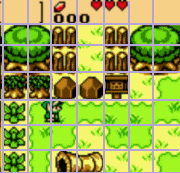
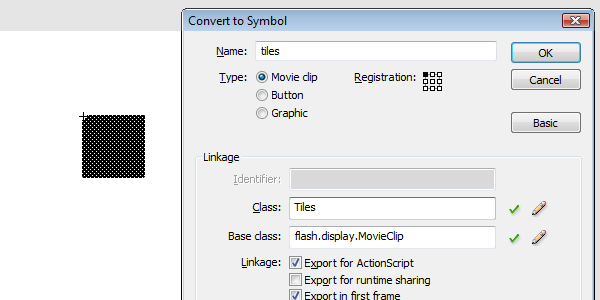
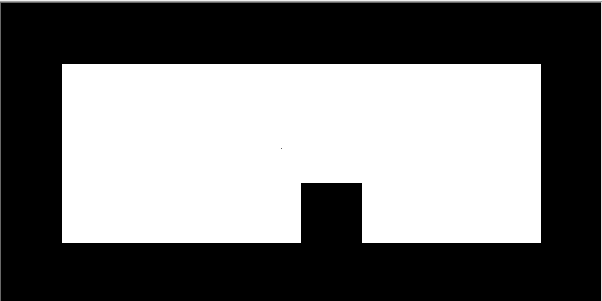
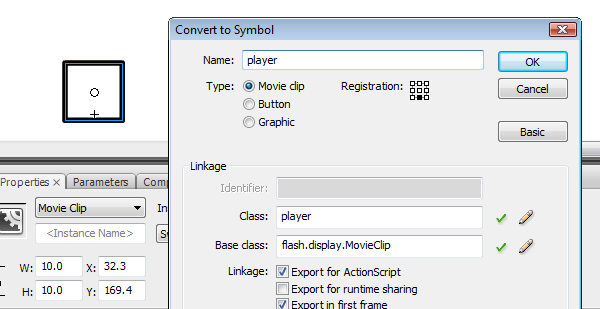
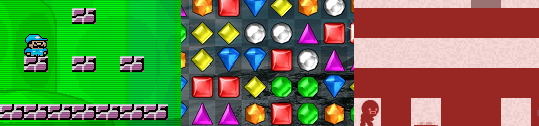
, ansøgninger om fliser motorer i flash spil design,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, hvordan de motorer, forenkle spil design - processen, og hvordan de anvendes til forskellige former for spil.,, vi fandt det her fantastisk forfatter takket være flashgamelicense.com, i stedet for at købe og sælge flash spil!,,,,, det endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, flyt din mus at gøre lidt. gå hen til det, og det gør det hop.på plads til at ændre de i øjeblikket under markøren.,, indledning: hvad er fliser?den enkleste måde at beskrive fliser, er at vise de billeder fra spil, der har brugt dem i fortiden.det er en del af et skærmbillede af legenden om zelda:,, når du ser på ældre spil, kan man se, at en del af den art i spillet genbruges.samme træ optræder to gange, den samme sten ud to gange, den vilde græs er der tre gange på skærmen og hegnet er set fire gange.og alle de kunst er helt på linje med et net.hver enkelt af de små firkanter i det område, jeg malede dette skærmbillede er en flise. i stedet for at hvert niveau individuelt fra bunden, dem der designede legend of zelda har besluttet at sætte kampen på nettet.så, de, der er knyttet premade kunst til gitteret.denne metode har mange fordele i spil design.,, trin 1: hvilke fordele har fliser?de fleste begyndere, der bruger flash ved ikke meget om kakler - baserede metoder, og hvilke fordele de giver designere.mange flash kampe i dag bruger en kunst baseret metode.de får hver baggrund og genstand i hånden, som kan være tidskrævende.så, hittest(), funktioner i flash anvendes til kollision påvisning.der er ikke noget grundlæggende galt med det, men i mange situationer fliser trump kunst - metoden.som tidligere sagt, at det igen og igen kan være tidskrævende.fliser tillade, at du hurtigt opbygge niveauer, og de tager nogle af de stamme af plan design væk fra dem, er at designe kunst til kampen.fliser også har kapacitet til at øge spil hastighed.det, hittest(), metode er ikke meget effecient.der foretages kontroller for at sikre, at vektorer for to ting er ikke røre, og påvisning af kollisioner på denne måde tager lang tid.en eller to hittests gør det ikke dit spil, men når du har brug for, at hundredvis af kollision beslutning en anden, fliser metode er meget hurtigere.med fliser, du behøver kun at kontrollere ting mod gitteret.det er mindre præcise (de er ikke længere kontrol af de enkelte pixel eller linjer i form af hinanden, men i mange situationer at kontrollere sammenstød på nettet virker fint.,, trin 2: forståelse af 2d eller arrays er ret enkel objekter i actionscript.lad os begynde med vores dokument klasse (som vil blive benævnt, main,) og at skabe et 2d - system.pakken (import flash.display.sprite; import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige var gamelay: array = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] offentlig funktion main(): ugyldig (hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}} privat funktion lokalitet (e: begivenhed = null): ugyldig (}), hvis du ikke er sikker på, hvordan du skal bruge et dokument, klasse, tjek det hurtig introduktion til dem.man bør også se på dru kepple er as3 101: arrays, hvis du har brug for en klar idé om, hvad arrays.), vi bruger, init(), en metode til at sikre, at producenten ikke løbe, før det dokument, klasse er instantierede.jeg synes, at det er en god form, når kodning., mens en 1d system er bare en linje af data, en todimensional array er et system, der indeholder flere forskellige systemer.dette giver os mulighed for at gøre, gamelay, vores "kort".når vi begynder at skabe fliser på skærmen, vil de være på den måde, at gamelay, ser ud.,, trin 3: forståelse af de data, 2d - system vil være vores "kort".men lige nu, er vores kort, kun har to numre i det 1 - 0.når vi begynder at skabe billeder, 1 er vil blive fast (sorte firkanter i demo ovenfor), og o 'er vil være tomt rum.for resten, vi behøver kun at have tre forskellige numre for at tale om jorden.