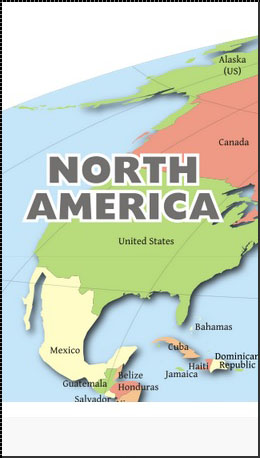
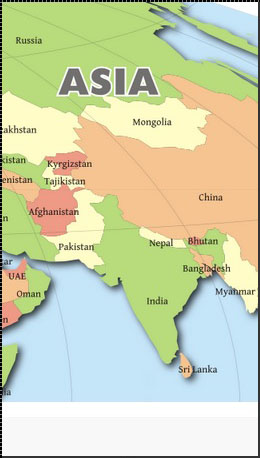
javascript scrollen operationele elementen voor de toepassing van de ionen,,,, gebruik te maken van de rol, de volgende stukje code zal leiden tot de aanpassing van de containers en de patronen.Ten eerste zullen we creëren onze: //europa.eu.int /comm /elementen en kenmerken toegevoegd.We voegen >, richting = "xy", om naar elke kant, wij zullen voor de elementen die de breedte en hoogte: //europa.eu.int /comm /.,,,, "= < - de" ware "richting =" - "style=" 320px; lengte: breedte: 500px "> < div =" de tank "> < /div > < /ion - >,, dan vergroten we de kaart van de wereld het beeld dat we het creëren van die elementen in de,, ionen, en het opzetten van de breedte en hoogte van de CSS,,,,, - containers (breedte: 2600px; lengte: 1000px; achtergrond: URL (" /IMG /kaart van de wereld niet herhalen. Papoea - Nieuw - Guinea)}, wanneer we onze aanvragen, kunnen we in elke richting van de kaart.De volgende voorbeelden waaruit blijkt dat de Noord - Amerikaanse deel van de kaart, kunnen we deze kaart naar een deel van ons wil.Laten we het aan de Aziatische en andere kenmerken, kan worden toegepast op, ion Vortex.Je kan in de onderstaande tabel zijn de vraag, de eigenschap van de details van de aard van de mogelijke richting van richting, string.De standaard is, de vertegenwoordigers van de erkenning voor de behandeling van Y - string, ionicscrolldelegate dollar.- in een richting voor het sluiten van de tijd.De standaard is echt.Voor de bepaling van de paginering gebruik zal maken van de paginering booleaanse.Op de uitdrukking roept op vernieuwen.De uitdrukking op te rollen.Scrollbar-x booleaanse moet ik zien.De standaard is echt.Scrollbar-y op touw moeten verticale roll show.De standaard is echt.Voor de toepassing van "de boer" China ".De minimale waarde van de minimale wijziging "in.De maximale waarde van de grootste Zoom zoom.Scrollbar-x booleaanse te stuiteren.In al de standaard is waar de fouten, de androïde., onbeperkte, onbeperkte is gebruikt voor een gedrag, de rol van de bodem van de pagina.De volgende voorbeelden laten zien hoe dit in zijn werk gaat.In onze controleurs, creëren we een punt toe te voegen aan de lijst van kenmerken.Als de overdracht van 10% van het laatste onderdeel van een project, zullen worden toegevoegd.Dit zal blijven, tot we een 30 - elementen.Elke keer als de belasting na voltooiing van de oneindige, radio, scroll.infinitescrollcomplete, gebeurtenissen: //europa.eu.int /comm /.,,,, < - de lijst > < - project "project van de herhaalde = ng in een" project = "project" > projecten item.id} {{} < /- project GT; en LT; /- lijst > < ion oneindige rol als = ".Nomoreitemsavailable "onbepaald" = "loadmore afstand () =" 10% "> < /- oneindige Rol > de verantwoordelijke voor de verwerking verantwoordelijke (,, code,'myctrl" functies (bereik) {% scope.items = [...]; scope.nomoreitemsavailable dollar = vals; scope.loadmore dollar = functie () {% de omvang van de projecten. Duwen. {nummer: $. Project. Lengte (}); als $scope.items.length = = 30) {% scope.nomoreitemsavailable = waar;} $. $uitzending ('scroll. Infinitescrollcomplete ");});}, andere eigenschappen, kan het gebruik van ionen onbeperkte,,,, - eigenschap, type eigendom gedetailleerde informatie over de in het oneindige moeten noemen als uitdrukking