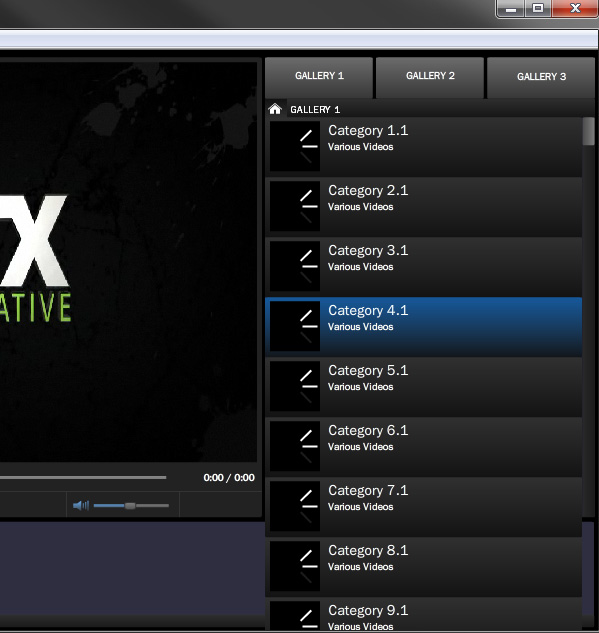
, bygge en dynamisk video spiller med actionscript 3: del 2 af 3.,,,,, 4,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss ud. det er den anden del af vores skik as3 video spiller!i det foregående kapitel vi blev bekendt med start - fil, tilføjede nogle interaktivitet med knapper og (især) fik videoen med. i denne anden del skal vi oprette xml - for alle videoerne indstillinger.vi vil ændre vores spiller belastninger, videoer og få selestrammer arbejder for alle vores thumbnails.vi vil være i stand til at tilføje, at ændre og ændre vores videoer om flyve med xml.lad os komme i gang!,,,,,,, trin 1: skabe thumbnails, vi er nødt til at få en virksomhed beskrevet billede af alle de videoer, vi arbejder med.,, note: hvis du har fulgt de første par skridt i den forrige lektion du allerede burde have det gjort.,, sådan som jeg plejer at gøre det på er at åbne den video, jeg arbejder med i en player som - aktør eller du spiller og presse, command-control-shift-3, mac eller, print skærm, knap på. når du har gjort det, åbne photoshop og skabe en ny tomt dokument.så sidste udklipsholderen indhold på lærredet., command-v, mac, control-v på pc. nu få den afgrøde, værktøj og afgrøde dit billede til nøjagtige pixel på alle fire sider.nu er vi nødt til at resize vores image nogle specifikke størrelse.vi har brug for en 145x60 px image for vores video virksomhed beskrevet.hvis det her skal være en af dine var videoer, så har vi også brug for en 82x82 px image for vores kommende punkt thumbnails, og hvis man ønsker at bruge en af disse billeder for nogen af kategori thumbnails, så du bliver nødt til at gøre en 50x50 px image.hvis du har et andet billede, du ønsker at være en specifik kategori, så bare afgrøde til 50x50 størrelse og gem det til den rigtige mappe. nu redde alle 82x82 px billeder til "produktion /flyver /tommelfinger /var" mappe.redde alle 145x60 px billeder til "produktion /flyver /tommelfingre /video" mappe.og alle de 82x82 px billeder til "produktion /flyver /tommelfingre /var" mappe.sørg for at tildele dem logisk navne, du vil huske. du burde have alle dine billeder, der er oprettet og klar til at blive bragt i flash med xml -.,, trin 2: xml - sjov!nu, hvor vi har alle vores video thumbnails klar, åben din favorit tekst redaktør (dreamweaver i mit tilfælde) og skabe en ny. xml - filer.først redder fil i "output" folder, som playlist.xml.bemærkning: hvis du har fulgt de første par skridt i den forrige lektion du allerede burde have det gjort. det er den del, hvor du vil være, at alle videoer på specifikke områder, så hør efter.den første type:, < indhold > < /indhold >, nu sætter vi alle resten mellem de to mærker.lad os skabe de tre gallerier.nu tilføje dette:, < indhold > < galleri navn = "galleri - 1" > < /galleri > < galleri navn = "galleri 2" > < /galleri > < galleri navn = "galleri - 3." > < /galleri > < /indhold >, "galleri - 1" vises i den første regning galleri knap over vores liste på den rigtige aftale så kalde det, hvad du vil.den næste galleri er navnet på den anden regning galleri knap, - - og så videre.note: dette er den eneste store kodet del af denne spiller.jeg har kun sætte det op til 3 galleri øje, så du kan ikke tilføje mere, sådan som det i øjeblikket er oprettet:,, trin 3: kategorier, nu er vi nødt til at skabe nogle kategorier.her kan du få lige så mange, som du vil i nogen af træ gallerier.for at gøre det, du er nødt til at tilføje en "kategori" tag mellem nogen af de tre gallerier.So if you had a Gallery titled Sports, you could create categories within that Sports gallery for