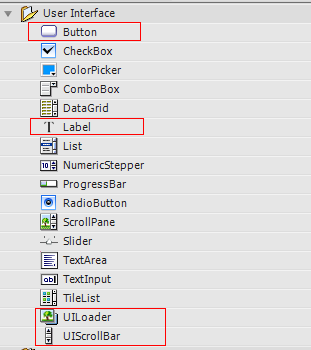
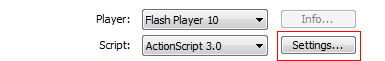
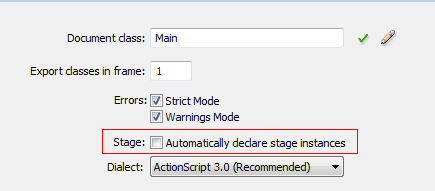
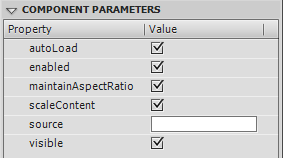
, hurtig indførelse: flash uiloader og uiscrollbar komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige indledning til flash - professionelle komponenter, vi kommer til at se på den uiloader og uiscrollbar.,,,,,,, en kort oversigt, tag et kig på forpremiere.i omvendt, på venstre side er der en uiloader komponent, der er usynlige ved første øjekast (fordi der er intet i den). vi skal være - et billede her.under uiloader der er en etiket med teksten "billede ikke ladt" på succes - det image, vi vil ændre denne etiket tekst at læse "billede ladt.", på den nedenfor er etiketten, der anvendes til at starte belastning af det billede.på højre side, er der en tekst, og uiscrollbar, som er i første omgang usynlige (teksten er usynlig, fordi der er intet i det); ved at trykke på knappen med etiketten "belastning tekst" vi læsser teksten fra stikprøven tekstfil og fastsætte uiscrollbar skal være synlig, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber:,, dokument størrelse: 550x260px, baggrund, farve:&#ffffff, trin 2: tilføje komponenter til at åbne vinduet af komponenter skal på menuen > gennemskinneligt > komponenter eller presning ctrl + f7, slæbe. uiloader, etiket, to knapper, og en uiscrollbar på scenen., i egenskaber panel give uiloader tilfælde navn "imageloader".hvis egenskaber - panelet viser ikke gå til menuen > gennemskinneligt > egenskaber eller tryk ctrl + f3.,, sæt uiloader er x holdning til 37 og y - 20, giv etiketten instans navn "loadedlabel".sæt etiketten er x - 37 og y - 182. giv den første knap instans navn "loadimagebutton" og etiketten er x - 37, y - 213. i værktøjer panel udvælge teksten værktøj og hiver en textfield på scenen.hvis de værktøjer, panel viser ikke gå til menuen > gennemskinneligt > redskaber eller tryk ctrl + f2.,, give textfield tilfælde navn "loremtext".der textfield er x til 272 og y - 15, så dets bredde til 243, dens højde til 101. giv uiscrollbar tilfælde navn "textscroller".der uiscrollbar er x til 525.00 og y - 15, giver den anden knap instans navn "loadtextbutton" og dets x til 272, y - 213.,, forklarer de komponenter, uiloader komponent er en container, der kan vise stg, jpeg, progressiv jpeg, men heller ikke dér er menneskene sikre og gif - filer. kan laste i disse aktiver på runtime og eventuelt tilsyn med lastningen fremskridt.for at se, hvordan dette kan gøres, tjek min forelæsning om progressbar komponent (begreber er de samme) og finder anvendelse på uiloader, som jeg gjorde, med den pålæsser i ministeriet.,, uiscrollbar giver dig mulighed for at tilføje en scrollbar til en textfield.når du har en lang blok af tekst uiscrollbar komponent, kan du rulle igennem uden at have et meget stort textfield at imødekomme alle deres tekst.denne komponent er meget let at anvende for at du kan sætte det på en textfield og automatisk "-" det textfield.nu skal jeg vise dig, hvordan det skal gøres i actionscript.,, trin 3: at forberede som fil, skabe en ny actionscript fil og give den et navn, main.,., vil vi erklære vores komponenter i main.as, så vi er nødt til at slukke for "auto erklærer fase tilfælde" fordel af dette, er, at du får for eksempel, når der anvendes kode antyder - kode redaktør.for at gøre dette til menuen > fil > offentliggøre indstillinger, og klik på indstillinger, næste, manuskript [actionscript 3,0],.,, uncheck "automatisk erklærer fase tilfælde.", i main.as, åbne pakken erklæring og importere de emner, som vi vil bruge.der tilføjes følgende til vigtigste.:, pakke (//vil vi udvide klassen af movieclip import flash.display.movieclip; //import de elementer, vi vil anvende import fl.containers.uiloader; import fl.controls.button; import fl.controls.label; import fl.controls.uiscrollbar; //, der er nødvendig for vores begivenhed som import flash.events.mouseevent; import flash.events.event; //skal lastes billeder og tekst import flash.net.urlloader; import flash.net.urlrequest; import flash. tekst. textfield;,, trin 4: oprettelse af det vigtigste klasse, tilføjer klasse, gøre det udvide film magasin, og sætte vores konstruktøren funktion. her erklærer vi vores variabler og kalde vores funktioner i, main(), konstruktøren.der tilføjes følgende til vigtigste.: offentlige klasse vigtigste udvider movieclip (//vores på scenen komponenter offentlige var loadimagebutton: knap; offentlige var loadtextbutton: knap; offentlige var loadedlabel: etiket; offentlige var loremtext: textfield; offentlige var imageloader: uiloader; offentlige var textscroller: uiscrollbar; //, der anvendes til fyldning af teksten i textfield offentlige var textloader: urlloader; offentlig funktion main() {setupbuttonsandlabels(); setuptextfield(); setupscrollbar();}, løntrin 5: vigtigste konstruktøren funktioner, her