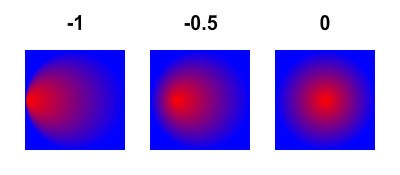
, hvordan man skaber stigninger med actionscript,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, er der mange muligheder for konfigureringen stigninger, der genereres med as3 kode.i denne artikel, vil vi undersøge forskellige muligheder med en interaktiv app, som du kan bruge til at ændre disse optioner på flyve.,,,, tid til at lege, lege med muligheder i stg ovenfor.venstre rektangel, viser de deraf følgende stigning som det forekommer, når der i en 50x50 rektangel.den rigtige rektangel viser matrix med de nuværende rammer.sammenligne de to at udnytte alle de indstillinger, og det hele vil give mening, når du har skabt en gradient, som du kan lide, slå, klik her kode, at se en as3 kode opførelse på listen, som du kan kopiere og pasta i dit eget projekt til at generere gradient, du har gjort. i kodeksen generation yderligere variabler er blevet tilføjet, så de let kan ændre udseende af gradient.,, gradientscaling, brug den her til at forøge.,, gradientoffsetx, brug den her til at flytte den gradient vandret.,, gradientoffsety, brug den her til at flytte den gradient vertikalt.,, gradient oversigt, at skabe en gradient, du har brug for brug den, grafik, genstand for en, form, eller en klasse det undergrupper.så er vi nødt til at skabe den gradient udfylde ved at kalde, grafik. begingradientfill(), disse parametre er nødvendige:,,, type: string, farver: system,,, "alphas": system, nøgletal: system, er disse parametre valgfrit:,,, matrix: matrix = nul,,, spreadmethod: string = "sted",,, interpolationmethod: string = "rgb",,, focalpointratio: antal = 0,,, jeg vil gå nu hver parameter senere.hvis du vil hellere lege med det, prøver at finde ud af det selv, jeg har lavet en stg alene af den grund, og det kan endda skabe funktionelle kode for gradient, du har lavet.tjek det ud, på toppen af den artikel. for fuld dokumentation for, at stigninger, se livedocs om emnet.,, gradient type, sæt gradient type:, flash. udstilling. gradienttype, farver, alfa nøgletal, disse tre systemer skal opfylde.så hvis du vil have tre farver, du skal også levere tre alphaer og tre kvotienter., farverne array behov hexadecimale værdi.(som 0xff0000 til røde), alpha - system skal numrene fra (og herunder) 0 - 1, forholdet system skal numrene fra (og herunder) 0 - 255.disse skal være korrekte rækkefølge, så [100,0200], ikke er gyldige, men [0100200]. her er et eksempel på, hvad der sker, når du ændrer forholdet:, matrix, matrix definerer, hvordan gradient vil se.hvis du ikke definere det, vil det have en bredde på 200px.i stedet, hvis du vil kontrollere, hvordan gradient vil se, du bliver nødt til at skabe en ny matrix:, var gradientmatrix: matrix = ny matrix (), så er du nødt til at skabe en gradient rubrik i matrix, ved at: gradientmatrix. creategradientbox følgende parametre er påkrævet:,,, af bredde:,,, højde: antal, er disse parametre valgfrit:,,, rotation: antal = 0, tx: antal = 0, ty: antal = 0,,,,,,, bredde er bredden af matrix (ikke påvirket af matrix rotation, højde). er højden af matrix (ikke påvirket af matrix rotation).,, rotation, rotation af matrix i radianer.,, tx er horisontal udligning af matrix (ikke påvirket af matrix rotation).,, ty, er den lodrette opvejet af matrix (ikke påvirket af matrixrotation.), fordelt metode, hvis den matrix, på en eller anden måde ikke dække hele det område, du tegner, resten vil blive fyldt.der er tre forskellige måder at forvalte denne:,, der spredes metode:, flash. udstilling. spreadmethod, interpolationsmetode, det er den måde, hvorpå den farve overgang er beregnet, er der to muligheder:,, sæt interpolationsmetode:, flash. udstilling. interpolationmethod, knudepunkt - forholdet det har kun virkning, hvis de bruger radiale stigninger.det accepterer værdier fra og med - 1 - 1.hvis du leverer en række over 1, du skal ikke bekymre dig, vil det automatisk til 1.det er også påvirket af rotation (, så du kan få det til at være i toppen af, at centrum - 1, og skift til pi /2), trækning, når du er færdig, er du nødt til at drage de udfylde.dette kan udføres af en af den grafiske fylde ved metoder, som beginfill(). hvis du ikke bruger (0,0) som udgangspunkt for, at metoden, skal du huske at skifte, tx, ty, værdier af matrix.,, indgåelse, nu skal du være klar til at gå på nye eventyr med kode genereres stigninger. tak for det!,