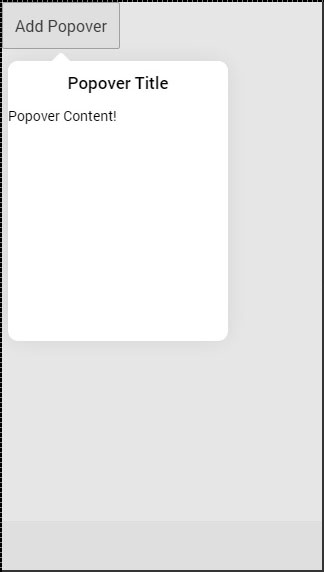
javascript pop,, dit is een idee, zal er meer algemene opvatting van het gebruik van de schietstoel,.,, kan worden gecreëerd, met ionen - oog, yuan.Deze elementen moeten worden toegevoegd: //europa.eu.int /comm /model, ionicpopover dollar nodig voor diensten in de., zijn er drie manieren van de toevoeging van het menu.Fromtemplate, methoden, het toestaan van het gebruik van het model, de voor de verwerking verantwoordelijke voor de verwerking van de code.,, ('dashctrl "functies (dollar bereik, ionicloading dollar ionicpopover) {///////- methode. Fromtemplate () var model =" < ion - oog > + "< - de titel" > "+ < H1 =" titel "> uit de titel < /H1 > +" < /- titel > + "< ionen >" + "POP - ups."+ < /- ionen > + "< /ion - oog >; scope.popover dollar = ionicpopover dollar. Fromtemplate (model: toepassingsgebied, {}); $scope.openpopover = functie ($) {%. POP - up display ($);}; scope.closepopover dollar = functie () {%. Pop. Verbergen ();}; ///////- als we klaar zijn met het opruimen.USD US - dollar (USD. Vernietiging, functie () {%. Pop. Remove ();}); ///////- uitvoering van de acties van het toepassingsgebied van de verborgen USD. ('popover. Verborgen ", functie) (//////////////uitvoering}); de uitvoering van het schrappen van de POP - up van de dollar ('popover bereik. Het schrappen van de functie () {}) de uitvoering van de acties; ///////}), de tweede en de verhoging van de teelt, de derde methode is het gebruik van, fromtemplateurl, methode.De code voor de twee aspecten worden afgezien, fromtemplateurl is dezelfde waarde.Als aanvulling op de bestaande modellen: //europa.eu.int /comm /, URL: //europa.eu.int /comm /POP.Als wij willen dat de map: //europa.eu.int /comm /model, dan zal veranderen: //europa.eu.int /comm /model /POP, URL 's.Deze twee voorbeelden zien we dat de volgende code voor de controleur.,,, ('myctrl "functies (dollar bereik, ionicpopover dollar) {% ionicpopover. Fromtemplateurl ('popover. Html" {: toepassingsgebied (}). En dan de functie van (popover) {% scope.popover = POP;}); $scope.openpopover = functie ($gebeurtenissen) {%. POP - up display ($);}; scope.closepopover dollar = functie () {%. Pop. Verbergen ();}; ///////- als we klaar zijn met het opruimen.USD US - dollar (USD. Vernietiging, functie () {%. Pop. Remove ();}); ///////- uitvoering van de acties van het toepassingsgebied van de verborgen USD. ('popover. Verborgen ", functie) (//////////////uitvoering}); de uitvoering van het schrappen van de POP - up van de dollar ('popover bereik. Het schrappen van de functie () {}) de uitvoering van de acties; ///////}), zullen wij nu de toevoeging van het script, bekistingen, gebruiken we een hoge functie is: //europa.eu.int /comm /documenten: //europa.eu.int /comm /code van de bestaande: //europa.eu.int /comm /documenten, < het script id =" POP - up. Http: //europa.eu.int /"=" tekst /ng model "> LT - oog; + > < - de titel > < h =" titel "> uit de titel < /H1 > < /- titel > < ionen > de inhoud van de POP - up.< /- ionen > < /ion - oog > < /scripts >,, als we willen dat het creëren van een: //europa.eu.int /comm /als een afzonderlijk document, creëren we nieuwe: //europa.eu.int /comm /documenten, dossiers en modellen, met gebruikmaking van dezelfde code, we gebruiken het voorbeeld hierboven is geen script. Etikettering: //europa.eu.int /comm /, nieuwe documenten, < ion - oog > < - de titel > < h = "titel" > uit de titel < /H1 > < /- titel > < ionen > - inhoud.< /- ionen > < /ion - oog >,, het laatste dat we nodig hebben is het creëren van een knop dingen, komt een klik.,, < categorie knopen = "knop" klik "openpopover NG = (dollar)" > toevoeging van < /knop >,, kiezen wij voor een van de bovenstaande voorbeelden, de produktie zal altijd hetzelfde zijn.,,, in de volgende tabel, ionicpopover dollar, gebruik kan maken van de methoden. De keuze van het type, gedetailleerde gestart (optie) vallen, focusfirst, backdropclicktoclose, hardwarebackbuttonclose object, boolean, boolean, boer, de werkingssfeer, de voor de omvang van de teelt van de gewoonte.De standaard is rootscope dollar.En focusfirstinput voor autofocus speelt de eerste inbreng.Backdropclicktoclose -, voor het sluiten van op de achtergrond.Hardwarebackbuttonclose, druk op de knop, voor het sluiten van de hardware terug.($) blijkt dat de gebeurtenissen zich inzet voor het oplossen van dollar - na de show.De huid () /verplichtingen op te lossen, de POP - up verstopt.Het verwijderen van () /inzet voor het oplossen van de volledige ontmanteling, pop.Isshown () /booleaanse terug als de POP - up display of vals of niet,