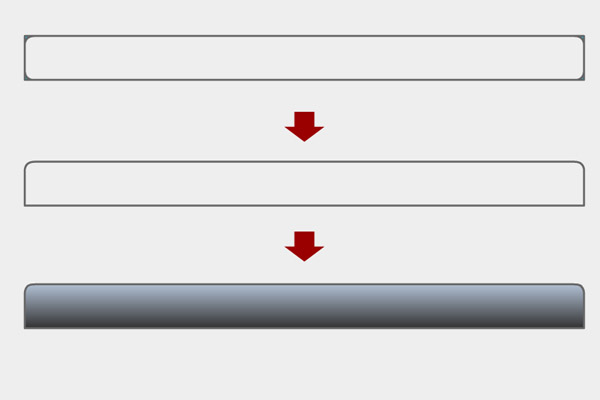
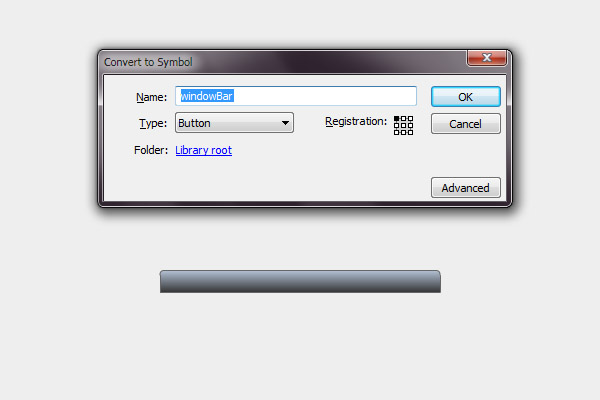
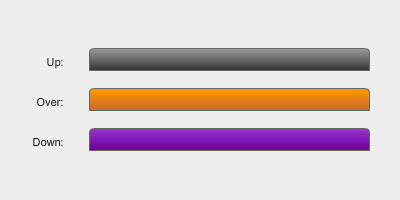
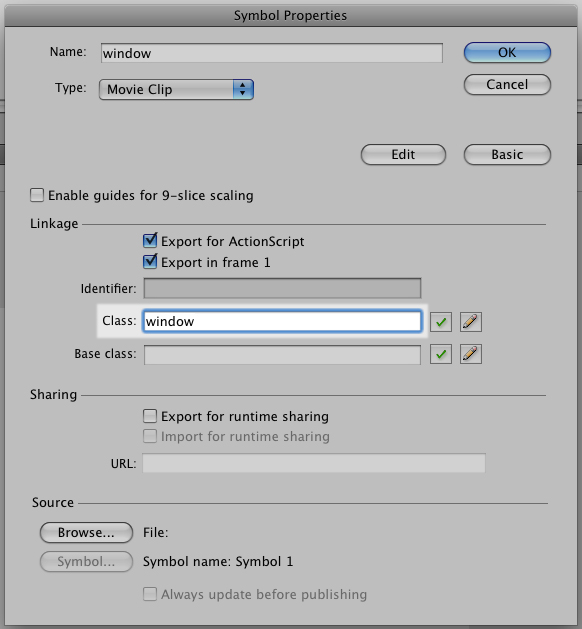
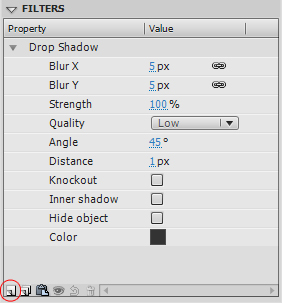
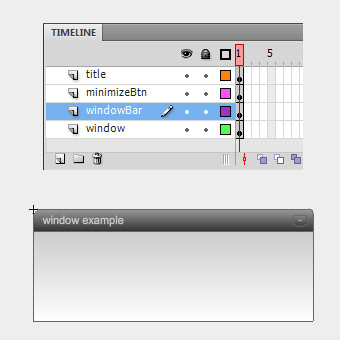
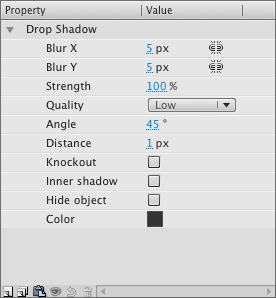
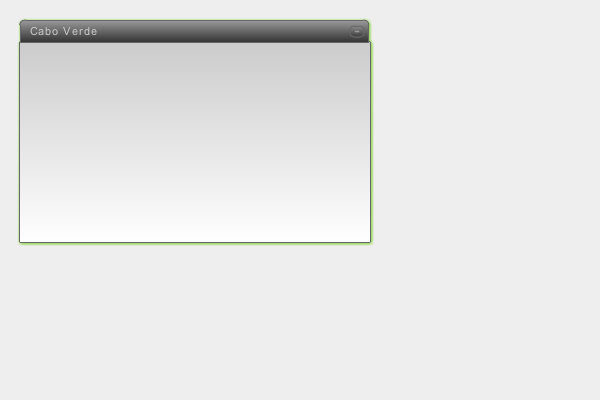
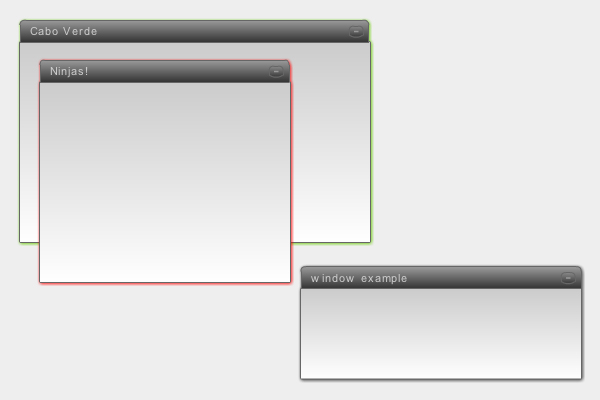
, forbedre deres flash skemaer med draggable vinduer,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning. du skal lære at skabe draggable vinduer med flash og as3.jeg dækker de grundlæggende træk & - vindue grænser, at tilføje indhold, og hvordan til at minimere vinduet.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: skabe en ny sag, så lad os gooo!oprette et nyt dokument ved at slå ctrl + n og udvælgelse, flash - sagen (actionscript 3).sæt scenen størrelse, 600x400 px og baggrund farve til&#eee.i egenskaber vindue, klasse, vinduer, og redde din fil, vinduer. fia,.,, trin 2: udformning af windowarea, udvælge rektangel værktøj (r) og tegne et rektangel med 280x90 forsyning.vælg din form, gå til den farvepalet (vindue > farve) og skabe en stigning fra&#fff til&#ccc. slå f for den gradient værktøj, vælg en gradient, rotér det 90 grader (ved at holde vagt knap, mens du dreje) og afkorte den, så den tilpasser rektangel. vælg alle form, ramte f8 til at konvertere til symbol, hedder det, windowarea og registrering til den øverste venstre.,, udvælge symbol og egenskaber som f.eks. navn på vinduet, windowarea,., til grænsen, anvende den glød filter med en 2px sløret, styrke 500%. farve.jeg brugte en glød, fordi hvis du bruger et slagtilfælde, når du resize vinduet slagtilfældet vil også resize.,, trin 3: udformning af windowbar knap, udvælge rektangel værktøj (r) og tegne et rektangel med 280x22 px og en 1px slagtilfælde med farveʚ.skabe et rektangel, på toppen af det, men denne gang i et rektangel muligheder for det rektangel hjørne radius 5.,,, fjerne de nødvendige hjørner som på billedet nedenfor. så, male deres form, vælger det, gå til den farvepalet (vindue > farve) og skabe en stigning fraϧ tilō.drej den gradient 90 grader, som vi gjorde med de foregående trin.,, udvælger alle form, ramte f8.navn:, windowbar, type: knap; registrering: øverst til venstre.,, udvælge symbol og egenskaber som f.eks. navn på vinduet, windowbar,., double click form, skabe, keyframes for, over og ned.nu skifter farver for hver enkelt. jeg har valgt:,,,: gradient fra&#ff9900 til&#cc6633,,,: gradient fra⛍cc til, trin 4: skabe minimere knap, skabe en runde rektangel med 14x11 px, 5px radius, og ændre den, så den ligner nedenfor., minus, du gør ved at skabe et rektangel, 5x2 forsyning med farveϧ.sæt den instans navn, minimizebtn,., jeg bruger de samme farver fra windowbar, men den stat med en 40% alfa for gradienten.,, løntrin 5: skabe vinduet, arrangere