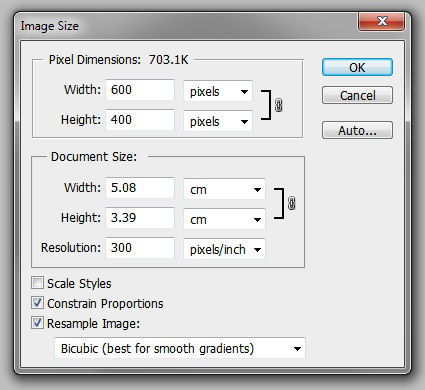
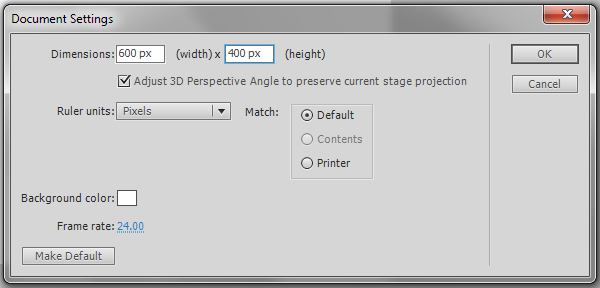
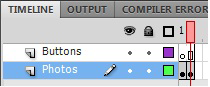
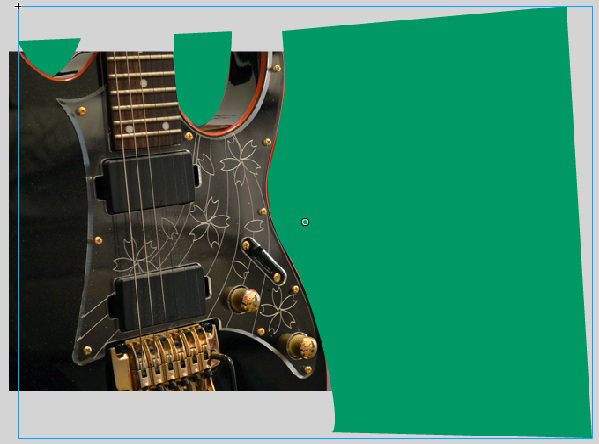
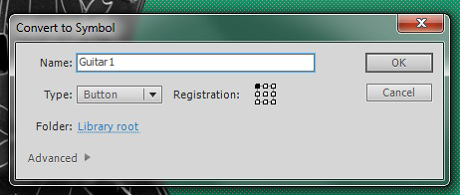
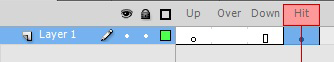
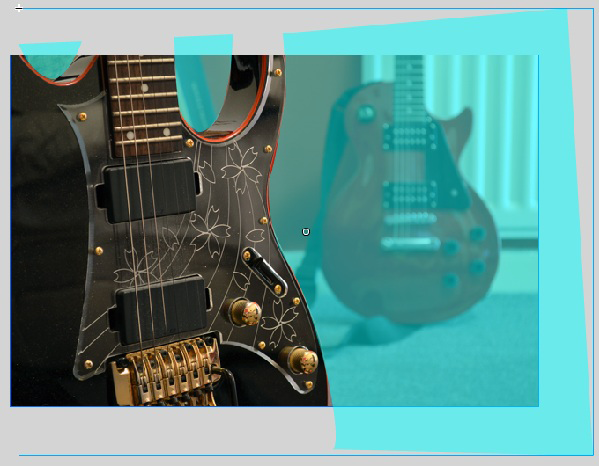
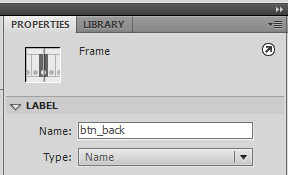
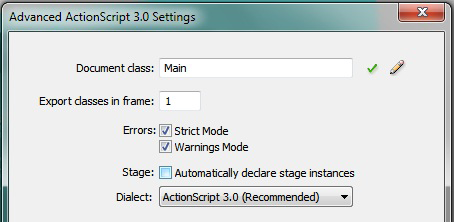
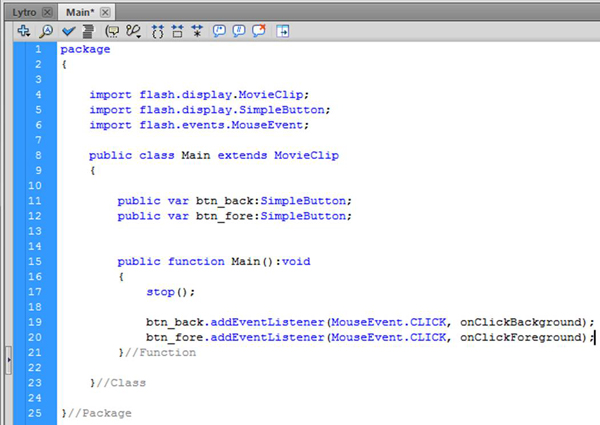
, skabe en lytro - agtig dynamisk koncentreret billede i flash,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne lektion, jeg vil vise dig, hvordan til at efterligne de billeder, der er skabt af lytro kamera.resultatet vil tillade dem at skabe deres egen dynamik og interessante billeder til fremvisning på nettet, at seere til at ændre fokus.der kræves ingen særlige kamera - - kan du bruge et kamera, der tillader manuel fokuserer (som omfatter de fleste telefon kameraer).,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, klik en guitar til at fokusere på det, trin 1: etablering, før du starter, være sikker på, at du har et kamera, der kan udvælge et vigtigt punkt manuelt.i denne forelæsning, kan du ikke bruge fokus lås metode til at ændre punkt fokus.en dslr ville være bedst, når denne forelæsning, men en kompakt kamera med anstændige manuel kontrol vil være fint!sørge for, at du har en robust stativ. det første sæt dit kamera på et stativ.sørg for, det er sikre og ikke falde eller på nogen måde, fordi vi ikke ønsker at ændre på sammensætning mellem skud. for dit emne bliver statisk i tager jeres billeder, ellers i det endelige resultat, dine billeder vil synes at bevæge sig, og det ville ikke se godt ud på alle!,, trin 2: skyder transportformer, for at få et virkelig effektivt billede, dit behov for at sætte kameraet til en funktionsmåde, var du kan styre åbning.dette vil give dem mulighed for at fastsætte en bred åbning (små f - nummer) og sprænge den baggrund (eller forgrundsviden) ude af fokus.husk, de lavere f - nummer, desto større er sløret., blænde prioriterede tilstand (a /av for canon) er en god tilstand, som vil gøre det muligt at fastsætte den åbning, og kameraet vil vælge alle de øvrige indstillinger til dig.men vær advaret, denne tilstand kan producere to billeder med lidt forskellige eksponeringer, og de kan have en lidt anden farve, så pas på!manuel modus (m) ville blive bedre, fordi du kan ringe i eksponeringen indstillinger, og hold dit skud konsekvent.manuel hvid balance miljøer er også en god idé at holde farver i dine billeder konsekvent.for resten, jeg vil anbefale overalt på f1 – f5.6, afhængigt af afstanden fra deres fag og kameraet.,, trin 2: skydning, nu med en bred åbning, der udvælges på dit kamera (små f), flyt din af markør over din forgrundsviden emne ved hjælp af retningsbestemte blok på bagsiden af dit kamera.lad kameraet fokus, og så skyde.uden at flytte dit kamera på alle, at vælge et nyt fokus i baggrunden, fokus, og så skyde som vist i figur ovenfor.en praktisk drikkepenge, hvis du har en dslr er at gå i, levende opfattelse tilstand.her kan du vælge ethvert punkt på skærmen, der giver mulighed for en større fleksibilitet i valget af deres punkter i fokus.hvis du har en kompakt kamera, brug din kontrol sted at vælge dit fokus.nu skal de to billeder, som er præcis det samme, bortset fra det centrale punkt.bliv ved med at skyde, før du er tilfreds