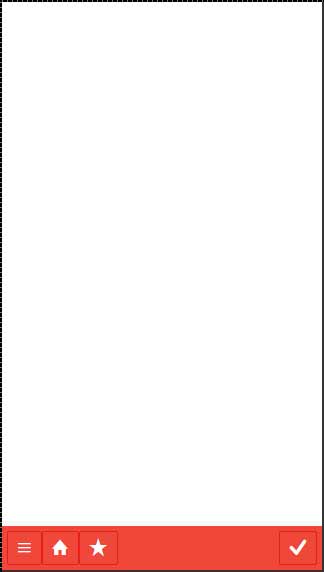
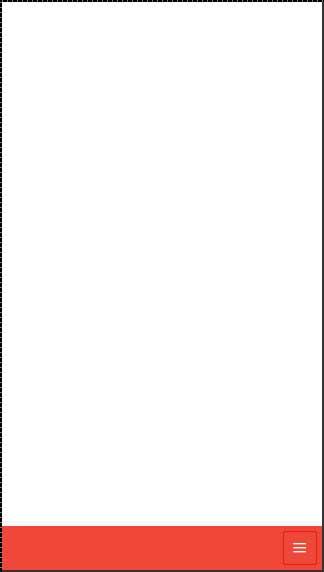
, meter, meter), geplaatst op de bodem van het scherm van toepassing.Het is bijna identiek met de afdelingen, nog de meter. En, voor de belangrijkste soorten meter), de BAR, (zoals de titel).Als je wil toevoegen aan je scherm, je moet nog naar je staart, BAR, klasse van de elementen, de belangrijkste, de BAR, klasse.Want we willen met onze meter in de toepassing van elke foto die we het toevoegen aan de documenten, het lichaam /index.html.We zullen ook bij ons een titel.,, < div = "BAR BAR meter" > < h = "titel" > meter < /H1 > < /div >,, deze code geeft het volgende beeld: de kleur, de meter, als,,, wil je je voet van de stijl, je moet alleen de toevoeging van de juiste kleur les.Als je de elementen, moet je je aan de belangrijkste elementen van de klasse van de kleur als prefix.Omdat we in de vorm van een bar, BAR - klasse, klasse, en de kleur, we willen met dit voorbeeld, zelfvertrouwen, (rood).,, < die een BAR BAR BAR = "vertrouwen" > < h = "titel" > meter < /H1 > < /div >,, deze code geeft het volgende beeld:,,, je kan met de volgende negen categorieën aan de kleur van je keuze je aanvraag, classdescriptionresult BAR de kleur van het licht meter: voor de witte pool van stabiliteit voor de grijze kleur blauw BAR BAR wordt gebruikt Voor de calmto voor blauwe BAR BAR evenwicht voor de groene energizedto voor gele assertiveto rode royalto beschikbaar voor BAR BARViolet, licht kan worden gebruikt voor de zwarte meter, een element bevatten elementen in.Het meeste van de tijd, je moet in een voetnoot in de toevoeging van een icoon in de linkerbovenhoek van de eerste knop zal toenemen.Tot slot een wordt geplaatst aan de rechterkant.In de eerste groep tussen de knopen aan je linkerkant.Je kan ook in het volgende voorbeeld nemen dat wij het gebruik van klasse te voegen iconen, iconen, op de Top van de buttons. <,, div = "BAR bar-footer bar-assertive" > < knop = "knop icoon ion-navicon" > < /button> < knop = "knop icoon ion-home" > < /button> < knop = "knop icoon ion-star" > < /button> < knop = "knop icoon ion-checkmark-round" > < /button> < /div>,, zal volgens de volgende screen: boven de code, om verder te gaan, als je wilt, kan je de knop om je kan toevoegen, pull-right, klas.,, < div = "BAR bar-footer bar-assertive" > < knop = "knop icoon ion-navicon pull-right" > < /button> < /div>,, zal volgens de follo boven.Vleugel scherm:,,,