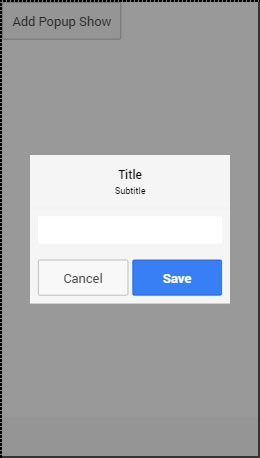
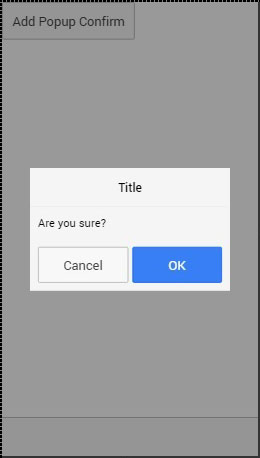
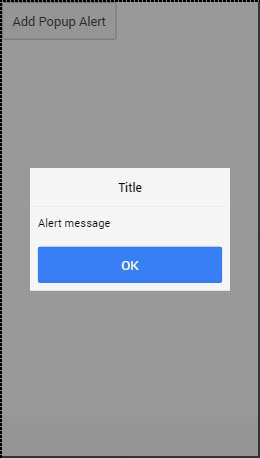
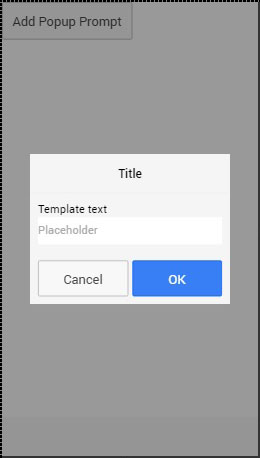
javascript pop, POP - ups, voor het creëren van de Top van de conventionele standpunten zal worden gebruikt voor het contact met de gebruikers.Er zijn vier soorten en de vermindering van de POP - up;,,,,,, de erkenning, de herinnering,, om aan te tonen dat de schietstoel, dit is de meest gecompliceerde.- we moeten een injectie, ionicpopup dollar dat de verantwoordelijke voor de verwerking, en dan nog een methode zal leiden tot we gebruik willen maken van de diensten van de POP - up, in dit geval, ionicpopup show ($).(e), ONTAP functie kan worden toegevoegd, zoals de preventdefault (), methoden, open als er geen verandering in de input.Als de POP - up gesloten, verplichtingen voorwerpen kunnen worden opgelost. De verantwoordelijke voor de verwerking verantwoordelijke (,, code,'myctrl "functies (dollar bereik, ionicpopup dollar) {///////op de knop, de POP - up display.Scope.showpopup dollar = functie () {% scope.data = {}) ///////- mypopup = ionicpopup dollar. Var. Een ((model: "< input vormen voor de tekst" NG = "model" > ", titel: de titel, de vertaling: suurtje,: toepassingsgebied, druk op de knop: [(tekst:" de afschaffing van de tekst: "} {" < b > behoud van < /B > ", type: knop positieve, ONTAP: functie (e) {als.Ik bereik. Data. Model) {//gebruiker mag niet gesloten, tenzij hij in een model...E - preventdefault () {} anders terug. Scope.data.model;}}}})]; mypopup. Dan (functie (RES) {console log ('tapped! "Res);});});},: //europa.eu.int /comm /code, < categorie knopen = "knop" klik "showpopup () ng =" > toevoeging van POP - up display < /knop >,,, je zou in het voorbeeld van de aandacht voor het gebruik van een optie.De volgende zal uitleggen alle opties en hun gebruik - optie kiezen.,, type gegevens in de POP - up model: //europa.eu.int /comm /model.Http: //europa.eu.int templateurl string model URL 's.De titel van de POP - up. De titel van de reeks.Ondertitels vertaald. De POP - up.- de naam van cssclass serie CSS - klasse.Een POP - up onder het toepassingsgebied vallen.De knop - [object. - knop, wordt geplaatst in de meter.Ze gebruik kunnen maken van hun eigen kenmerken en methoden.De tekst zien op de Top van de aard van de knop is voor ONTAP - knop, en zijn functie zal worden geactiveerd als de knop worden afgeluisterd.De terugkeer van een waarde van een bepaalde waarde zal leiden tot verplichtingen op te lossen.Bevestigd, gebruik de schietstoel - POP is de eenvoudige versie.Het bepalen van de afschaffing van de knop en bevat, kan de gebruiker op de voor de desbetreffende functie.Het doel van de verbintenissen op terug, als een knop wordt ingedrukt, controleur code.,,,. De verantwoordelijke voor de verwerking ('myctrl "functies (dollar bereik, ionicpopup dollar) {///////op de knop, de POP - up display.Scope.showconfirm dollar = functie () {VAR confirmpopup = $ionicpopup. Bevestigd ({Titel: titel, model: "weet je het zeker?"