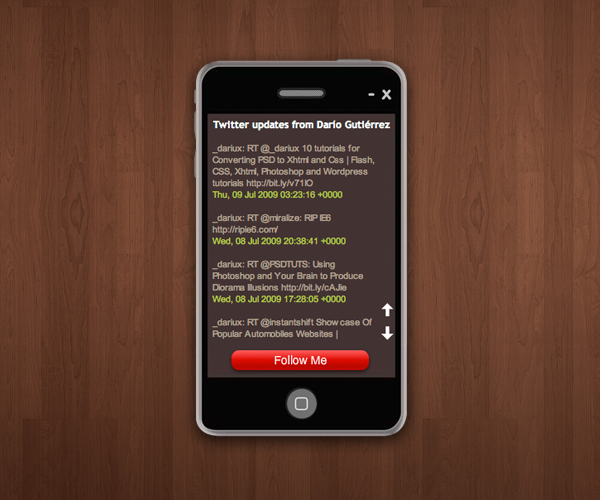
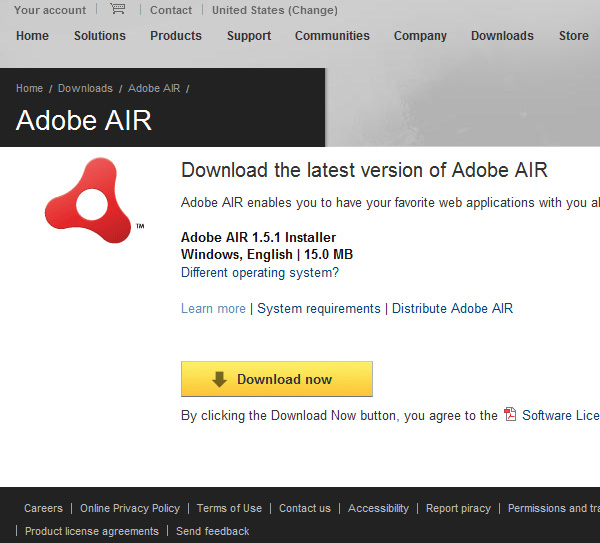
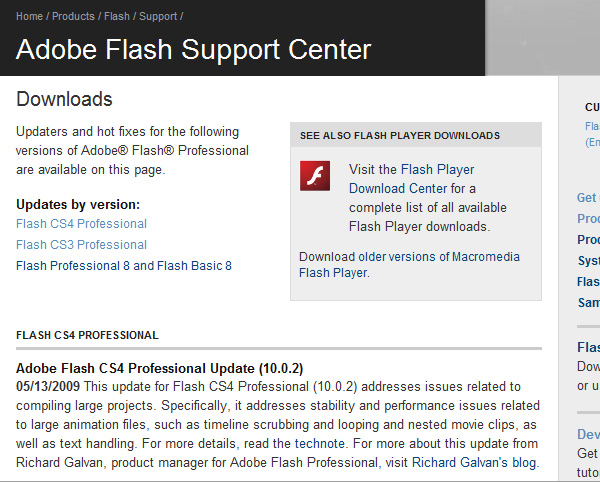
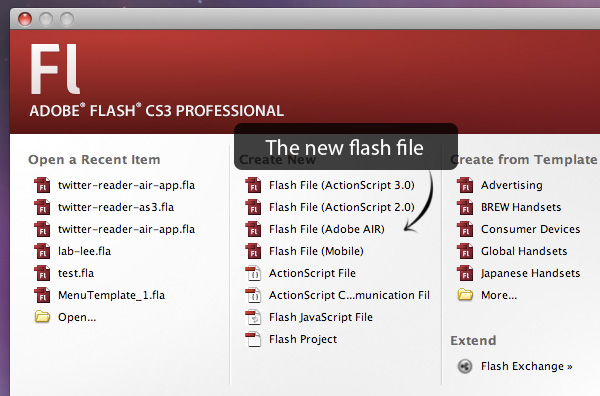
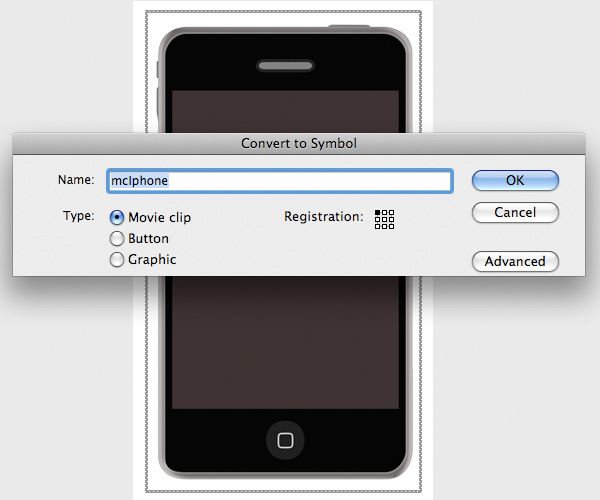
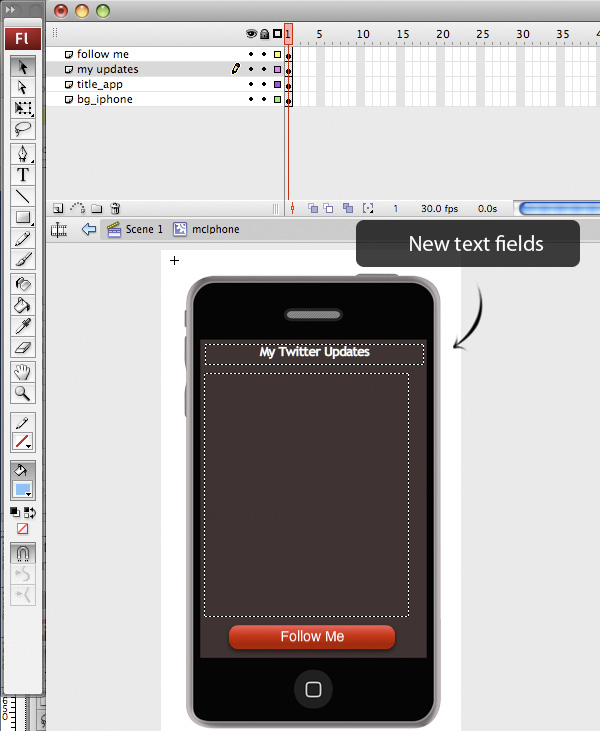
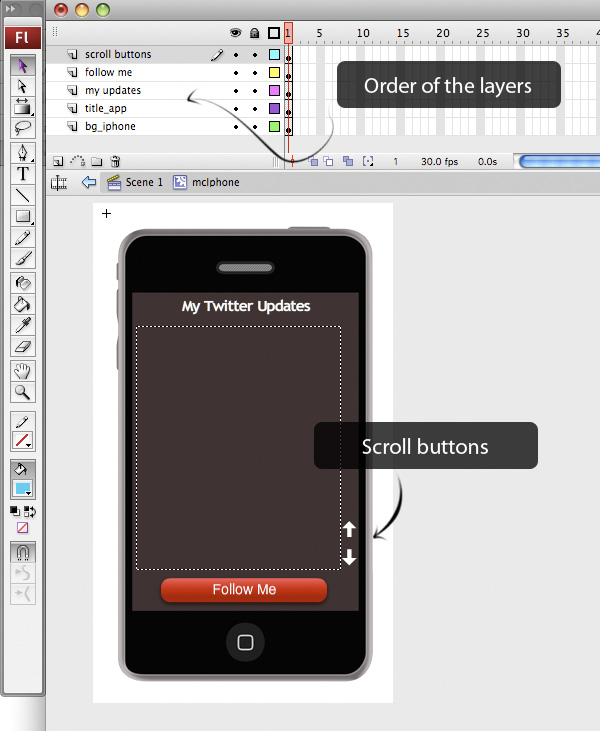
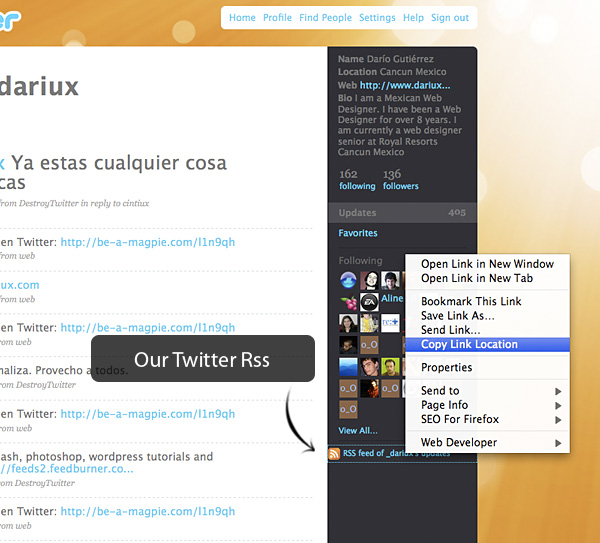
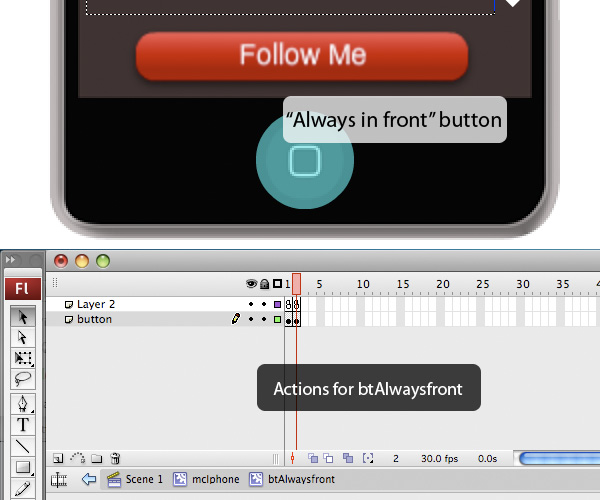
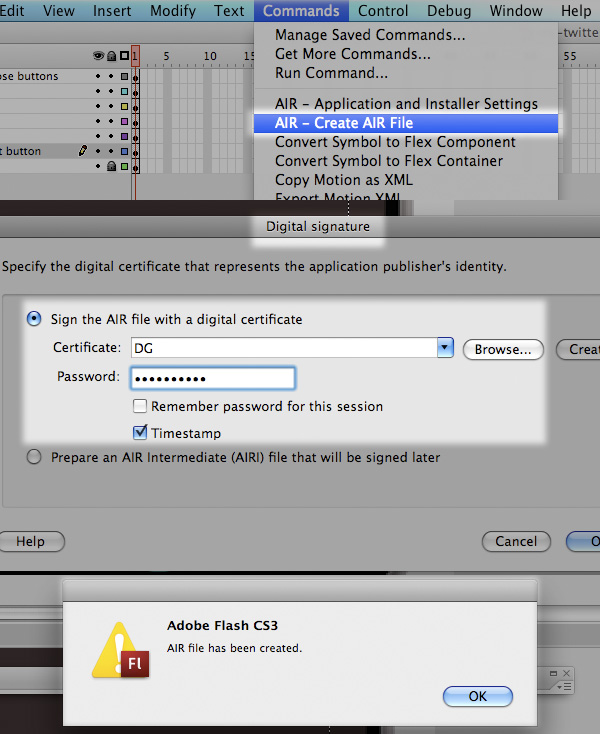
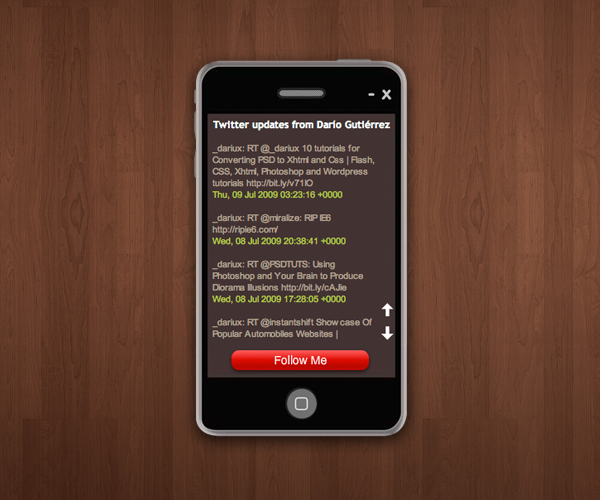
, skabe din egen adobe luft anvendelse med flash,,,,, 3,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning vil vi skabe en twitter - anvendelse, fodres fra din egen twitter opdatering.vi skal se på nogle af de aspekter af den nativewindow klasse, hvordan til at underskrive den og lave en installere pakke.,,,,, det endelige resultat forpremiere, lad os tage et kig på den endelige anvendelse, vi vil arbejde hen imod:,, trin 1: installere adobe luft runtime, med den aktør, som vi kan løbe anvendelse med. luft, udvidelse, som den nye adobe media player.først skal vi indsætte adobe luft spiller, så gå til adobe og downloade spiller.vælg dit operativsystem og klik download.når overførslen er afsluttet, installere.,, trin 2: installere adobe luft forlængelse for flash - cs3 og cs4, nu har vi brug for vores andet element til at udvikle luft ansøgninger: udvidelse.i dette tilfælde bruger jeg en flash cs3, men det er til rådighed for flash - cs4.gå til adobe flash støtte center.før du installere flash ajourføring i adobe luft, du er nødt til at downloade og installere den seneste flash spiller ajourføring (9.0.2), som du kan downloade her: http: ////////////////////////////- støtte www.adobe. kom /downloads. htmlΆ., så er du nødt til at downloade og installere adobe luft ajourføring for flash - cs3 professionelle: http: //www.adobe. kom /støtte /flash /downloads. html.,, trin 3: dokument, her, på dette punkt, når du starter flash cs3 eller cs4 på velkommen skærm vil du have mulighed for at skabe en adobe luft - fil.gør det!sæt scenen størrelse, 300px bred og 500px højt med 30 fps - ordningen.jeg har valgt en hvid farve i baggrunden.gem det "min twitter opdatering. blp".,, trin 4: at skabe baggrund, vi skal bruge en iphone image som baggrund, så gå til sam brown 's websted (nice - vektorer) og downloade den pakke af iphone billeder.