(fast, tom, og vi vil indføre en tredje senere opbevarer player 's holdning. hvis vi gå tilbage og se på de zelda skærmbillede, kan man se, at der skal være mindst 10 + fliser i, at en skærm alene. nu er den mest indlysende løsning ville være at tilføje flere numre, men der er vigtigere ting at tænke på.samlet i zelda - spil, skal der være mindst 100 mere. så hvad er vist på skærmen på det tidspunkt.hvad professionelle designere, er beslutte at ændre den måde, hvorpå data fortolkes, og derefter har unikke data for hver genstand.de ændringer, tilesets, i stedet for at ændre hvert kakler - 7 kan betyde græs i en del af spillet, og vand i en anden.vi vil ikke gå i dybden med også på nuværende tidspunkt, men det er noget at tænke over.,, trin 4: at skabe grundlæggende fliser, åbne flash og starte et nyt as3 dokument - sørge for, at dokumentet klasse er sat til, main.også sørge for, at de ned og klasse er i den samme mappe.men det er noget, du bør vide om inden påbegyndelsen af denne forelæsning. okay, så deres dokument bør være 600x300.når vi ser tilbage, gamelay, der fungerer som vores "kort" er 10x5.hvis vi vil have hver fliser til være af samme størrelse og fliser til at fylde det helt, er vi nødt til at gøre hver fliser (600 /10) bredde og højde (300 /5).så 60x60px er, hvor meget har vi brug for hver af vores fliser til. lad os få en stor, sort. det er 60x60 og give det en klasse med navnet, fliser, (med en kapital, t, i modsætning til skærmbillede).det er vigtigt at gøre det til venstre for movieclip (se den lille sorte firkant i "registrering"):,, når du har lavet movieclip, sørg for, at det første billede af fliser, er tomme, og at den anden ramme indeholder sort firkant.,, løntrin 5: genererer fliser grafik okay, vi på dette punkt har de fliser kort data, vi fremsatte i trin 2.nu er vi nødt til at gå igennem og fortolke data, og spytter ud af noget, som vi kan bruge til at lægge fliser på skærmen.for at gøre det enklere, vi skal bygge en funktion, som vil tilføje fliser til skærmen, baseret på oplysningerne i den dragt.denne funktion er, main, dokumentet klasse:,, offentlig funktion buildlevel (e: system) (hvis (getchildbyname ("tileholder").= null) (removechild (getchildbyname ("tileholder")} var fliser: movieclip = nye movieclip(); tiles.name = "tileholder" for (var - jeg = 0. jeg < [0]. længde; jeg + +) (for (var - o = 0, o < s.length o + +) (var - currenttile: tagsten = nye tiles(); currenttile. x = jeg * 60; currenttile. y = o * 60; currenttile.name = jeg + "-" + o; fliser. addchild (currenttile); currenttile. gotoandstop (int (s - [o] [i]) + 1);) addchild (fliser)}, vi brugte en indlejrede loop igennem hver array element.en tom film magasin, kaldet "fliser" i kode, men på grund af et navn på "tileholder", anvendes til at holde de fliser, så vi kan fjerne dem fra skærmen eller flytte dem nemt.det, currenttile, føjes til denne, fliser, magasin.vi siger, currenttile, til at gå til den ramme, der er specificeret i array element.fordi vi bruger 0,1 i vores tile oplysninger, vi har brug for at tilføje 1 til antallet i den faktiske system til at sikre, at fliserne