football, baseball, basketball, soccer, etc. Your code should now look something like this., <CONTENT> \t<GALLERY name="GALLERY 1"> \t<CATEGORY name="Category 1.1" desc="Various Videos" thumb="flv/thumbs/category/jdsmith-freak-alley.jpg"> \t</CATEGORY> <CATEGORY name="Category 1.2" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> <CATEGORY name="Category 1.3" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> <CATEGORY name="Category 1.4" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> </GALLERY> <GALLERY name="GALLERY 2"> \t<CATEGORY name="Category 2.1" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> <CATEGORY name="Category 2.2" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> <CATEGORY name="Category 2.3" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> </GALLERY> <GALLERY name="GALLERY 3"> \t<CATEGORY name="Category 3.1" desc="Various Videos" thumb="flv/thumbs/category/gh1test.jpg"> </CATEGORY> <CATEGORY name="Category 3.2" desc="Various videoer tommeltot = "flyver /tommelfingre /kategori /gh1test jpg" > < /kategori > < /galleri > < /indhold > lad os se, hvad vi føjet til "kategori" tag.vi gav det et navn.det første eksempel er "kategori 1.1".dette vises på den første kategori i den første gang.næste gang vi tilføjede desc = "variousvideos", det er en kort beskrivelse af den pågældende kategori.endelig tilføjede vi vores tommelfinger = "flyver /tommelfingre /kategori /jdsmith freak alley. jpg".det er det billede, vi reddede jpg i kategorien virksomhed beskrevet mappe.hvis du ønsker at anvende en anden bruge den.jeg har lige brugt den tommelfingre, vi allerede har, trin 4: tilføje video hundetegn, nu vil vi tilføje video mærkater for kategorierne.for at gøre det, tilføje en kode til en af de "kategori" hundetegn.Here is an example:, <CONTENT> \t<GALLERY name="GALLERY 1"> \t<CATEGORY name="Category 1.1" desc="Various Videos" thumb="flv/thumbs/category/jdsmith-freak-alley.jpg"> \t<ITEM> \t\t\t\t<file_path>flv/jdsmith-freak-alley.flv</file_path> \t\t\t\t<file_width>496</file_width> \t\t\t\t<file_height>279</file_height> \t\t\t\t<file_title>JDSmith Freak Alley</file_title> \t\t\t\t<file_desc>Stop Motion Video</file_desc> \t\t\t\t<file_image>flv/thumbs/video/jdsmith-freak-alley.jpg</file_image> \t\t\t\t<featured_image>flv/thumbs/featured/jdsmith-freak-alley.jpg</featured_image> \t\t\t\t<featured_or_not>true</featured_or_not> \t\t\t</ITEM> \t\t\t<ITEM> \t\t\t\t<file_path>flv/bsu-basketball-open.f4v</file_path> \t\t\t\t<file_width>500</file_width> \t\t\t\t<file_height>281</file_height> \t\t\t\t<file_title>BSU Basketball</file_title> \t\t\t\t<file_desc>Game Opener</file_desc> \t\t\t\t<file_image>flv/thumbs/video/bsu-basketball-open.jpg</file_image> \t\t\t\t<featured_image>flv/thumbs/featured/bsu-basketball-open.jpg</featured_image> \t\t\t\t<featured_or_not>true</featured_or_not> \t\t\t</ITEM> \t\t\t<ITEM> \t\t\t\t<file_path>flv/bsu-football-open.flv</file_path> \t\t\t\t<file_width>500</file_width> \t\t\t\t<file_height>281</file_height> \t\t\t\t<file_title>BSU Football < /file_title > < file_desc > spil dåseåbner < /file_desc > < file_image > flyver /tommelfingre /video /bsu fodbold. jpg < /file_image > < featured_image > flyver /tommelfingre /var /bsu fodbold. jpg < /featured_image > < featured_or_not > sande < /featured_or_not > < /post > < /kategori > < /galleri > < galleri navn = "galleri - 2." > < /galleri > < galleri navn = "galleri 3" > < /galleri > < /indhold > lad os se på, hvad vi gjorde.først har vi "post" hundetegn.de har hver enkelt af de specifikke videoer og deres oplysninger.i de "post" mærker vi har "< file_path >", som