åbne filen med fyrværkeri eller photoshop og vælge en størrelse (uden tekst) og eksport som "bg_iphone. men heller ikke dér er menneskene sikre".i glimt, vælge fil > import og import "bg_iphone. men heller ikke dér er menneskene sikre" til scenen.vælg den og tilpasse den vertikalt og horisontalt center.omdanne billedet til en movieclip symbol, der hedder "mciphone", så gå til egenskaber og tildele "twitterapp" som f.eks. navn.dobbeltklik symbolet og omdøbe de første lag som "bg_iphone".du skal have noget som det følgende billede:,, løntrin 5: at skabe dynamiske textfields, gå ud og skabe et nyt lag, i titlen på vores anmodning.trække en dynamisk tekst område og tildele det "title_app" som en instans navn. så tilføje to nye lag. den første, der hedder "min opdateringer", og den anden ved navn "følg mig."skabe et multiline dynamisk tekst vedrørende "min opdateringer" lag med følgende egenskaber:,, 11 skriftstørrelse, multiline textfield, hvid farve, aktivere gøre tekst som html, tildele "myupdates" som f.eks. navn, får vi brug for en knap til, følg mig på "følg mig" lag, så gå til at trække et rektangel på bunden af iphonen område og omdanne det til en knap symbol med teksten "følg mig."bagefter, tildele "btfollowme" som f.eks.,, trin 6: tilføje rullen knapper, på dette punkt, vi skal bruge to knapper, op og ned, scroller, indholdet af "min opdateringer" textfield.gå til tidslinjen panel og tilføje en ny lag.- det hedder "scroll knapper", for derefter at drage en pil på scenen og omdanne det til et movieclip symbol.for den anden knap kopi, pasta og vender det verticaly.tildele "btup" og "btdown" som en instans navn.endelig går tilbage til de vigtigste tidslinje.når du er færdig, skal du have noget som følgende billede.,, trin 7: twitter url, for det første har vi brug for din rss foder url, så gå til din twitter hjemmeside.