er stoppet på stel 1 og 2.nu, selv om vi byggede denne funktion, er vi stadig nødt til at kalde det, for at det kunne fungere. privat funktion lokalitet (e: begivenhed = null): ugyldig (buildlevel (gamelay)}, og her er, hvordan det skal se ud, når vi eksporterer.eventuelle ændringer i den gamelay(), array afspejles i, hvad der sker, når de eksporterer.hvis vi havde flere elementer, vi kunne fortælle buildlevel funktion for at ændre det - baseret på hvad dukkede op i systemet.,, er klar til at ændre udformningen af plan ved at ændre gamelay array.,, trin 6: at ødelægge fliser grafik, på steder, du bliver nødt til at fjerne alle de fliser på skærmen.selv om at ændre noget på skærmen, ændrer ikke ved de data, vi har stadig brug for at fjerne grafik.fordi vi pakket vores grafik i vores, fliser, klip, vi kan fjerne dem nemt.faktisk er den funktion over fjerner de fliser selv. hvis (getchildbyname ("tileholder").= null) (removechild (getchildbyname ("tileholder")} var fliser: movieclip = nye movieclip(); tiles.name = "tileholder", det er et klip fra, buildlevel(), funktion, som de allerede har skrevet.jeg gav, fliser, navnet "tileholder", fordi det er lettere at reference i displayet liste.det, buildlevel, funktion kontrol for at se, om der allerede er et tilfælde af "tileholder" på skærmen, og hvis det er der, det fjerner det.så går det videre til en anden, fliser, klip til næste runde af grafik.vi kan dele det i to forskellige funktioner, til destruktion og et niveau for oprettelse, men nu er det bedst at holde tingene kompakt.,, trin 7: skabe og eksporten spiller grafik, okay, så vi har en flise grafik er på plads, og at vi kan ændre data, og se det.men hvordan kan vi få noget til at interagere med envirnoment?først skal vi lave en spiller, magasin.vi skal gøre det 10x10, og eksport med en klasse navn "aktør".,, føle sig fri til at gøre noget andet end en kasse!,, trin 7: at skabe spiller klasse, er vi nødt til at lave en klasse for vores, spiller.vi holder de funktioner, for nu og udvide dem senere.hvis du ser du vil se, at vi ikke har skabt et enter_frame begivenhed.jeg finder, at det er bedst, at kun en enter_frame og funktioner på andre genstande, hvad vi ønsker at være enter_frame., pakke (import flash.events.event; import flash.display.movieclip; import flash.events.mouseevent; offentlige klasse spiller udvider movieclip {offentlige var gamelay: array = nye array(); offentlige var yspeed: antal = 0, offentlige var xspeed: antal = 5; offentlige var friktion: antal =. 7; offentlige var gray: antal =. 5; offentlig funktion player(): ugyldig (hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}} offentlig funktion gettile (xs, ys) {tilbage gamelay [matematik. sal (y /60)] [matematik. etage (xs /60)]} offentlig funktion onframeenters(): tomrum {} offentlige funktioner- og springe e: mouseevent) {} privat funktion lokalitet (e: begivenhed = null): ugyldig (fase. addeventlistener (mouseevent. klik, hop)}}}, vi vil bryde det ned i følgende trin, trin 8: forståelse platformer fysik, før vi gør, spiller, interact med miljøet, mener jeg, at vi bør gå over, hvordan platformers arbejde først.i de fleste platformers en aktør, hopper, og så kommer ned.da de rører jorden, de taber fart og skubbes ud af jorden.for at illustrere dette med psuedocode:, mens (spiller. iscollidingwith (jord)) (player.y--; player.yspeed = 0} yspeed + = alvor; //fremskynde nedad, hvis (spiller. tryk (jumpbutton)) (yspeed = - 10), og det er en forenklet måde at se på platformers, men det bliver du det basale.jeg har ikke omfattet platformers i denne forelæsning, så jeg tager ikke nogen dybere ind i emnet.det er logikken i