van wat naar beneden.De afstand tussen de bodem van de afstand van de afstand tot de uitdrukking van de oneindige nodig.Wat moet een roterende cilinder "fine - tuning" belasting worden gecontroleerd als scherm genaamd booleaanse onbeperkte belasting.De Commissie, de ionen, voor de elementen die namens de volledige controle.Door de injectie van ionicscrolldelegate dollar, de dienst voor de verwerking en de methode voor het gebruik.Example bellow shows scrollable list of 20 objects., ,HTML Code, , <div class = "list"> <div class = "item">Item 1</div> <div class = "item">Item 2</div> <div class = "item">Item 3</div> <div class = "item">Item 4</div> <div class = "item">Item 5</div> <div class = "item">Item 6</div> <div class = "item">Item 7</div> <div class = "item">Item 8</div> <div class = "item">Item 9</div> <div class = "item">Item 10</div> <div class = "item">Item 11</div> <div class = "item">Item 12</div> <div class = "item">Item 13</div> <div"De term" > = 14 < /div > < div. "" > = 15 < /div > < div = "post" > 16 < /div > < div = "project" >; 17 < /div > < div. "" > = 18 < /div > < div = "post" > 19 < /div > < div = "post" > 20 < /div. > < /div > < categorie knopen = "knop" klik "scrolltop () ng =" > naar de top.< /knop > de verantwoordelijke voor de verwerking verantwoordelijke (,, code,'dashctrl "functies (dollar bereik, ionicscrolldelegate dollar) {% scope.scrolltop = functie) (ionicscrolldelegate dollar. Scrolltop ();};}),,, toen we op de knop, zal worden verplaatst naar de Top van de,,,,, nu zullen we door alle, ionicscrolldelegate dollar, de methode, de methode, de methode van de parameters van de vertegenwoordigers van de scrollTop (type, details shouldanimate parameters) booleaanse ga animatie.Scrollbottom (parameters) shouldanimate booleaanse moet de animatie.Scrollto (1, parameter2, links, voor shouldanimate parameters), aantal, het aantal, de gehele eerste voor de bepaling van de parameters van de waarde X, y as.Scrollby (1, parameter2, links, voor shouldanimate parameters), aantal, het aantal, de gehele eerste voor de bepaling van de parameters van de waarde X, y as.Zoomto (1, parameter2, parameters en de oprichting van) niveau, animatie, originleft, origintop digitale, boolean, nummers, aantal en het niveau van de rang, is gebruikt voor het bepalen van ".En originleft, originright, coördineren, waar "moet plaatsvinden.Zoomby (1, parameter2, parameters en de oprichting van factoren, animatie, originleft, origintop nummer, boolean, aantal, het aantal, de factor voor de bepaling van de factoren versterken.En originleft, originright, coördineren, waar "moet plaatsvinden.Getscrollposition () /terug tegen de nummer twee: de aard, links, rechts.Deze cijfers vertegenwoordigen de afstand van de gebruiker aan de linkerkant en de top zijn.Anchorscroll (1) shouldanimate booleaanse zal naar de id van het element, het raam. Locatie. Hasj.Als deze elementen niet bestond, zou het naar de top.Freezescroll (1) voor de shouldfreeze verboden is de boer.Freezeallscrolls (1) voor de toepassing van shouldfreeze verboden in alle geschriften van booleaanse, getscrollviews () /voorwerp terug ScrollView object, getbyhandle dollar (1) voor de verbinding met touw, met dezelfde behandeling, in het bijzonder de rol van mening dat ionicscrolldelegate dollar.Getbyhandle dollar ('my-handle "). Scrolltop (,,);