- klik på profilen knap i toppen bar navigation.gå til højre panel, right-click "rss foder af brugernavn," og kopiere url.,, trin 8: anatomi twitter rss foder, lad os undersøge strukturen af vores twitter rss opdateringer.den første del er den kanal rss info, og den anden del er den sløjfe opdateringer.vi skal bruge nogle basale knudepunkter: sammenhængen i første del, afsnit pubdate og forbindelsen af loop - punkt på dagsordenen.,, trin 9: begynde scripting xml, gå tilbage til flash og skabe et nyt lag til de aktioner, det er tid til at starte kodning.som du kan se, er den første variabel indeholder rss foder url fra twitter profil, så pasta i jeres:, var twitterurl: string = "http: //twitter. kom /status /user_timeline /16211488. rss" var twitterxml: urlrequest = nye urlrequest (twitterurl) var myloader: urlloader = ny urlloader (twitterxml); myloader. addeventlistener ("fuldstændigt", xmlloaded), trin 10: begynde xmlloaded funktion, med denne funktion kan vi laste rss og hver node, der er opført på listen, før de starter med at definere variablerne i xml - knudepunkter:, funktion xmlloaded (evtobj: begivenhed) (var - twitter: xml - = ny xml - (myloader. data), var twittertitle: string = twitter. barn (0). beskrivelse, var userurl: string = twitter. barn (0). link;, trin 11: opdateringer loop, i denne del, er vi nødt til at get værdierne af xml - knudepunkter og overdrage dem til en myupdates variabel.Use a ,for statement, to do so.,var myUpdates:String = ""; for each (var nodo:XML in twitter..item) { myUpdates += "<a href='"+nodo.link+"'><font color='#a4917c'>"+nodo.title+"</font></a><br>"+"<font color='#a4bc34'>"+nodo.pubDate +"</font><br/><br/>"; },Step 12: Text Fields and Event for Follow Button,First we display the title of the application, then we get the updates and finally add a EventListener for the follow button with the user's url (Example: http://twitter.com/_dariux).,//THE TITLE APP > "Twitter updates from Darío Gutiérrez /_dariux." twitterApp.titleApp.text = TwitterTitle; //Display the value of myUpdates into the textfield twitterApp.myUpdates.htmltext = myupdates; //foranstaltninger for at følge mig knap