det, vi er nødt til at gøre vores spiller.,, trin 9: kontrol af holdning af fliser, fordi alle de visuelle elementer af vores spil, er baseret på systemer, kan vi bruge arrays at kontrollere sammenstød i stedet for afhængige af flash - hittest funktioner.vi skal skabe en funktion af vores egne til at håndtere kollisioner baseret på vores tile oplysninger: offentlig funktion gettile (xs, ys) {tilbage gamelay [matematik. etage (y /60)] [matematik. etage (xs /60)]), og det er vores opgave, tages fra, - klasse, og det er så simpelt.den funktion, accepterer to parametre:, xs, x variabler og ys, y variabler.fordi vores fliser er 60x60, hvis vi opdeler x - og y - variabler med 60, og så samle dem ned, får vi de "position" x - og y - variabler i relation til nettet.den funktion, vender tilbage, hvad fliser værdi er i den position i nettet.vi kan bruge denne funktion, som vi vil bruge hittest nu, bortset fra denne funktion er meget hurtigere og stoler ikke på billeder.lad os gå videre og integrere den i spil, trin 10: integration af gettile funktion, så nu har vi en funktion, gettile,, der kan få de værdier for os.og vi ved, at hver gang en 1 dukker op på nettet, at det bliver et solidt grundlag.lad os se, hvordan den ser ud, når vi spiller, klasse, integrere, gettile, funktion og tilføje platforming fysik, pakke (import flash.events.event; import flash.display.movieclip; import flash.events.mouseevent; offentlige klasse spiller udvider movieclip {offentlige var gamelay: array = nye array(); offentlige var yspeed: antal = 0, offentlige var xspeed: = 5; offentlige var friktion: antal =. 7; offentlige var gray: antal =. 5; offentlig funktion gettile (xs, ys) {tilbage gamelay [matematik. etage (y /60)] [matematik. etage (xs /60)]} offentlig funktion onframeenters(): ugyldig (//vi ringer det vigtigste er enter_frame kontaktperson xspeed * = friktion; //langsom spiller ned på grund af friktion yspeed + = gray; //fremskynde nedad\tx+=xSpeed; \t\t\ty+=ySpeed; \t\t\t \t\t\t//here we are moving the player left or right based on the mouse position \t\t\tif(stage.mouseX>x+10){ \t\t\t\txSpeed = 6 \t\t\t} \t\t\tif(stage.mouseX<x-10){ \t\t\t\txSpeed = -6 \t\t\t} \t\t\t \t\t\t//next group of while statements are equivalent, together, to our pseudocode's \t\t\t//"while(player.isCollidingWith(ground))" \t\t\twhile(getTile(x,y) == 1){ \t\t\t\t y-=.5; \t\t\t\t ySpeed = 0; \t\t\t} \t\t\twhile(getTile(x,y-10) == 1){ \t\t\t\t y+=.5; \t\t\t\t ySpeed = 0; \t\t\t} \t\t\twhile(getTile(x+5,y-5) == 1){ \t\t\t\t x-=.5; \t\t\t} \t\t\twhile(getTile(x-5,y-5) == 1){ \t\t\t\t x+=.5; \t\t\t} \t\t} \t\t \t\t//when the player clicks, the character jumps \t\tpublic function jump(e:MouseEvent){ \t\t\tif(getTile(x,y+2) == 1){ \t\t\t\t ySpeed = -10; \t\t\t}} offentlig funktion player(): ugyldig (hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}} privat funktion lokalitet (e: begivenhed = null): ugyldig (fase. addeventlistener (mouseevent. klik, hop)}}}, vi bruger, gettile i områder, hvis vi ville bruge hittests.vi har mure er integreret i den platformer motor, som godt.det behandler alle vores platformer fysik, og vi har kun brug for at røre ved den, spiller, klasse, en gang mere.vi kan få gamelay system til, spiller, gennem dokument klasse.,, trin 11: undgå mangelfuld kontrol, hvad sker der, hvis de spiller går ud af spillet?fliserne data kun 10x5, hvilket svarer til størrelsen af skærmen.hvis vores, gettile, funktion, bliver alt over 600 eller under 0 til en x - værdi, det kommer til at smide en fejl, fordi der ikke findes i de data.