med deres sammensætning og dybdefotografering.overfører dine billeder til din computer og få begyndt i flash!,, trin 3: nu på computeren, oprettet en passende navn project mappe.jeg har altid gerne holde projekter inden for klart ved navn mapper, så jeg kan finde dem, hvis jeg er nødt til at se tilbage på, hvad jeg har gjort, på et senere tidspunkt.her vil du beholde deres oprindelige billeder, ændret billeder, - - og din flash /actionscript filer. for at gøre de billeder, web sikre, er vi nødt til at resize dem.åbn din yndlings billede redaktør og resize dine billeder til en passende størrelse, du føler, er passende.her, jeg har ændret dem begge til 600x400px, men du kan bruge enhver størrelse, de ønsker, og sikre, at "begrænse forhold« boks kontrolleres.næste, redde de billeder, som en høj kvalitet i jpeg.det er vigtigt, fordi flash vil blive sammenpresset hele filen senere, så mister billedkvaliteten i denne fase er meningsløst.,, trin 4: - opsætning, støvle oppe i glimt, og indlede en ny actionscript 3,0 dokument.klik på den klippe knap under de egenskaber, regning, og resize scenen til størrelsen af deres billeder, jeg valgte 600x400px.,, løntrin 5: dokument lag og stel, dernæst skabe to lag på scenen; navn nederste lag "billeder", og det øverste lag "knapper".tilføje en vigtig referenceramme på "billeder" lag, men sørg for, om "knapper" lag, du lige tilføje en anden ramme.se billedet ovenfor.næste, import begge dine billeder til biblioteket, så træk og smid dem fra deres mappe ind i biblioteket panel.sørg for, du har begge dine billeder på en anden vigtig referenceramme.det billede lag er nu afsluttet.trin 6: knap maskering,,,,, er vi nødt til at få de knapper, at brugerne klik på at ændre fokus.for at gøre dette, vil vi maske ud af fokusområder i begge billeder, fylde dem og gøre dem usynlige. først, vælges den første ramme om "knapper" lag.anvendelse af pennen værktøj og maske i form af ude af fokus områder, og hele vejen.du behøver ikke at være så nøjagtige her. bare sørg for at få den generelle udformning af objekt. næste, udvælge, maling spanden værktøj og udfylde de veje, du har skabt.det sorte slagtilfælde i kanten, hvis det er nødvendigt.,, trin 7: at skabe et symbol, næste, at vælge form og at ændre > konvertere til symbol (18).sørg for, den type symbol er en knap, og kalde det, hvad du vil.jeg har opkaldt min form "guitar1".,, trin 8: gør det usynlige, double click på din nye knap, og du vil komme ind på den isolation, tilstand.her kan du klippe staterne knappen. i dette tilfælde ønsker vi at gøre det usynlige, så klik og trække fra op 'tilstand, og slip på "hit" stat. og vende tilbage til deres oprindelige tidsplan og deres form, skal se gennem masken.tillykke!du har lige lavet en usynlig knap!trin 9:,, at din knap er det næste skridt at navnet på denne knap.mens det er udvalgt på højre - panel under egenskaber regning, navn på din knap "btn_back.,, trin 10: knap til maskering.,, klik på det næste billede på dit "knapper" lag på det andet billede, så den anden side af billedet er ude af fokus.dette gør det klarere for at se, hvor maske. nu gør præcis det samme som før:,, maske ud af fokusområde med pennen værktøj. fyldt med maling spanden værktøj og slette den sorte slagtilfælde på knap. og omdanne det til et symbol.