twitterapp. btfollowme. addeventlistener (mouseevent.click, btfollowme_click); funktion btfollowme_click e: mouseevent): ugyldig (var - targeturl: urlrequest = nye urlrequest (userurl); navigatetourl (targeturl)}}, trin 13: aktioner for skriftrullen knapper, enkel kode for rullen knapper, tjek denne kode: //lyttere og funktioner for rullen knapper twitterapp. btup. addeventlistener (mouseevent.click, scrollup); twitterapp. btdown. addeventlistener (mouseevent.click, scrolldown); funktion scrollup (ref.: mouseevent): ugyldig (twitterapp.myupdates.scrollv - = 5} funktion scrolldown (ref.: mouseevent): ugyldig (twitterapp.myupdates.scrollv + = 5.), punkt 14: kontrol med anvendelsen, teste film (menu kontrol + test film eller cmd + i).som du kan se, det er en normal vindue, lige som når du bruger den typiske flash spiller.i det følgende skridt, vi skal bygge vores ansøgning, og du vil mærke forskellen... gå 15: anvendelse og montør luft indstillinger for luft miljøer, flash cs4 gå til at indsende > luft indstillinger og flash cs3 gå til kommandoer > luft - anvendelse og montør indstillinger.i vinduet, vi begynder at bygge anvendelse, så lad os gå til beskrivelse og skrive nogle generelle oplysninger.,, vindue stil, vinduet stil er interessant.der er tre former: krom, uigennemsigtig og gennemsigtige.kromet stil er en simpel vindue med knapper, baggrund og grænse, den uigennemsigtige er et vindue med baggrund, men uden knapper og den sidste stil gennemsigtige er et vindue uden knapper og baggrund.i vores tilfælde vælge den gennemsigtige stil., vælge et ikon, ikon,, (eller design) til anvendelse i forskellige størrelser 16px, 32px, 48px, 128px med. men heller ikke dér er menneskene sikre udvidelse.,, avancerede, i denne mulighed, du kan vælge forskellige indstillinger til vinduet, når deres anvendelse er iværksat, muligheder for snart at installere og opdateringer, digital underskrift, når du vil sende din luft ansøgning, skal du bruge en digital underskrift, at installatøren at installere i andre bruger systemer.i dette tilfælde vil vi underskrive vores ansøgning med upålideligt certifikat, således