(601 /60) = 10.1111, runde det ned til 10.værdier i nettet er 0–9, fordi arrays begynder at tælle fra 0. vi er nødt til at sikre, at når noget er ude af spil grænser, det bliver registreret som et solidt grundlag.vi kan gøre det her let ved at ændre sig, gettile, funktion, offentlig funktion gettile (xs, ys) (hvis (ys > 0 & & xs > 0 & & (gamelay [0]. længde) * 60 > xs &.; & (gamelay. længde) * 60 > ys) {tilbage gamelay [matematik. etage (y /60)] [matematik. etage (xs /60)]} andre {tilbage; 1 //fliser, der er out of bounds behandles som fast), og det sikrer alt det, som er uden for rammerne af nettet vil registrere og solide.nu kan du bestå en vifte af 0 er den aktør, og motoren vil være i stand til at klare sig selv.,, trin 12: markedsføring karakter på skærmen, så har vi vores karakter kodet, men når vi sætter ham på skærmen, han gør ingenting.det er, fordi vi ikke har faktisk kaldt nogen af de funktioner, der er nødvendige for ham at flytte.vi kan tilføje en enter_frame tilfælde fører til vores dokument klasse om, og brug den:, privat funktion lokalitet (e: begivenhed = null): ugyldig (buildlevel (gamelay); addeventlistener (event.enter_frame, onframeenter) var p1: spiller = nye player(); p1.name = p1 "p1. x = 300 p1. = 100 p1.gamelay = gamelay; addchild (p1)} offentlig funktion onframeenter e: begivenhed = null): ugyldig (for (var - jeg: int = numchildren-1; jeg > = 0, jeg...) (hvis (getchildat (i) er aktør) (movieclip (getchildat (i)). onframeenters();}}}, dette kan være meget at tage ind, så lad os se på init() funktion.i init() funktion, tilføjer vi en enter_frame tilfælde handler det opkald, onframeenter(), funktion hvert billede.på toppen af, at vi er ved at tilføje de spiller til rammen, ved at anvende den, init(), funktion.vi spiller midt på skærmen.ud over, at vi gør deres gamelay (som er kortet), den samme som den, gamelay, at dokumentet klasse bruger.i den onframeenter(), funktion, har vi en sløjfe.i loop, vi gennemgår hvert eneste barn i skærmens liste.hvert barn i skærmens liste til visse formål er en vis indeks, der er baseret på, når det blev føjet til den fase, og andre faktorer.indekstal for børn ikke overstige størrelsen af børn, et objekt.da mængdeindeks start på 0, vi nulstille vores loop på numchildren-1.når så sørge for, at jeg ikke går under 0, og gå videre med vores loop. fordi vi loop gennem hvert barn på scenen, kan vi se, om visse børn er af en vis klasse.efter det, vi kan kalde funktioner på dem, ligesom vi gjorde for spiller.denne metode kan forekomme kompleks, men når du forstår det og sætte det op det sparer en masse system ressourcer i at flere enter_frame funktioner.hvis vi havde flere klasser, vi kunne tilføje dem til, hvis udtalelse, for at sikre, at hver genstand, vi ønskede, var rørt.,, trin 13: placering af de data, hvad der sker, hvis vi ønsker, at de spiller på scenen, baseret på en række, gamelay, og så lægger det ved hjælp af direkte x - og y - værdier?vi kan tilføje en værdi i det system, der tager sig af, hvor de spiller vil frembringe, så skift vigtigste er, buildlevel(), funktion til at klare dette, offentlig funktion buildlevel (e: system) (hvis (getchildbyname ("tileholder").=null){ \t\tremoveChild(getChildByName("tileHolder")); \t} \tvar tiles:MovieClip = new MovieClip(); \ttiles.name = "tileHolder"; \tfor(var i=0; i<s[0].length;i++){ \t\tfor(var o=0; o<s.length;o++){ \t\t\tif(int(s[o][i]) == 2){ \t\t\t\tMovieClip(getChildByName("p1")).x = 30+(i*60); \t\t\t\tMovieClip(getChildByName("p1")).y = 30+(o*60); \t\t\t}else{ \t\t\t\tvar currentTile:Tiles = new Tiles(); \t\t\t\tcurrentTile.x = i*60 \t\t\t\tcurrentTile.y = o*60 \t\t\t\tcurrentTile.name = i+"-"+o \t\t\t\ttiles.addChild(currentTile); \t\t\t\tcurrentTile.gotoAndStop(int(s[o][i])+1); \t\t\t} \t\t} \t} \taddChild(tiles); },Now, if