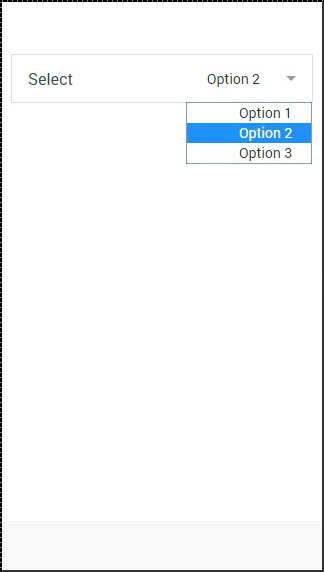
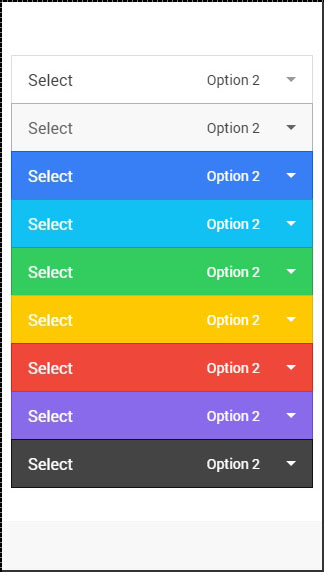
- ionen selectieve zal creëren, en met de keuze van de eenvoudige menu 's.Het menu zal op verschillende platforms ziet er anders uit, want het is de stijl van de browser.Door de keuze van, in de eerste plaats creëren we, etikettering, en aan het project input, en, de selectie van de projecten.De tweede categorie zal extra patronen te kiezen vorm, dan zullen we nog, in de etikettering, de soorten die worden gebruikt voor de toevoeging van een naam, onze keuze - element.We zullen toenemen, de selectie, de en de, opties, van binnen.Dit is een van de elementen van gewone zal kiezen.De volgende voorbeelden is gebleken dat de Unie de keuze van de drie opties.,, < - = "project" > de keuze van de input in < div = "input" > de keuze van de etikettering < /div > < de keuze van > < opties > optie 1 < /opties > < opties > optie 2 < /opties > < opties > optie 3 < /opties > < /selectie > < /->, en deze code geeft het volgende beeld:,,, de keuze van de vorm, de volgende voorbeelden laten zien hoe de toepassing van mode.We zijn het creëren van negen verschillende elementen van het gebruik van de stijl van de lijst van kleur, ion.Omdat wij het gebruik van de lijst van projecten van het prefix,, kleuren.,, < div = "de lijst" > < het etiket = "item item-input item-select item-light" > < div = "input-label" > de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> 3< optie; /option> < /select> < /label> < het etiket = "item item-input item-select item-stable" > < div = "input-label" > de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> <;; option> optie 3< /option> < /select> < /label> < het etiket = "van post;Item-input item-select item-positive "> < div =" input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> optie 3< /option> < /select> < /label> het etiket = <" post item-input item-select item-calm "> < div =" input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> optie 3< /option> < /select> < /label> < het etiket =" item item-input item-selectItem-balanced "> < div =" input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option > < option> optie 3< /option> < /select> < /label> < het etiket =" item item-input item-select item-energized "> < div =" input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> optie 3< /option> < /select> < /label> < het etiket; =" item item-input item-select item-assertive "&gDe klas van 't; < die input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> optie 3< /option> < /select> < /label> < het etiket =" item item-input item-select item-royal "> < div =" input-label "> de beperkte < /div> < select> < option> optie 1< /option> < optie selected> optie 2< /option> < option> optie 3< /option> < /select> < /label> etiket = <"; item item-input item-select item-dark "> < die van de klas van' iIn de etikettering van "> de keuze van < /div > < de keuze van > < opties > optie 1 < /opties > < opties > optie 2 < /opties > < opties > optie 3 < /opties > < /selectie > < /etiket > < /div >,, deze code geeft het volgende beeld:,,,