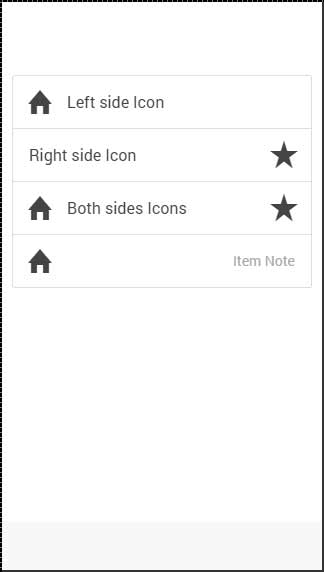
,,, in de tabel, is een van de meest populaire elementen van een website of mobiele toepassingen.Meestal zijn ze voor de weergave van de verschillende vormen van informatie.Ze kan in combinatie met andere elementen van het creëren van verschillende menu: //europa.eu.int /comm /etiket of alleen om de tekst van de documenten.- de lijst van de verschillende soorten kader biedt, zodat het gemakkelijk te gebruiken.De lijst, het creëren van ionen, en de lijst is met twee elementen te creëren.Als je wil dat het creëren van de tabel van je, < ul > etiketten moeten, in de lijst, klasse, en jij, < li >, het etiket, project.Interessant dat je zelfs geen < ul >,, < ol >,, < li > etiketten vermeld, voor je.Je kan het gebruik van andere elementen, maar het is belangrijk dat de lijst toe te voegen, en, in voorkomend geval, van de soort.,, < die lijst = "> < div." "> = 1 < /div > < div." "> = 2 < /div > < div =" project "> 3 < /div > < /div >,, deze code geeft het volgende beeld:,,, opgenomen in de lijst, als je een lijst van hun vaartuig in te vullen, kan je toe te voegen aan de lijst toegevoegd, in de lijst van je.Dit zou een verhoging van de vergoeding van bepaalde, het zal de omvang van de container op aanpassing van de lijst van je.,, < die lijst opgenomen in de klas van '"> < div." "> = 1 < /div > < div =" project "> 2 < /div > < div." "> = 3 < /div > < /div >,, deze code geeft het volgende beeld:,,,, de frequentie van de verdeler, voor de organisatie van een aantal elementen in de logica van de groep.- geef ons project verdeler van dit soort.Nogmaals, net als alle andere elementen van de ionen, moeten we alleen nog de verdeler, projecten, projecten, klasse, klasse.De post Dividers zijn usefull als een lijst van headers sinds ze hebben styling dan andere posten van de lijst moet sterker default. <,, div = "lijst" > < div = "item item-divider" > de post voor 1< /div> < div = "item" > punt 1< /div> die = < "post" > punt 2< /div> < div = "item" > punt 3< /div> < div = "item item-divider" > de post voor 2< /div> < div = "item" > punt 4< /div> < div = "item" > punt LT; /div> < div = "item" > punt 6< /div> < /div>,, zal volgens de volgende screen: boven de code,,, Adding iconen, al was je. Hoe doe je buttons. te voegen.Wanneer de toevoeging van icoon in de lijst van projecten, moet je kiezen wat je wilt van een van de partijen.Een icoon, projecten en projecten van links, de juiste soort icoon.Als je wil aan beide kanten van de iconen heeft je iconen, kunt u ook een combinatie van deze twee soorten.Eindelijk er is, item-note, klasse te voegen tekst wordt je post.,, < div = "de lijst" > < div = "item item-icon-left" > < i = "icoon ion-home" > < /i> linker kant icoon < /div> < div = "item item-icon-right" > < i = "icoon ion-star" > < /i> een "icoon < /div> < div =" item item-icon-left item-icon-right "> < i =" icoon ion-home "> < /i> < i =" icoon ion-star "> < /i>, sides; iconen < /div> < div =" item item-icon-left "> < i =" icoon ion-home "> < /i> < span =" text-note "> de tekst note< /span> < /div> < /div;>,, deze code geeft de volgende foto 's, foto' s en toevoeging:,, de postzegel, postzegel vergelijkbaar zijn, avatar.Het belangrijkste verschil is, de belichaming van kleine miniatuur.De lijst van de postzegel voor het grootste deel van de hoogte van de avatar van middelgrote omvang van de cirkel.Het soort projecten en programma 's, een postzegel,.,.Je kan kiezen welke kant wil je waar je je hoofd en een postzegel postzegel code voorbeeld schreeuwen.,, < die lijst = "> < projecten die =" Avatar "> < IMG - src =" het beeld van mij. Van Papoea - Nieuw - Guinea "> < H > Fanti tot < /H > < /div > < =" projecten die postzegel links "> < IMG - src =" het beeld van mij. Van Papoea - Nieuw - Guinea "> < H > postzegel en LT; /H > < /div > < /div >, en deze code geeft de volgende foto 's:,,,