alle former i form af et vindue, ramte f8 og skabe en movieclip med navnet, vinduer og registrering - til venstre. i biblioteket, højre klik vinduet og går til egenskaber.sæt den klasse, vindue.på denne måde vinduet kan henføres til den klasse, der skal skabe senere.,, udvælge symbol og i, egenskaber vindue, der f.eks. navn, vindue.i filtre, klik, tilføje filter (gik knap i billedet nedenfor), og der tilsættes en dråbe skygge med farveō som nedenfor:,, double click symbol til at redigere det.vælg alle (ctrl +), højre klik > distribution til lag. i et nyt lag, skriv teksten til vinduet er afsnit med arial, type, 11 pkt., farve&#tsr, brev afstand: 1.sæt den til dynamisk tekst, og navnet på det, windowtitle,.,, trin 6: skabe actionscript fil, nu hvor design er fuldstændige, lad os starte kodning vores scene.den første ting, vi gør, er at skabe vores actionscript fil., tryk ctrl + n eller gå til at indsende > nye og udvælge, actionscript fil.gem det i det samme register og med samme navn (vinduer. så,), i din fia - fil., lad os skabe vores pakke og indføre de nødvendige klasser:, pakke (import flash.display.movieclip; import flash.events.event; import flash.events.mouseevent; import flash.events.keyboardevent; import flash.events.contextmenuevent; import flash.geom.rectangle; import flash.filters.dropshadowfilter; import flash.text.textformat, import fl.transitions.tween; import fl.transitions. lempelse. *; import fl.transitions.tweenevent; offentlige klasse vinduet strækker sig movieclip {}}, trin 7: tilføje begivenhed lyttere, nu er du nødt til at overdrage funktioner til vores knapper.du får brug for en funktion, når vi begynder at trække, windowbar,, en anden at stoppe drag, en til at få vinduet op, når du klik, og en anden for at minimere det, tilføje disse omstændigheder lyttere til offentlig funktion window() i vores kode: offentlige klasse vinduet strækker sig movieclip {//variabler offentlige var titel: snor, offentlig funktion window() (//fastsat windowtitle afsnit = windowtitle.text; windowtitle.mouseenabled = falske; //- funktioner. addeventlistener (mouseevent.mouse_up, onwindowclick). windowbar. addeventlistener (mouseevent.mouse_down, onwindowstartdrag). windowbar. addeventlistener (mouseevent.mouse_up, onwindowstopdrag). minimizebtn. addeventlistener (mouseevent.mouse _op, minimizewindow)}}, det offentlige var, titel, anvendes til vinduet titel.vi vil bruge det senere. siden, windowtitle, er et dynamisk tekst, vi uskadeliggøre den mus funktioner, således at de ikke påvirker de slæber område af, windowbar,.,, trin 8: onwindowstartdrag funktion, er det, hvor vi begynder at have det sjovt!kopi af følgende kode efter offentlig funktion window(),: /* begynder at trække ********************************************************** /privat funktion onwindowstartdrag e: mouseevent): ugyldig (var - windowwidth = this.width, var windowheight = this.height, var windowbarwidth = e.target.width, var windowbarheight = e.target.height, var boundsrect: rektangel; //vindue er draggable grænser, hvis (windowarea. synlig) (boundsrect = nye rektangel (0, 0, stage.stagewidth-windowwidth, fase. stageheight windowheight)} andre (boundsrect = nye rektangel (0, 0, stage.stagewidth-windowbarwidth, fase. stageheight windowbarheight)} //spor (boundsrect). startdrag (falsk, boundsrect); //bringe vindue til aft - fase. addchild (det)}, den første ting, vi gør her, er at skabe variabler med bredde og højder i vinduet og, windowbar,., vinduet er grænser.vi vil skabe to grænser: en, når vinduet er normalt (hvis windowarea er synlig) og en anden, når det er muligt.du gør det ved at skabe et rektangel med størrelsen af scenen.rektanglets støtter fire attributter (x, y, bredde, højde).det vil starte i hjørnet af skærmen (x: 0 - 0) og at udvide til andre dele af skærmen.fordi grænsen er relateret til, registrering, i vinduet, vi bliver nødt til at trække det vindue bredde og højde (eller, windowbar, er i tilfælde af vinduet er minimeret). efter at grænserne er blevet fastsat, vi sætter vinduet til at trække.- vi trækker det, vinduet klasse.med andre ord hele vindue. her. startdrag (falsk, boundsrect), startdrag, funktion, støtter to attributter: lockcenter og grænser.hvis du ikke vil have nogen grænser, bare skriv: her. startdrag (forkert), hvis vi har flere vinduer, vi bliver nødt til at bringe den aktuelle vindue øverst på skærmen.vi gør dette med, addchild, ved at tilføje det til fase: //få vinduet foran fase. addchild (det), trin 9: onwindowstopdrag funktion, det er simpelt.vi bruger den, stopdrag, funktion her.jeg følger din kode efter den tidligere, onwindowstartdrag, funktion: /* holder op med at trække ********************************************************** /privat funktion onwindowstopdrag e: mouseevent): ugyldig (. stopdrag();}, gå 10: bringe vindue til front, igen, meget simpelt.når vi på vinduet, vi vil gøre det foran med, addchild,., * vindue klik ********************************************************** /privat funktion onwindowclick e: mouseevent): ugyldig (//få vinduet foran fase. addchild (i)), trin 11: minimizewindow funktion, for at minimere /vise vinduet, vi så greb synligheden af, windowarea, sådan her: /* minimere vindue ********************************************************** /privat funktion minimizewindow e: mouseevent): ugyldig (windowarea.visible =!windowarea.visible;}, du kan forbedre dette ved at forsvinde ud af vinduet, og gemme det, og omvendt: /* minimere vindue ********************************************************** /privat funktion minimizewindow e: mouseevent): ugyldig (var - falme: mellem; hvis (windowarea. synlig) {"= ny - tween (windowarea" alpha ", strong.easeout, 1, 0, 0, 