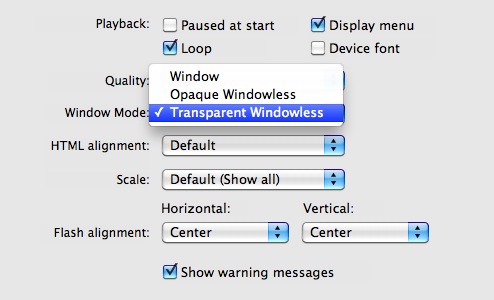
, hurtigt tip: omfatter en gennemsigtig flash - film med css - basix,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, lære at eksportere en flash - film med en gennemsigtig baggrund og integrere det i en html fil.,,,, trin 1: vurdering ved hjælp af en offentliggøre mulighed i glimt, og en lille smule css, vil vi sikre en gennemsigtig flash film på toppen af: indhold.,, trin 2: vælg et flash - fil, vælges den fil, du ønsker at anvende en gennemsigtig baggrund, jeg brugte, tilfældige lette lys, model indgår i flash cs5.,,, trin 3: offentliggøre miljøer, med din fil åben, gå til, fil > offentliggøre indstillinger, klik i den html regning og ændre, vindue tilstand, gennemsigtigt rum uden vinduer.,,,, klik den offentliggøre knap til at eksportere den tilsvarende stg og html fil.,, trin 4: http: //, du kan få nøjagtig samme resultat ved at fastsætte en parameter i den HTML file you're using.,Let's take a look at that part, starting in the ,flashContent, div., <div id="flashContent"> \t<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="320" height="240" id="Transparent" align="middle"> \t\t<param name="movie" value="Transparent.swf" /> \t\t<param name="quality" value="high" /> \t\t<param name="bgcolor" value="#ffffff" /> \t\t<param name="play" value="true" /> \t\t<param name="loop" value="true" /> \t\t<param name="wmode" value="transparent" /> \t\t<param name="scale" value="noscale" /> \t\t<param name="menu" value="true" /> \t\t<param name="devicefont" value="false" /> \t\t<param name="salign" value="" /> \t\t<param name="allowscriptaccess "værdi =" samedomain "/>,, den markerede linje er den parameter, der sætter filmen i åben tilstand.,, løntrin 5: en lille css, åbning af html fil i din browser vil give dig en gennemsigtig baggrund, vi leder efter, men uden indhold, vil det være umuligt at mærke. at fastsætte, at vi bruger lidt forskning, åbne filen, og føje følgende til den, flashcontent, id,&#flashcontent (bredde: 100%, højde: 100%; position: absolut; tilbage: 0; top: 0}, bliver det en flash - film på toppen af indhold afslører den virkning, note:, huske på, at et interaktivt indhold (http: //hyperlinks f.eks.), bag din flash film bliver gjort ubrugelig.,, indgåelse, nu ved du, hvordan til at offentliggøre den slagsfilm, er det dit job at gennemføre det på en kreativ måde.eksperiment!tak for det!,