vil vi definere de funktioner, som er anvendt i den pågældende.i, setupbuttonandlabels(), funktion, vi sætter vores knapper, etiket, ejendom og tilføje begivenhed lyttere udløses, når brugeren klik på den. i den setuptextfield(), funktion, vi satte tekstfeltet, wordwrap, ejendom, rigtigt, så teksten vil pakke til den næste linje, når den når ud til de rette kant af den textfield.,, setupscrollbar(), sætter vi den uiscrollbar er retning "vertikale" (dette kan være "vertikale" eller "horisontale"), og da vi ikke ønsker, at det er synligt, når filmen først begynder, vi satte sin, synlige, ejendom, falske, tilføjes følgende vigtigste.:, privat funktion setupbuttonsandlabels(): ugyldig (//fastsætter knapper etiket (angivet på knap) loadimagebutton. etiket = "belastning loadimagebutton.addevent image".lytter (mouseevent. klik, loadimage); //fastsætter knapper etiket (angivet på knap) loadtextbutton.label = "belastning tekst" loadtextbutton. addeventlistener (mouseevent. klik, loadtext); //sætter etiketter tekst loadedlabel. tekst = "billede ikke ladt"} privat funktion setuptextfield(): ugyldig (////////der vil få, når de når til ophør (højre side) af textfield loremtext.wordwrap = sandt.} privat funktion setupscrollbar(): ugyldig (//fastlægger vores scrollbars retning; kan være "vertikale" eller "horisontale" textscroller. retning = "vertikale" textscroller.visible = falske}, trin 6 tilfælde lyttere, her kommer vi. kode tilfælde lyttere, tilføjede vi til knapper og derefter lukke klasse og pakke., i, loadimage(), funktion, vi fastsætter, scalecontent, af, imageloader, falske, (hvis det var sandt, ville omfanget af billede af størrelsen af det, uiloader,), som vi vil have det billede til normal størrelse.vi så last image og tilføje en begivenhed til at lytte til udløses, når billede har afsluttet læsning. i, loadtext(), funktion, vi satte vores, urlloader, og læs teksten fil.her er vi også oprette en lytter udløses, når teksten er læsset. i, imageloaded(), funktion, vi sætter etiketten er teksten til "billede lastet" - - et enkelt eksempel, men du kan gøre noget mindre væsentlige i en "reel" anvendelse. i, textloaded(), funktion, sætter vi den tekstfelt tekst til arrangementet (, e.target. data), som vil blive angivet i teksten fil.vi så det, uiscrollbar, være synlig og har sat sig, scrolltarget (teksten område, vi ønsker det for at kontrollere). privat funktion loadimage e: mouseevent): ugyldig (//hvis blev fastsat til sandt billede vil skrue ned for størrelsen af de uiloader //her er vi klar til en falsk så uiloader respekterer de faktiske skærmbilledstørrelse imageloader.scalecontent = falske; //belastninger image og brande, en funktion, når lastningen er fuldstændig imageloader. belastning (nye urlrequest ("billede. jpg"); imageloader. addeventlistener (ref. fuldstændig, imageloaded)} privat funktion loadtext e: mouseevent ugyldig (/): /belastninger vores tekst fil og brande, en funktion, når lastningen er fuldstændig textloader = nye urlloader(); textloader. belastning (nye urlrequest ("lorem. txt");textloader. addeventlistener (ref. fuldstændig, textloaded)} privat funktion imageloaded e: begivenhed): ugyldig (//indeholder teksten på etiketten loadedlabel. tekst = "billede lastet"} privat funktion textloaded e: begivenhed): ugyldig (//fastsætter textfield til læssere data (teksten i textfile) loremtext. tekst = e.target.data; textscroller.visible = sandt. textscroller.scrolltarget = loremtext;}} //afslutte klassen} afslutte pakken, bemærke, at vi i sidste ende afslutte klassen og pakke.,, indgåelse, du ser det, komponenter parametre, panel af komponenter, som de kan kontrollere og udvælge visse egenskaber.,, ovennævnte image er for uiloader komponent.,, egenskaber for uiloader komponent, er som følger:,, autoload: en boolean - værdi, som angiver automatisk belastning angivet indhold, mulighed for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,, maintainaspectratio: en boolean - værdi, en værdi, der angiver, om at opretholde den billedformat der blev anvendt i den oprindelige billede eller, resize billedet til den nuværende bredde og højde af uiloader komponent, scalecontent: en boolean - værdi, der angiver, om automatisk omfang det billede, at størrelsen af den uiloader instans, kilde: et absolut eller relativ url, der angiver placeringen af indhold belastning, synlig: en boolean - værdi, der angiver, hvorvidt component er synlig på scenen, egenskaber for uiscrollbar er, retning: udstikker retningslinjer for scrollbar (kan være "vertikale" eller "horisontale"), scrolltargetname: målet textfield, som uiscrollbar er registreret, synlig: en boolean - værdi, der angiver, hvorvidt komponent er synlig på scenen, hjælpe filer er et godt sted at lære mere om disse egenskaber. for at lære mere om egenskaberne for etiketter og knap nok tjekke hurtig introduktion til knap og mærke komponenter. tak for det!,