5, sande); falme. addeventlistener (tweenevent.motion_finish, fadefinish)} andre {falme = ny - tween (windowarea" alpha ", strong.easeout, 0, 1, 0, 5, sande); windowarea.visible =!windowarea.visible;} falme. start(); funktion fadefinish e: tweenevent): ugyldig (windowarea.visible =!windowarea.visible;}}, tween - støtte til følgende værdier:, tween (objekt, "formuegoder", easingtype, start, slut, varighed, useseconds), til mere omfattende læsning, brug livedocs. i vores sag, hvad vi laver, er, hvis de, windowarea, er synlig (dvs.: alle), vil det forsvinde, windowarea, og når mellem finish (, tweenevent. motion_finish,), det vil gemme den, windowarea,.omvendt, hvis det er muligt.,, trin 12: den titel, bruger vi denne variabel, t, at ændre den, windowtitle,.de andre to linjer er bare for at løse et brev afstand.hvis du ikke skrive dem - vil nulstille brev afstand til nul., * der vindue er afsnit ********************************************************** /offentlige funktion afsnit (t: string): ugyldig (var - fmt: textformat = windowtitle. gettextformat(); windowtitle.text = t; windowtitle. settextformat (fmt); //brev afstand spørgsmål afsnit = t;), og denne funktion vil senere kunne anvendes sådan, yourwindowname. afsnit ("navnet på dit vindue"), trin 13: størrelse, denne funktion vil få to attributter: bredde og højde i vinduet.hvis det ikke er fyldt, det vil blive fastsat til misligholdelse størrelse (, 280x112 px,), hvad vi gør her, er at ændre bredde, windowbar,,, windowarea, og, windowtitle,.i højden, vi lige skifte, windowarea, er, at højden af vinduet til dets misligholdelse størrelse, ligesom en almindelig rude, når vi bliver nødt til at nulstille den rigtige holdning af mindske knap.der er lig med det vindue er bredde minus den knap er bredde og 6px., * der vindue er størrelse ********************************************************** /offentlige funktion, størrelse (bredde: int = 280, højde: int = 112): ugyldig (//ændre bredde windowbar.width = bredde; windowarea.width = bredde; windowtitle.width = bredde - 45 ////////ændre indholdet højde windowarea.height = højde; //nulstille minimizebtn omfang /holdning minimizebtn. x = bredde - minimizebtn.width - 6), og denne funktion vil senere kunne anvendes sådan, yourwindowname. størrelse (350200), punkt 14: giver det et godt skygge, kan du huske, da vi lagde et drop shadow under vinduet?hvis du vinduet i kode, du bliver nødt til at tilføje den dråbe skygge af kode.,,, alle disse egenskaber kan fastsættes ved en kode.kopi funktion og ændre værdierne i henhold til din egen smag: /* sæt filter: drop shadow ********************************************************** /offentlige funktion dropshadow (farve: string = "333333"): ugyldig (var - dropshadow: dropshadowfilter = nye dropshadowfilter(); dropshadow.blurx = 5, dropshadow.blury = 5, dropshadow.strength = 