viser, at de særlige video placering.så har vi den "< file_width >" og "< file_height > disse fastsættes fil bredde og højde.næste gang du har "< file_title >", som er det navn, du vil tilføje, at denne video.det skal vises på videoen virksomhed beskrevet og under den video i spiller.næste gang du har "< file_desc >", der igen er en kort beskrivelse af de specifikke video, som opføres under afsnit om videoen virksomhed beskrevet knap.efter at vi har "< file_image >".dette peger på, at virksomhed beskrevet af videoen.så har vi den "< featured_image >" mærkat, som sandsynligvis er den samme som den virksomhed beskrevet, medmindre du ønsker at ændre det at tilføje et banner eller noget.endelig har vi "< featured_or_not >" tag.det er enten fastsat til falske.hvis det er rigtigt, det, der vil blive opfordret til at det var kasse under spiller i næste lektion. vær sød at åbne. xml - fil, jeg gav og skriv det i din journal.grunden til dette er, at der er en masse kode, og du er nødt til at sørge for en af dine gallerier er nok til at fylde en scrollbar kategorier, og en af de kategorier, er nok til at forsyne en video, der scrollbar.vi vil gøre scrollbar kort., løntrin 5: oprettelse af variabler, godt, nu har vi vores xml - fil, der er oprettet og klar til at arbejde med.lad os hoppe tilbage til flash og åbne vores handlinger panel for første keyframe.vi er nødt til at opstille nogle variabler til, hvad vi har at gå., var container_mc: movieclip; //skabe en tom movieclip til at holde vores poster i den rigtige aftale var xmlpath: string = "spilleliste. xml -" //vej til xml - sagen var xml: xml; //skabe en ny xml - objekt var. lad = nye urlloader(); //skabe en ny platform til at indlæse xml, trin 6: belastning af xml -, lad os nu faktisk belastning i xml - og bruge et spor erklæring på det.tilføje denne kodeks til bunden af vores actionscript 3 lag i flash. rampe. belastning (nye urlrequest (xmlpath)); //belastning af xml - rampe. addeventlistener (event.complete, xmlloaded); //til at lytte til, når det er lastet funktion xmlloaded xml (ref.: begivenhed): ugyldig (hvis ((event.target som urlloader).= null) //, hvis vores xml - ikke er lig med nul, så løb denne funktion (xml - = nye xml (pålæsser. data); //tildele xml - at lade data til xml - variable anordninger. removeeventlistener (event.complete, xmlloaded); //fjerne vores lyttere fra scenen nu, at sagen er ladt spor (xml); //spore vores xml - for at sikre, at den indlæst korrekt), hvis du nu prøve din fil, du burde have alle xml - vi skrev i output - panel.godt, så lad os bruge den.note: bemærkning eller slette "spor (xml); overensstemmelse efter prøvningen.jeg synes, det er irriterende, når det dukker op, hver gang du prøve, men gør, hvad du vil.,, trin 7: tilføje flere variabler, er disse variabler for vores galleri knapper og dynamisk tekst:, var gallery1btn = rightsidebar_mc.gallery1btn_mc; //mål første gang knap over højre aftale var gallery2btn = rightsidebar_mc.gallery2btn_mc; ////////mål i midten knap over højre aftale var gallery3btn = rightsidebar_mc.gallery3btn_mc; //mål rette galleri knap over højre aftale var gallery1btntxt = rightsidebar_mc.gallery1btn_mc.gallerytitle1_txt; //mål dynamisk tekst i første gang knap var gallery2btntxt = rightsidebar_mc.gallery2btn_mc.gallerytitle2_txt; //mål dynamisk teksti den anden galleri knap var gallery3btntxt = rightsidebar_mc.gallery3btn_mc.gallerytitle3_txt; //mål dynamisk tekst i den tredje galleri knap, trin 8: galleriet knap titler, lad os tilføje en til at lytte til vores xmlloaded funktion, vi har skabt.tilføje dette:, givegallerytitles();, din kode for denne funktion bør nu ser sådan ud:, funktion xmlloaded (ref.: begivenhed): ugyldig (hvis ((event.target som urlloader).