at runtime luft til at installere som ukontrollerede forlægger.hvis du har brug for flere oplysninger om, hvordan man får en attest besøg følgende link: digitalt undertegnelse adobe luft ansøgninger.,, bestemmelsessted, vælge den mappe, destination og et navn, for din ansøgning, omfatte filer, automatisk flash udvælger nogle filer, der er nødvendige for at drive anvendelse.hvis du bruger andre sager i din app (som en caurina mellem f.eks. du skal omfatte disse filer som en del af app.,, skridt 17: scripting vindue, i denne del, skal vi bruge "nativewindow" klasse og funktion "startmove()", for at sikre, at vores anmodning til at bevæge sig på tværs af hele fase.gå til aktioner lag og tilføje følgende kode.så afprøve det:, fase. addeventlistener (mouseevent.mouse_down, movewin); funktion movewin e: mouseevent): ugyldig (fase. nativewindow. startmove();}, gå 18: tæt og minimere knapper, nu vores ansøgning kan flytte over hele scenen, men hvis du ønsker at lukke eller reducere, du kan ikke gå og bestemt to knapper: mindske (btminimize instans navn) og (btclose instans navn), sådan som det næste billede, men denne gang, skal du bruge de største film magasin (twitterapp).endelig tilføje følgende kode: //minimere knap twitterapp. btminimize. addeventlistener (mouseevent.click, btminimize_click); funktion btminimize_click e: mouseevent): ugyldig (fase. nativewindow. minimize();} //maksimere knap twitterapp. btclose. addeventlistener (mouseevent.click, btclose_click); funktion btclose_click e: mouseevent):. (fase. nativewindow. close();}, skridt 19: altid foran træk, træk er meget enkel.bare tilføje en knap under følger mig knap, så skaber det en ny lag inden for de vigtigste movieclip "twitterapp".skriv "btalwaysfront" som en instans navn:,, når du har skabt denne knap, gå ind og skabe en ramme, som hver med et stop.målet er at have to stater for knap.stel, deaktiveres, og det andet billede, aktiveret.dette træk anvender, alwaysinfront, metode fra nativewindow klasse.efter dette skal vi tilføje aktioner til btalwaysfront knap, så gå til foranstaltninger ramme og pasta følgende kode: //aktivere vindue altid foran fase. nativewindow. alwaysinfront = falske twitterapp. btalwaysfront. addeventlistener (mouseevent.click, btalwaysfront_click); funktion btalwaysfront_click e: mouseevent): ugyldig (hvis (stage.nativewindow.alwaysinfront!