we were to put a 2 in the ,gameLay, array, it would put the player in that position in the array. vi skal huske, at det ikke vil sætte spiller direkte i midten af fliser, som vi ønsker, så vi er nødt til at tilføje et par transformer numre for at sætte det i centrum (således at tilføje 30 - x - og y coords).,, punkt 14: forståelse af 3d arrays, mange gange, når du laver et spil, du har en plan.hvad sker der, hvis vi ønsker, at vores rolle at være i stand til at skifte mellem forskellige niveauer?vi er nødt til at holde flere niveauer i data - og et af de mest enkle måder at gøre det på er en 3d - system. hvis en 1d system er en linje, og en todimensional array er en square, så en 3d - system vil være en terning.en 3d - system kan holde flere 2d arrays, og fordi vores plan er en todimensional array - kan vi bruge en 3d - system til at holde flere kort.der er masser af måder at holde flere niveauer, fuld af fliser data, en af mine favoritter er xml, men 3d arrays er enkel.vi bliver nødt til at ændre nogle af vore funktioner: offentlige var gamelay: array = [[[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] - [[1,1,1,1,1,1,1,1,1,1], [1,0,1,1,1,0,0,0,0,1], [1,0,0,0,2,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]]] privat funktion lokalitet (e: begivenhed = null): ugyldig (buildlevel (gamelay [0]); //tag den første 2d array af 3d - system addeventlistener (event.enter_frame, onframeenter) var p1: spiller = nye player(); p1.name = p1 "p1. x = 300 p1. y = 100 p1.gamelay = gamelay [0]; //tag den første 2d array af 3d - system addchild (p1)}, nu vihar en tredimensionel system, der indeholder to forskellige niveauer.hvis vi ønsker at skifte mellem niveauer, er det en simpel proces at gøre: vi bare brug, gamelay [1], i stedet for, gamelay [0],.,, trin 15: - niveauer, på et fly, på den måde, vi har bygget vores fliser system så langt, vil det ikke tage meget at skifte planer om at flyve.fordi vores, buildlevel, funktion, tager sig af alle backend arbejde, skiftende niveauer er simpelt:, buildlevel (gamelay [0]); buildlevel (gamelay [1]), hvor man anvender denne metode til at skifte niveau, er op til dig.vi er i øjeblikket ved at gå tilbage til en enkelt 2d system for., trin 16: forståelse af flere anvendelsesmuligheder, for i det øjeblik, vi har de her fliser motor, der er oprettet til at håndtere en platformer, men der er mange forskellige anvendelser af motorer, som disse.når du ser på et professionelt udviklede spil, kan man se, fliser motoranvendelser.som vi allerede har demonstreret med zelda, mange spil bruger fliser motorer.,, fra venstre til højre, spillet er vist nok blikkenslagere, bejeweled og fukc.hver kamp viser et net, hvilket betyder fliser var bruges til at skabe det.når man fuldt ud forstår at manipulere tile oplysninger, kan du begynde at udføre komplicerede kontrol til mønstre som dem i bejeweled til puslespil, spil, som er vores næste emne.,, skridt 17: simpelt puslespil kamp, lad os droppe idéen om en platformer for et øjeblik, og at vi vil få et puslespil spil.noget enkelt.lad os sige, at vi ønsker at gøre det, så hvis de fliser på skærmen er sort, du vinder.du vil være i stand til at tilføje eller fjerne en blok, baseret på den holdning, som mus, og presset på plads. der er to skridt til at gøre det.vi er nødt til at gøre den funktion, der giver os mulighed for at ændre de blokke, så vi er nødt til at skrive en funktion for at se, om alle blokke på skærmen er der.når vi siger, at hvis de blokke, er "der", betyder det, at de er sorte, pakke (import flash.display.sprite; import flash.events.event; import flash.display.movieclip; import