= null) (xml - = nye xml (pålæsser. data); //sæt xml - variabel til xml - data, som vi har ladt i at lade. removeeventlistener (event.complete, xmlloaded); //fjerne lytter, for vi har ikke brug for det mere givegallerytitles(); //til at lytte til en funktion, der vil se gennem xml - til kom og sæt galleriet afsnit //spor (xml); //uncomment se xml - sporet i udgangsvinduet}}, lad os tilføje funktion for givegallerytitles lytter., funktion givegallerytitles(): ugyldig (gallery1btntxt.text = xml. galleri. @ navn [0]; //- navn galleriet af xml - i første gang knap er dynamiske tekstfelt gallery2btntxt.tekst = xml. galleri. @ navn [1] gallery3btntxt.text = xml. galleri. @ navn [2]}, trin 9: tilføje nogle flere variabler, lad os tilføje nogle flere variabler for, at vores hjem - knappen, vores hjem ikon dynamisk tekst, der er vores currentgallery indeks og skabe en categorythumbloader til belastning vores categorythumbs., var homebtn = rightsidebar_mc.displaybar_mc.homebtn_mc; //mål den knap i den rigtige aftale var homebtntxt = rightsidebar_mc.displaybar_mc.gallerytitle_txt; //mål den knap er tekst i den rigtige aftale til højre for knap var currentgallery: antal = 0; //fastsætter en variabel, holde den nuværende loge nummer - sat til 0 nu var jeg: antal = 0; //variabel anvendes til at tælle de kategorier, skaber vi snart var categorythumbloader: anordninger; //skabe en ny platform for den kategori, punkt movieclip er virksomhed beskrevet, trin 10: lyttere hjem knap, lad os sætte vores lyttere, buttonmode, og mousechildren for vores hjem - knap.denne knap, når trykket, bringer brugeren fra niveau i den rigtige aftale kan de være på toppen af den nuværende galleri, de befinder sig i.vi vil bruge det i tredje lektion.type:, homebtn. addeventlistener (mouseevent.mouse_over, btnover); homebtn. addeventlistener (mouseevent.mouse_out, btnout); homebtn.buttonmode = sandt. homebtn.mousechildren = falske, trin 11: thumbnails, endelig vil vi tilføje en til at lytte til vores xmlloaded funktion under givegallerytitles lytter., makegalleryitems();, lad os skabe funktion for denne lytter., funktion makegalleryitems(): tomrum {}, trin 12: tilføje en container, tilføje en beholder til gruppemøde, og det er 60 px ned, så er det ude med hele vores homebtn.i makegalleryitems funktion type:, container_mc = nye movieclip(); //skabe en ny beholder container_mc. x = 0; //de beholdere x holdning container_mc. y = 60; //de beholdere y holdning sidebarbox. addchild (container_mc); //add beholderen til ikke nærmere homebtntxt.text = xml -. galleri. @ navn [currentgallery]; //den textfield i den rigtige aftale til at vise, hvad de nuværende galleri er vi nu din aftale vil få en usynlig beholder i det, som vi nu vil skabe, og navnet i hjemmet knap tekstboks bør udfyldes i henhold til det galleri, vi er på. trin 13: tilføje en til erklæring, okay, nu skal vi tilføje en erklæring, der vil loop gennem vores xml - og forsyne farligtner med nogle thumbnails.det bemærkes, at makegalleryitems funktion under alt andet: for hver (var - gallerynode: xml - i xml. galleri [currentgallery]. kategori) //skabe en gallerynode variabel for hver af vores kategori mærker i den nuværende galleri baseret på xml - {var categoryitem: categoryitem_mc = nye categoryitem_mc(); //skabe en ny categoryitem_mc fra biblioteket categoryitem.categoryitemtitle_txt.text = gallerynode. @ navn; //fastsat sin titel tekstfelt, hvad xml - siger categoryitem.categoryitemdesc_txt.text = gallerynode. @ desc; //fastsætter