(18) (husk, for at sikre, at den type symbol er en knap, og du kalder det et andet navn end før.jeg har opkaldt min "guitar2., double click nye knap, og trække fra" op "til" hit "stat. tilbage til tidslinjen.,,, navnet på denne nye knap, btn_fore. nu skal de have to gennemsigtige knapper, der strækker sig over to billeder, som vist.de kan til dels overlapper hinanden, men det er ikke særlig meget.knapperne lag er nu afsluttet.,, trin 11: forberedelse af kode din fil, sidste del, er at skabe en kodeks, som vil lave knapper.dette skridt indebærer anvendelse af dokument klasser, så brug denne lektion i at hjælpe dig til at forstå dem, hvis du er ny for dem, eller vil du bare en opfriskning. først finde klasseangivelsen æske i din fia - fil i egenskaber panel.her, type, main.det er nu dit navn dokument klasse, og vil have navnet på din actionscript fil - - at du vil skabe næste, næste, gå til at indsende > actionscript indstillinger.du har brug for, at fn 's kryds, der siger "automatisk erklærer fase tilfælde.det betyder, at du skal nu manuelt erklære to knapper i kode, hvilket er, hvad vi vil have.(placeringen af denne dialog kan være forskellige i de tidligere udgaver af lynet, så hvis du ikke kan finde den, så brug en søgemaskine.), trin 12: bygning af den kode, næste, det er tid til at skabe actionscript fil, som har alt vores kodeks.klik fil > nye > actionscript fil. nu redde det, main. som, og sikre, at den er afholdt inden for samme filkatalog som fia - fil.nu, ned og actionscript akter er knyttet.først bruger dette stykke kode som din base:, pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main(): tomrum {} //funktion) //klasse) //- pakken, jeg har medtaget et import - redegørelse for, movieclip, til at starte med, men vi vil tilføje flere erklæringer når vi går sammen.,, trin 13: bygning af knapper, til at begynde med, du skal erklære deres 2 knapper som variabler.disse gå mellem offentlige klasse vigtigste udvider movieclip, og før, offentlig funktion main(): offentlige var btn_back: simplebutton; offentlige var btn_fore: simplebutton; at gøre flash forstår, simplebutton, er du nødt til at tilføje dette med de øvrige import erklæring øverst:, import, flash. udstilling. simplebutton; efter at du har gjort det, din kode burde se sådan, pakke (import flash.display.movieclip; import flash.display.simplebutton; offentlige klasse vigtigste udvider movieclip {offentlige var btn_back: simplebutton; offentlige var btn_fore: simplebutton; offentlig funktion main(): tomrum {} //funktion) //klasse) //- pakken, og punkt 14: at stoppe på den første ramme, det næste skridt er at sikre, at de clip - stop på det første billede.for at gøre dette, blot tilføje, stop(), kommando i offentlige funktion main(), offentlige funktion main(): ugyldig (stop();} //funktion, trin 15: forøgelse af tilfælde lyttere, det næste skridt er at tilføje begivenhed lyttere.disse gå indenfor, offentlig funktion main(), og under den, stop();, befaler dig bare en merværdi.du må have en begivenhed til at lytte til begge knapper;, btn_back, og btn_fore, så skaber en for tilbage knap:, btn_back. addeventlistener (mouseevent.click, onclickbackground); nu skabe en anden begivenhed til at lytte til de næste knap.du behøver blot at ændre navnet på den knap, og navnet på den funktion:, btn_fore. addeventlistener (mouseevent.click, onforebackground), først, og jeg henviser til knap navn, btn_back,.så