}); confirmpopup. Dan (functie (RES) {als (RES) {console log ('sure! ")Anders;} {console. Log (dat natuurlijk! ");}});});},: //europa.eu.int /comm /code, < categorie knopen = "knop" klik "showconfirm () ng =" > toevoeging van bevestiging < /knop >,,, de volgende tabel geeft de mogelijkheid voor deze pop, POP, bevestigd. Gedetailleerde informatie over de optie vormen in de POP - up model: //europa.eu.int /comm /model.Http: //europa.eu.int templateurl string model URL 's.De titel van de POP - up. De titel van de reeks.Ondertitels vertaald. De POP - up.- de naam van cssclass serie CSS - klasse.De tekst canceltext af te drukken.Canceltype Ionische serie af te drukken.De tekst van de oktext string - knop.Oktype string - knop, ion.Gebruik je alarm, alarm, pop, eenvoudig, om aan te tonen dat de gebruikers van informatie voor gewaarschuwd.Het is alleen een knop voor het sluiten van de POP - up en de POP - up, controle, inzet voor het oplossen van de code. De verantwoordelijke voor de verwerking ('myctrl "functies (dollar bereik, ionicpopup dollar) {% scope.showalert = (() {VAR alertpopup = $ionicpopup. Alarm ({Titel: Titel, model:" waarschuwing "}); alertpopup. Dan (functie (RES) {///////omschreven functie.{}); http: //europa.eu.int);},,,, < categorie knopen = "knop" klik "showalert () ng =" > toevoeging van waarschuwingen < /knop >,,, is weergegeven in de onderstaande tabel kan worden gebruikt voor het alarm - optie - opties, alert, de keuze van het type gedetailleerde informatie in de POP - up model: //europa.eu.int /comm /model.Http: //europa.eu.int templateurl string model URL 's.De titel van de POP - up. De titel van de reeks.Ondertitels vertaald. De POP - up.- de naam van cssclass serie CSS - klasse.De tekst van de oktext string - knop.Oktype string - knop, ion.Aanwijzingen voor het gebruik de schietstoel, menu 's, de laatste ionen kan worden gecreëerd, met ionen, tips.Het is oké om verbintenissen van de input en de waarde van de knop, om niet de waarde van de definitie van de verantwoordelijke voor de verwerking verantwoordelijke voor de verwerking, de code.,, ('myctrl "functies (dollar bereik, ionicpopup dollar) {% scope.showprompt = (() {VAR promptpopup = $ionicpopup. Tip ({Titel: titel, model:" tekst model "de aard van de tekst, in inputplaceholder:,:" reserve "}); promptpopup. Dan (functie (RES) {console logboek (RES);});});},: //europa.eu.int /comm /code, < Categorie knopen =" knop "klik" showprompt () "NG = gt; toevoeging van tip < /knop >,,, wordt de volgende tabel weergegeven opties, die nuttig zijn voor de schietstoel opties, tips, ODe keuze van het type van de gedetailleerde informatie in de POP - up model: //europa.eu.int /comm /model.Http: //europa.eu.int templateurl string model URL 's.De titel van de POP - up. De titel van de reeks.Ondertitels vertaald. De POP - up.- de naam van cssclass serie CSS - klasse.De aard van de gegevens in een soort touw.De inbreng van de inputplaceholder string vervanging.De tekst canceltext af te drukken.Canceltype Ionische serie af te drukken.De tekst van de oktext string - knop.Oktype string - knop, ion.,