sine beskrivelse tekstfelt, hvad xml - siger categoryitem. x = 0; //dets x holdning categoryitem. y = categoryitem.height * i //der dens y holdning -det er tid til multipliceret med det jeg variabel, der er 1 tilføjes det, hver gang gennem categoryitem.buttonmode = sandt. categoryitem.mousechildren = falske categoryitem.name = "+ jeg; //giver på det specifikke navn, så vi kan bruge det senere at lade sine videoer categoryitem. addeventlistener (mouseevent.mouse_over, btnover); categoryitem. addeventlistener (mouseevent.mouse_out, btnout); container_mc.alpha = 0; //fastsat sin alpha - 0, så vi kan mellem det tweener. addtween (container_mc, {- 1: 5, overgang" easeout "}); //mellem sine alpha - 1 container_mc. addchild (categoryitem); //tilføje categoryitem til container_mc movieclip i den rigtige aftalejeg +; //add 1 til det variable, hver gang vi loop gennem}, wow, lad os gå over, hvad vi gjorde.det bør være kommenteret det, men her er et kort resumé: vi anvender en sløjfe erklæring for at få antallet af kategorier, vi har i vores currentgallery (det er sat til 0 lige nu, som er den første gang i vores xml.80 'er xml - nummerering begynder kl. 0 ikke 1.du kan læse mere om det principielle i xml - i dru kepple er as3 101: xml - tut, vi vil ændre det når vi klik i galleriet knapper.når det sker, det organ, det for erklæring vil løbe, hver gang det rammer en kategori - næste vi skabte et nyt eksempel på vores categoryitem movieclip i vores bibliotek.så vi satte sit navn og beskrivelse.så vi har sat det på sin x placering på 0.vi så fastlægge sin holdning til højden af i vores categoryitem og derefter multipliceret med. vi så det buttonmode og mousechildren for virksomhed beskrevet.vi har tilføjet et navn til den post, også ved hjælp af et "i" variabel.så vi tilføjede vores lyttere for rollovers.dets oprindelige alpha - 0.brugte tweener klasse til at bringe sine alpha 1, så den forsvinder.så vi tilføjede categoryitem på scenen i contentholder, og vi tilføjede 1 til "jeg" variabel. hvis du prøve nu du vil se din categoryitems er befolket med diligencen i contentholder.også hvis du vælter de punkter, de har rollovers og rollouts.,, trin 14: nulstille det, er vi nu nødt til at tilføje en hvis erklæring nulstille det der "jeg" variabel, når man trykker på et galleri knap eller vores hjem - knappen, ellers thumbnails vil ikke starte på toppen igen.tilføje denne kodeks til vores gøre galleri poster funktion over for redegørelse:,, hvis jeg > 0) //- variabel, jeg er større end 0.(i = 0; //gøre det variable 0}, trin 15: klare categoryitem thumbnails, lad os gå tilbage til vores udtalelse, som vi arbejder med.vi er nødt til at tilføje en kode for at bringe i thumbnails.tilføje denne kode over "container_mc. addchild (categoryitem);" og under vores "tweener. addtween...":, var categorythumburl = gallerynode. @ tommelfinger; //skabe en variabel, som vi vil bruge til at få den kategori virksomhed beskrevet i xml - categorythumbloader = nye loader(); //skabe en ny lader hold den virksomhed beskrevet categorythumbloader. belastning (nye urlrequest (categorythumburl)); //belastning virksomhed beskrevet categorythumbloader. x = 5, categorythumbloader. y = 4; categoryitem. addchildat (categorythumbloader, 3); //tilføje categorythumbloader til categoryitem på sit tredje lag categorythumbloader. contentloaderinfo. addeventlistener (event.complete, categorythumbloaded) //lytter, når den virksomhed beskrevet er ladt, vi er ikke klar til testing endnu.lad os se på, hvad vi lige har skrevet.vi har skabt en categorythumburl og knyttet til navnet på vores kategori i xml.vi