flash.events.keyboardevent; import fliser; import spiller; offentlige klasse vigtigste udvider movieclip {offentlige var gamelay: array = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1] [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] offentlig funktion gettile (xs, ys) {tilbage gamelay [matematik. etage (y /60)] [matematik. etage (xs /60)]} offentlig funktion onframeenter e: begivenhed = null): ugyldig (for (var - jeg: int = numchildren-1; og gt = 0, jeg...) (hvis (getchildat (i) er aktør) (movieclip (getchildat (i)). onframeenters();}}} offentlig funktion main(): ugyldig (hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}} privat funktion lokalitet (e: begivenhed = null): ugyldig (buildlevel (gamelay) fase. addeventlistener (keyboardevent. key_down, klik); addeventlistener (event.enter_frame, onframeenter)} offentlig funktion buildlevel (e: system) (hvis (getchildbyname ("tileholder").=null){ \t\t\t\tremoveChild(getChildByName("tileHolder")); \t\t\t} \t\t\tvar tiles:MovieClip = new MovieClip(); \t\t\ttiles.name = "tileHolder"; \t\t\tfor(var i=0; i<s[0].length;i++){ \t\t\t\tfor(var o=0; o<s.length;o++){ \t\t\t\t\tvar currentTile:Tiles = new Tiles(); \t\t\t\t\tcurrentTile.x = i*60 \t\t\t\t\tcurrentTile.y = o*60 \t\t\t\t\tcurrentTile.name = i+"-"+o \t\t\t\t\ttiles.addChild(currentTile); \t\t\t\t\tcurrentTile.gotoAndStop(int(s[o][i])+1); \t\t\t\t} \t\t\t} \t\t\taddChild(tiles); \t\t} \t\t \t\tprivate function clicks(e:KeyboardEvent):void { \t\t\tif(e.keyCode== 32){ \t\t\t\tif(getTile(stage.mouseX, stage.mouseY)==1){ \t\t\t\t\tgameLay[Math.floor(stage.mouseY/60)][Math.floor(stage.mouseX/60)] = 0; \t\t\t\t\t\tMovieClip(MovieClip(getChildByName("tileHolder")).getChildByName(Math.flovertagen (fase. mousex /60) + "-" + matematik. etage (fase. mousey /60)). gotoandstop (1)} andre (gamelay [matematik. etage (fase. mousey /60)] [matematik. etage (fase. mousex /60)] = 1; movieclip (movieclip (getchildbyname ("tileholder"). getchildbyname (matematik. etage (fase. mousex /60) + "-" + matematik. etage (fase. mousey /60)). gotoandstop (2)) var foundzero: boolean = falske for (var - jeg = 0 < jeg; gamelay [0]. længde; jeg + +) (for (var - o int = 0, o < gamelay.length; o + +) (hvis (int (gamelay [o] [i]) = = 0) (foundzero = sandt.}}} hvis (!foundzero) (spor ("skal");}}) af hensyn til klarheden, det er hele dokumentet klasse, der er nødvendig for at skabe den kamp, vi talte om.bemærk, hvordan lignende, det er vores platformer kode.i, init(), funktion, har vi tilføjet en begivenhed til at lytte til centrale maskiner; den udløser, clicks(), funktion, der tager sig af at ændre fliser selv.lad os bryde denne nye funktion.vi først kontrollere, at sikre, at de centrale blevet presset er rum, ved at kontrollere nøgleordet.vi tjekker den holdning af fliser med mus og gettile funktion, alt, hvad vi skal gøre, er at se, om, hvad de er, på dette tidspunkt i kortet er et eller nul for at finde ud af, hvad der til at ændre det.vi så ændre data, og ændre display af fliser, for at afspejle de data.det kræver meget mod fliser individuelt, men fordi vi opkaldt hver fliser baseret på deres beskrivelse, vi kan få adgang til dem ved hjælp af getchildbyname metode. når vi er færdige, at fliserne er vi nødt til at se, om alle fliser på skærmen er sort.det gør vi ved at løbe gennem data, og se, om nogen penge op.hvis ingen nuller kan dukke op, ved vi, at det er en 1 (fordi vores data kun bruger 1 og 37), så der har vi det.en meget enkel puslespil, spil, der anvender de data.hvis vi ville, kunne vi gøre komplekse kontrol, som bejeweled eller andre sådanne puslespil kampe for at finde ud af, visse kombinationer