1; dropshadow.quality = 1; ////////1 - lav; 2 - medium; 3 - høj (max. 15) dropshadow.angle = 45 dropshadow.distance = 1; dropshadow.alpha = 1; dropshadow.knockout = falske dropshadow.inner = falske dropshadow.hideobject = falske dropshadow.color = int ("0x" + farve); this.filters = nye system (dropshadow); //add filter til vinduet), og denne funktion vil modtage en snor medfarven er sekscifrede kode.hvis dette ikke er fyldt, default farve værdi vil blive.,, kvalitet, kan gå fra 1 til 15, 1, 2, 3 - lav -, mellem - og højt.vi var lav,.,, farve, skal omdannes fra en streng, et, int. efter fastlæggelse af egenskaber, skal vi tilføje filter til vinduet i sidste linje.dette vil skabe en vifte af filtre.hvilket betyder at du kan tilføje andre filtre til vinduet. det, this.filters = nye system (dropshadow); denne funktion vil senere kunne anvendes sådan, yourwindowname. dropshadow ("ff0000"); //tilføjer en rød skygge, trin 15: tilføjelse af et vindue af kode, skifte til - fil, skabe et nyt lag, hedder det, as3 og slå f9 for actionscript (eller - vindue > aktioner). om tilføjelse af et vindue, er meget enkel.alt du behøver at gøre, er at skabe en variabel (lad os kalde det, mywindow,), idet det til, vindue, klasse og tilføje vinduet til fase:, var mywindow: vindue = nye vindue; addchild (mywindow), dette vil medføre et vindue med sin standardværdier, trin 16. de ændrede værdier, kan du ændre flere attributter for vinduet:,, titel, skygge, størrelse, x - og y - holdning, indhold, igen, den første ting at gøre er at skabe den variabel, der tildeles af vinduet klasse:, var mywindow: vindue = nye vinduet, så kan du begynde at ændre attributter:, at ændre titlen:, mywindow. afsnit ("cabo verde"), en skygge, mywindow. dropshadow ("66cc00"); //tilføjer en dejlig lime skygge, ændrede størrelse:, mywindow. størrelse (350200), at ændre den holdning, mywind:av. x = 20 mywindow. y = 20, at vinduet til fase:, addchild (mywindow), den kode, bliver det sådan:, var mywindow: vindue = nye vindue; mywindow. afsnit ("cabo verde"); mywindow. dropshadow ("66cc00"); mywindow. størrelse (350200); mywindow. x = 20 mywindow. y = 20 addchild (mywindow), skridt 17: brug af yderligere vinduer, her er et andet eksempel med to vinduer er tilføjet af kode og en misligholdelse i fase:, var janela: vindue = nye vinduet var janela02: vindue = ny vindue; janela. afsnit ("cabo verde"); janela. dropshadow ("66cc00"); janela. størrelse (350200); janela. x = 20 janela. y = 20 janela02. afsnit ("ninjaer!"); janela02. dropshadow ("ff0000"); janela02. størrelse (250200); janela02. x = 40; janela02. y = 150; addchild (janela); addchild (janela02), hvis du har brug for at vide, at vinduet er afsnit, kan du bruge dette:, trace (janela. afsnit)., milepæl, godt gjort for at følge så langt!skal du nu har opnået et resultat, der ligner det, vi så i begyndelsen:,, gå 