= sand) (twitterapp. btalwaysfront. gotoandstop (2); stadie. nativewindow. alwaysinfront = sandt.} andre (twitterapp. btalwaysfront. gotoandstop (1) fase. nativewindow. alwaysinfront = falske}}, gå 20: komplet kode //twitter rss url var twitterurl: string = http: //////////////////////user_timeline status twitter. kom /16211488. rss "var twitterxml: urlrequest = nye urlrequest (twitterurl) var myloader: urlloader = nye urlloader (twitterxml); myloader. addeventlistener (" fuldstændigt ", xmlloaded); funktion xmlloaded (evtobj: begivenhed) (var - twitter: xml - = nye xml (myloader. data), var twittertitle: string = twitter. barn (0). beskrivelse, var userurl: string = twitter. barn (0). link, var myupdates: string =" "; //loop for each (var nodo:XML in twitter..item) { myUpdates += "<a href='"+nodo.link+"'><font color='#a4917c'>"+nodo.title+"</font></a><br>"+"<font color='#a4bc34'>"+nodo.pubDate +"</font><br/><br/>"; } //THE TITLE APP > "Twitter updates from Darío Gutiérrez /_dariux." twitterApp.titleApp.text = TwitterTitle; //Display the valor of myUpdates into the textfield twitterApp.myUpdates.htmlText = myUpdates; //Actions for Follow Me button twitterApp.btFollowme.addEventListener(MouseEvent.CLICK, btFollowme_CLICK); function btFollowme_CLICK(e:MouseEvent):void{ var targetURL:URLRequest = new URLRequest(UserUrl); navigateToURl (targeturl)}} /****************************************************** lyttere og funktioner for rullen knapper ****************************************************** /twitterapp. btup. addeventlistener (mouseevent.click, scrollup); twitterapp. btdown. addeventlistener (mouseevent.click, scrolldown); funktion scrollup (ref.: mouseevent): ugyldig (twitterapp.myupdates.scrollv - = 5} funktion scrolldown (ref.: mouseevent):. (twitterapp.myupdates.scrollv + = 5} /****************************************************** luft