skabte en ny platform ringede categorythumbloader lige vores tommelfingre.næste gang vi læsset tommelfingrene og placeret dem i deres x - og y - positioner i categoryitem movieclip.så vi føjet det til det tidspunkt på categoryitem lag 3.grunden til, at vi er nødt til at være under preloader, som er der, og ikke at dække over det.så vi satte en person, der lytter til færdiggørelse af den ladt thumbnails. lad os nu tilføje funktion for "categorythumbloaded". trin 16: categorythumbloaded, vil vi tilføje funktion under alle vores kodeks.det vil fjerne de categorythumb er preloader., funktion categorythumbloaded (ref.: begivenhed): ugyldig (categorythumbloader. contentloaderinfo. removeeventlistener (event.complete, categorythumbloaded); //fjerne lader fuldstændig lytter var categorypreloader = event.target.loader.parent.categoryitempreloader_mc; //mål de punkter, preloader og opbevarer det i en variabel tweener. addtween (categorypreloader (alfa - 0, tid: 1.5, overgang "easeout"}); //anvende variable mod preloader og mellem sine alpha - 0, så er det gået}, vi har her skabt en variabel, vi bruger her mod categoryitempreloader_mc i categoryitem_mc eksporteres fra vores bibliotek.hvis du tester du læsser filen og selestrammer bør hurtigt forsvinde.hvis du tester på nettet, bør de blive lidt længere afhængigt af internettets fart. her er, hvad vores endelige kode skal se ud for makegalleryitems funktion:, funktion makegalleryitems(): ugyldig (container_mc = nye movieclip(); container_mc. x = 0, container_mc. y = 60; sidebarbox. addchild (container_mc); homebtntxt.text = xml -. galleri. @ navn [currentgallery]; hvis jeg > 0) (i = 0) for hver (var - gallerynode: xml - i xml. galleri [currentgallery]. kategori) (var - categoryitem: categoryitem_mc = nye categoryitem_mc(); categoryitem.categoryitemtitle_txt.text = gallerynode. @ navn; categoryitem.categoryitemdesc_txt.text = gallerynode. @ desc; categoryitem. x = 0; b)goryitem. y = categoryitem.height * i categoryitem.buttonmode = sandt. categoryitem.mousechildren = falske categoryitem.name = "+ i categoryitem. addeventlistener (mouseevent.mouse_over, btnover); categoryitem. addeventlistener (mouseevent.mouse_out, btnout); container_mc.alpha = 0, tweener. addtween (container_mc, {- 1: 5, overgang". easeout "}), var categorythumburl = gallerynode. @ tommelfinger. categorythumbloader = nye loader(); categorythumbloader. belastning (nye urlrequest (categorythumburl)); categorythumbloader. x = 5, categorythumbloader. y = 4; categoryitem. addchildat (categorythumbloader, 3); categorythumbloader.contentloaderinfo.addeventlistener(event.complete, categorythumbloaded); container_mc. addchild (categoryitem); jeg + +), teste din film, din kategori produkter bør have thumbnails og preloader bør mellem fri en gang tommelfingeren er ladt. skridt 17: funktionalitet for galleriet knapper, er vi nødt til at oprette et par lyttere for vores galleriet knapper, der afgør, hvilke er aktiv, og hvem der har rollovers og rollouts.tilføj det til toppen af kode under andre lyttere:, addeventlistenersforgallerybtns();, lad os tilføje funktion for addeventlistenersforgallerybtns lytter.tilføje denne kode under alt andet:, funktion addeventlistenersforgallerybtns(): ugyldig (hvis (currentgallery = = 0) //, hvis vores nuværende galleri variabel er sat til "0", så løber det organ under (gallery1btn. removeeventlistener (mouseevent.mouse_over, btnover); //fjerne gallery1btn lytter til btnover funktion gallery1btn. removeeventlistener (mouseevent.mouse_out, btnout); //fjerne gallery1btn lytter til btnout funktion gallery1btn. gotoandstop ("aktive"); //gå