18: forskellige indhold i vinduerne, hvis du oplever nu, du kan ændre det vindue er attributter, men indholdet er det samme.så lad os skabe indholdet. åben vinduet er movieclip, skabe et nyt lag for indhold og at indsætte > nye symbol (ctrl + f8).vælg movieclip, hedder det, indhold, og ramte godt.nu lægger på x: 0, y: 22., vælge det nye indhold symbol, du har skabt, og dets eksempel navn, indhold,., double click indhold, navn på de eksisterende lag, indhold og skabe en ved navn, as3,.i sidstnævnte, slået fra og skrive:, stop(); dette vil være vores standard indhold.betyder ingenting!nu skaber en anden, keyframe, og indført et image, f.eks.tage hensyn til størrelsen af det vindue, du skal bruge.tilføje en anden keyframe og skrive en tekst i det.nu har vi 3 keyframes: 1.ingen indhold, 2.billede 3.tekst. som for kode, føje dette til din klasse fil: /* ændring indhold ********************************************************** /offentlige funktion indhold c: int): ugyldig (indhold. gotoandstop (c)}, meget simpelt.vi siger bare, som keyframe, vi vil gå. vil du også nødt til at ændre den, minimizewindow, funktion, at denne: /* minimere vindue ********************************************************** /privat funktion minimizewindow e: mouseevent): ugyldig (var - falme: mellem; hvis (windowarea. synlig) (content.visible =!content.visible; falme = ny - tween (windowarea "alpha", strong.easeout, 1, 0, 0, 5, sande); falme. addeventlistener (tweenevent.motion_finish, fadefinish)} andre {falme = ny - tween (windowarea "alpha", strong.easeout, 0, 1, 0, 5, sande); windowarea.visible =!windowarea.visible; content.visible =!content.visible;} falme. start(); funktion fadefinish e: tweenevent): ugyldig (windowarea.visible =!windowarea.visible;}}, skridt 19: at ændre indholdet i den kode i det foregående eksempel tilføje det til kode:, janela. indhold (2); //går til det billede, keyframe, her er den fulde kode:, var janela: vindue = nye vinduet var janela02: vindue = ny vindue; janela. afsnit ("cabo verde"); janela. dropshadow ("66cc00"); janela. størrelse (350240); janela. indhold (2); //går til det billede, keyframe janela. x = 20 janela. y = 20 janela02. afsnit ("ninjaer!"); janela02. dropshadow ("ff0000"); janela02. størrelse (250200); janela02. indhold (3); //går til den tekst, keyframe janela02. x = 40; janela02. y = 150; addchild (janela); addchild (janela02);,, konklusioner, så er der en enkel måde for at skabe en draggable vindue (som vi ser på windows).hvis du ønsker at gå videre, kan du ændre indholdet movieclip, tekst, knapper, billeder, osv. kan du tilføje scrollbars, ringe indhold via xml, eller hvad du tænker på.mulighederne er uendelige.her er et fantastisk eksempel:,, det er exotrik, og jeg håber, du fandt det nyttigt.det er min første forelæsning, håber at give dig nogle flere ninja tricks.ayaaaa!,