af fliser, skridt 18: kombinerer elementer fra både spil, hvad hvis vi ønskede en platformer, hvor du kan skabes og ødelægge jorden let ved hjælp af rummet bar?vi kan gøre det let, bare ved at kombinere de to forskellige spil, vi har, på en enkel måde,.,, skridt 19: platformer, lad os skabe en platformer, der giver dig mulighed for at skabe og ødelægge data.her er den kode, pakke (import flash.display.sprite; import flash.events.event; import flash.display.movieclip; import flash.events.keyboardevent; import fliser; import spiller; offentlige klasse vigtigste udvider movieclip {offentlige var gamelay: array = [[1,1,1,1,1,1,1,1,1,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,0,0,0,0,1], [1,0,0,0,0,1,0,0,0,1], [1,1,1,1,1,1,1,1,1,1]] offentlig funktion gettile (xs, ys) {tilbage gamelay [matematik. etage (y /60)] [matematik. etage (xs /60)]} offentlig funktion onframeenter e: begivenhed = null): ugyldig (for (var - jeg: int = numchildren-1; jeg > = 0, jeg...) (hvis (getchildat (jeg er spilleren) (movieclip (getchildat (i)). onframeenters();}}}offentlig funktion main(): ugyldig (hvis (fase) (init();} andre (addeventlistener (ref. added_to_stage, lokalitet)}} privat funktion lokalitet (e: begivenhed = null): ugyldig (buildlevel (gamelay) fase. addeventlistener (keyboardevent. key_down, klik); addeventlistener (event.enter_frame, onframeenter) var. p1: spiller = nye player(); p1.name = p1 "p1. x = 300 p1. y = 100 p1.gamelay = gamelay; addchild (p1)} offentlig funktion buildlevel (e: system) (hvis (getchildbyname (" tileholder ").= null) (removechild (getchildbyname ("tileholder")} var fliser: movieclip = nye movieclip(); tiles.name = "tileholder" for (var - jeg = 0. jeg < [0]. længde; jeg + +) (for (var - o = 0, o < s.length o + +) (var - currenttile: tagsten = nye tiles(); currenttile. x = jeg * 60 currenttile. y = o * 60 currenttile.name = jeg + "-" + o fliser. addchild (currenttile); currenttile. gotoandstop (int (s - [o] [i]) + 1)) addchild (fliser)} privat funktion klik (e: keyboardevent): ugyldig (hvis (e.keycode = = 32) (hvis (!(Math.floor(stage.mouseX/60) == Math.floor(MovieClip(getChildByName('p1')).x/60)&&Math.floor(stage.mouseY/60) == Math.floor((MovieClip(getChildByName('p1')).y-10)/60))){ \t\t\t\t\tif(getTile(stage.mouseX, stage.mouseY)==1){ \t\t\t\t\t\tgameLay[Math.floor(stage.mouseY/60)][Math.floor(stage.mouseX/60)] = 0; \t\t\t\t\t\tMovieClip(MovieClip(getChildByName("tileHolder")).getChildByName(Math.floor(stage.mouseX/60)+"-"+Math.floor(stage.mouseY/60))).gotoAndStop(1); \t\t\t\t\t}else{ \t\t\t\t\t\tgameLay[Math.floor(stage.mouseY/60)][Math.floor(stage.mouseX/60)] = 1; \t\t\t\t\t\tMovieClip(MovieClip(getChildByName("tileHolder")).getChildByName(Math.floor(stage.mouseX/60)+"-"+Math.floor(stage.mouseY/60))).gotoAndStop(2); \t\t\t\t\t} \t\t\t\t} \t\t\t} \t\t} \t} },We add the playertilbage i spillet, og ændre den, clicks(), funktion.vi ændrer det til at sikre, at varer, der indeholder spiller ikke kan udfyldes.ved at gøre disse enkle ændringer kan vi smelte to motorer sammen for at gøre en motor, der fungerer godt. gå 20: endeløse anvendelser, som tidligere nævnt, fliser motorer har et væld af muligheder for at blive brugt.puzzle spil, platformers.du kan skabe flere lag af fliser til at skabe miljøer, og når du begynder at skabe komplekse spil, bliver du nødt til at lave dit eget kort redaktører at håndtere og skabe de data for dit spil.den bedste måde at lære er, at eksperimentere.skrive din egen fliser motorer, finde ud af, hvad der virker bedst for dit spil og ansøgninger og finde ud af, hvad du skal gøre for at få, hvad du vil have til at arbejde for at arbejde.tak for det!,