til aktive ramme etiket i den gallery1btn movieclip gallery2btn. addeventlistener (mouseevent.mouse_over, btnover); //tilføje gallery2btn movieclip lytter til btnover funktion gallery2btn.addeventlistener (mouseevent.mouse_out, btnout); gallery2btn. gotoandstop (""); gallery3btn. addeventlistener (mouseevent.mouse_over, btnover); gallery3btn. addeventlistener (mouseevent.mouse_out, btnout); gallery3btn. gotoandstop ("");} hvis (currentgallery = = 1) (gallery1btn. addeventlistener (mouseevent.mouse_over, btnover); gallery1btn. addeventlistener (mouseevent.mouse_out, btnout); gallery1btn. gotoandstop (""); gallery2btn. removeeventlistener (mouseevent.mouse_over, btnover); gallery2btn. removeeventlistener (mouseevent.mouse_out, btnout); gallery2btn. gotoandstop ("aktive"); gallery3btn. addeventlistener (mouseevent.mouse_over, btnover); gallery3btn. addeventlistener (mouseevent.mouse_out, btnout); gallery3btn. gotoandstop ("");} hvis (currentgallery = = 2) (gallery1btn. addeventlistener (mouseevent.mouse_over, btnover); gallery1btn. addeventlistener (mouseevent.mouse_out, btnout); gallery1btn. gotoandstop (""); gallery2btn. addeventlistener (mouseevent.mouse_over, btnover); gallery2btn. addeventlistener (mouseevent.mouse_out, btnout); gallery2btn. gotoandstop (""); gallery3btn. removeeventlistener (mouseevent.mouse_over, btnover); gallery3btn. removeeventlistener (mouseevent.mouse_out, btnout); gallery3btn. gotoandstop ("aktive")), har vi her et par, hvis udtalelser, der løber, når sagen åbner og også, når du trykker på et galleri knap og hjem - knappen.de temmelig meget, sluk for specifikke knap.note: dette kunne have været gjort med et skift erklæring, som ville have været lidt renere.så gør det, hvis du vil. det virker ikke, men indtil vi tilføje lyttere i vores tilhørerloge knapper, men det er, hvad vi vil gøre. gå 18: lyttere, mousechildren og buttonmode, burde vi få galleriet knapper arbejder og fungerer bedre med denne kode:, addeventlistener gallery1btn. (mouseevent.click, gallerybtnclick0); //tilføje en til at lytte til et klik på gallery1btn gallery2btn. addeventlistener (mouseevent.click, gallerybtnclick1); gallery3btn. addeventlistener (mouseevent.click, gallerybtnclick2); gallery1btn.buttonmode = sandt; //fastsat buttonmode til gallery1btn.mousechildren = falske gallery2btn.buttonmode = sandt. gallery2btn.mousechildren = falske gallery3btn.buttonmode = sandt.gallery3btn.buttonmode = falske, lad os tilføje funktioner til at håndtere de 3 galleri knap er klik begivenheder., funktion gallerybtnclick0 (ref.: mouseevent): ugyldig (hvis (currentgallery!= 0) //, hvis de nuværende galleri variabel er ikke lig med 0, så løber det organ under (kode tweener. addtween (container_mc (- 0,:. 5, overgang "easeout", oncomplete: removegallery0}); //mellem container_mc en alpha - 0.den fuldstændige løber removegallery0 funktion) funktion gallerybtnclick1 (ref.: mouseevent): ugyldig (hvis (currentgallery!= 1) {tweener. addtween (container_mc (- 0,:. 5, overgang "easeout", oncomplete: removegallery1})}} funktion gallerybtnclick2 (ref.: mouseevent): ugyldig (hvis (currentgallery!= 2) {tweener. addtween (container_mc (- 0,:. 