zone ****************************************************** ///vindue gå på scenen. addeventlistener (mouseevent.mouse_down, movewin).nction movewin e: mouseevent): ugyldig (fase. nativewindow. startmove();} //minimere knap twitterapp. btminimize. addeventlistener (mouseevent.click, btminimize_click); funktion btminimize_click e: mouseevent): ugyldig (fase. nativewindow. minimize();} //maksimere knap twitterapp. btclose. addeventlistener (mouseevent.click, btclose_click); funktion btclose_click e: mouseevent): ugyldig (fase. nativewindow. close();} //aktivere vindue altid foran fase. nativewindow. alwaysinfront = falske twitterapp. btalwaysfront. addeventlistener (mouseevent.click, btalwaysfront_click); funktion btalwaysfront_click e: mouseevent): ugyldig (hvis (stage.nativewindow.alwaysinfront!= sand) (twitterapp. btalwaysfront. gotoandstop (2); stadie. nativewindow. alwaysinfront = sandt.} andre (twitterapp. btalwaysfront. gotoandstop (1) fase. nativewindow. alwaysinfront = falske}}, gå 21: at skabe luft - sagen, at offentliggøre deres. luft - fil, flash cs4, gå at indgive > luft indstillinger menu og klik på "offentliggøre luft fil knap".,, flash cs3, gå til kommandoer > luft - skabe luft fil., så vil du se et nyt vindue (digital underskrift).vælg et certifikat og type dit password.det tager tid at skabe. luft - sagen, men når finisedh du vil se et vindue med følgende tekst: "air fil er blevet skabt".den. luft fil oprettes inden for samme arbejde fortegnelse som din. blp fil.,, skridt 22: endelige oplysninger, som du kan se, er min app har et drop shadow.hvis du vil have en mac - stil bare udvælge de vigtigste film. "twitterapp" og anvendelse:,, konklusion, så der har vi vores luft anvendelse.det er en lille anvendelse, men jeg håber, at det hjælper dig som en henvisning til at udvikle deres egen.med denne teknologi kan vi udvikle fantastisk ansøgninger, mashable med apis som twitter, gmaps og flickr.der er mange andre elementer, der ikke er omfattet af denne forelæsning, masser af muligheder for en fremtidig forelæsning eller hurtig guide!tak fordi du læste.