jeg tilføjer tilfælde til at lytte med. addeventlistener,.i parentes, mouseevent.click, er blot at sige, at lytte til et tryk på knappen.vi fortæller det, når dosisknappen er trykket, det ringe, onclickbackground(), - - vil vi skabe denne funktion.nu, da vi har brugt mus begivenheder, er vi nødt til at sætte en import - erklæring på toppen, sammen med de øvrige erklæringer til flash forstår, hvad der er.tilføje denne linje under den anden import:, import, flash. begivenheder. mouseevent;, din kode bør nu ser sådan ud:, pakke (import flash.display.movieclip; import flash.display.simplebutton; import flash.events.mouseevent; offentlige klasse vigtigste udvider movieclip {offentlige var btn_back: simplebutton; offentlige var btn_fore: simplebutton; offentlig funktion main(): ugyldig (stop(); btn_back. addeventlistener (mouseevent.click, onclickbackground); btn_fore. addeventlistener (mouseevent.click, onclickforeground)} ///////////////////////klasse funktion}} /pakke, trin 16: forøgelse af funktioner, endelig, to offentlige funktioner, skal udvikles til at fortælle de knapper, vi fik, hvad vi skal gøre.tilføje disse inden for den offentlige klasse vigtigste udvider movieclip, men under den offentlige funktion main(): tomrum,., navnene på de funktioner, skal svare til de navne i tilfælde af lyttere.i dette tilfælde, onclickbackground, og onclickforeground: offentlige funktion onclickbackground (evt: mouseevent): ugyldig (gotoandstop (2)} offentlig funktion onclickforeground (evt: mouseevent): ugyldig (gotoandstop (1)}, i funktion, er vi nødt til at sige - som ramme til at gå til, når knappen er trykket.den enkleste metode er at anvende, gotoandstop(),.antallet i parentes angiver nummeret, at lynet vil gå til.blot tilføje nummer 2, for, onclickbackground, funktion og nummer 1, for, onclickforeground, funktion. en fuldstændig eksempel af koden er lavere end at hjælpe dig til at forstå den fuldstændige actionscript kode:, pakke (import flash.display.movieclip; import flash.display.simplebutton; import flash.events.mouseevent; offentlige klasse vigtigste udvider movieclip {offentlige var btn_back: simplebutton; offentlige var btn_fore: simplebutton; offentlig funktion main(): ugyldig (stop(); btn_back. addeventlistener (mouseevent.click, onclickbackground); btn_fore. addeventlistener (mouseevent.click, onclickforeground)} //funktion offentlig funktion onclickbackground (evt: mouseevent): ugyldig (gotoandstop (2);} offentlig funktion onclickforeground (evt: mouseevent): ugyldig (gotoandstop (1)) //klasse) //- pakken, det eneste du skal gøre nu, er at afprøve de film, så gå til at kontrollere > test film > test (eller slå ctrl + i).det skulle være perfekt!det eneste, der er tilbage at gøre, er at offentliggøre den, og del det ud på nettet., konklusion, du har nu foretaget en lytro stil foto tegnefilm!dette er kun et eksempel på, hvordan man bruger denne teknik til at efterligne de lytro billeder.anvendelse af denne teknik til at skabe forbindelser og virkningerne af deres egne for deres portefølje, websted eller blog.for at tage det et skridt videre, kan du skabe dit eget virkninger og overgange mellem rammer at give projektet en personlig kontakt. tak for at læse, og jeg håber, du nød det tutor.lad mig vide, hvad du tror!lad os se nogle af dine egne.- en forbindelse i bemærkningerne nedenfor.,