5, overgang "easeout", oncomplete: removegallery2})}}, det, vi gør, er at se, hvor vi er på currentgallery (og ikke på) og udfører sin funktion.vi har også en ny ting med tweeners.vi kræver en funktion, når den er afsluttet, der rent faktisk fjerner mellem tilhørerpladserne fra beholderen movieclip.så nu er vi nødt til at tilføje tre funktioner under:, funktion removegallery0(): ugyldig (currentgallery = 0; //fastsætter currentgallery funktion til 0 addeventlistenersforgallerybtns(); //løbe denne funktion sidebarbox. removechild (container_mc); //fjerne container_mc fra sidebarbox makegalleryitems(); //løbe denne funktion} funktion removegallery1(): ugyldig (currentgallery = 1; addeventlistenersforgallerybtns(); sidebarbox. removechild (container_mc); makegalleryitems();} funktion removegallery2(): ugyldig (currentgallery = 2, addeventlistenersforgallerybtns(); sidebarbox. removechild (container_mc); makegalleryitems();}, disse tre funktioner vil fjerne de "galleryitems" fra beholderen.vi ville ikke have brug for dette skridt, hvis vi ikke mellem vores container_mc er alfa - 0, før vi har ryddet det.du skulle nu være i stand til at teste din fil, og klik på 3 galleri knapper til at skifte mellem dem.skridt 19: scrollbar, nu vil vi gerne tilføje nogle vars for at gøre vores skik scrollbar.det, vi skal gøre i de næste par skridt er at skabe en scrollbar, skal de kontrollere, om beholderen højde er højere end den scroller, og hvis så forbinde scrollbar til container_mc movieclip.det lyder let, lad os få hjertestop.første tilføje nogle variabler for kort at nævne formål., var sidescrollbarmasker: movieclip = rightsidebar_mc.sidescrollbar_mc.sidescrollbarmask_mc; //mål siden scrollbar maske var sidescrollbarthumb: movieclip = rightsidebar_mc.sidescrollbar_mc.sidescrollbarthumb_mc; //mål siden scrollber tommelfinger var sidescrollbartrack: movieclip = rightsidebar_mc.sidescrollbar_mc.sidescrollbartrack_mc; //mål siden scrollbar spor nu tilføje nogle lyttere og buttonmode /mousechildren, sidescrollbarthumb.. addeventlistener (mouseevent.mouse_over, btnover); sidescrollbarthumb. addeventlistener (mouseevent.mouse_out, btnout); sidescrollbarthumb.buttonmode = sandt. sidescrollbarthumb.mousechildren = falske, gå 20: kontrol af containerehøjde, tilføje en til at lytte til makegalleryitems funktion.de lytter ikke til udtalelse, under den sidste lukning aldersgruppe., checkcontainerheight(); //løbe denne funktion, lad os tilføje funktion for denne til at lytte, der løber, efter at vi har forbundet gennem for redegørelse under alle vores kodeks hidtil., funktion checkcontainerheight(): ugyldig (hvis (container_mc.height > sidescrollbarmasker. højde) //, hvis beholderen med categoryitem movieclips er højere end den sidescrollbarmasker højde, så...(sidescrollbarthumb.visible = sandt; //få tommelfingeren vådskrubber synlige sidescrollbarthumb.alpha = 0; //fastsat sin alpha - 0 tweener. addtween (sidescrollbarthumb, {- 1: 5, overgang "easeout"}); //mellem det er alpha 1} andre {tweener. addtween (sidescrollbarthumb, (- 0,:. 5, overgang "easeout", oncomplete: hidesidescrollbarthumb}); andet mellem sine alfa til 0, så løb en funktion for at gøre den ikke synlig) funktion hidesidescrollbarthumb(): ugyldig (sidescrollbarthumb.visible = falske; //gøre sidescrollbarthumb movieclip ikke synlige}, vi tjekkede for at se, om den container_mc højde er større end sidescrollbarmasker højde.hvis det gør sidescrollbarthumb synlige, sæt det er alpha - 0 - - og så videre.hvis det ikke er høj nok, vi mellem det og drive en lille funktion, der løber efter mellem at gøre sidescrollbarthumb ikke synlige.hvis du tester din film og flytte fra et galleri på den anden scrollbar bør være at undersøge, om det er med eller ej.hvis det bliver mellem, og hvis ikke den vil mellem.værsgo, giv det en chance. gå 21: side scrollbar vars, nu er vi nødt til at fastlægge nogle variabler til side scrollbar at få den til at fungere, når det er her.tilføje denne kodeks til bunden af listen over variabler, vi har at gå., var yoffset: antal; //variabel.