radio icoon. -" > < ik > < /etiket > < /div >,, de code zal leiden tot de volgende scherm:,,,