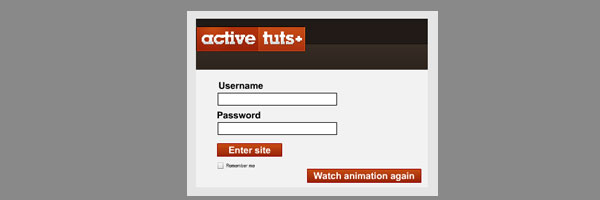
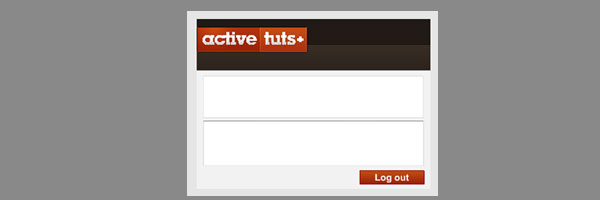
, hurtigt tip: samarbejde med sharedobjects,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig hvordan du opbevarer og adgang sharedobjects (flash tilsvarende småkager), så du kan redde og laster bruger data mellem samlingerne.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi vil arbejde hen imod:,, konstaterer, at den intro animation ikke spille, hvis du allerede har set det én gang.prøv skovhugst i (du kan bruge et brugernavn og password kombination) og genopfriske browseren uden skovhugst.dine oplysninger automatisk vil blive opført. at nulstille data reddede i sharedobject, logge på og så log ud igen.,, trin 1: oprettelse af det dokument, den første ting at gøre, er at downloade kilden filer til denne forelæsning.da denne lektion er en hurtig tip, jeg vil springe over layout skridt.når du har filerne, åben den sharedobject. blp 'journal.når sagen er klar, vil de se, at vi har tre keyframes på tidslinjen.,, den første keyframe har intro animation.det er bare en movieclip informationstiltag med nogle forslag - - og en "stop" aktion i slutningen.,, den anden keyframe er logget på skærmen.her bruger kan træde i deres oplysninger.de kan vælge at redde det eller ej.hvis brugeren klik "se tegnefilm igen - knappen, og de vil blive taget tilbage til den første keyframe.også den sharedobject, som vi fastlægger slettes.,, de sidste keyframe indeholder en enkelt rss læser af activetuts + foder.hvis brugeren klik "log ud - knappen, og de vil blive taget tilbage til den anden keyframe og sharedobject vil blive godkendt.det betyder, at brugeren på intro animation, næste gang de besøge stedet.,, trin 2: det dokument, klasse, skabe en ny actionscript fil og gem det til den samme mappe, som sharedobject. rammelåneaftale. "giv indgive en af sharedobject. som." næste, link flash - fil - og actionscript fil sammen i egenskaber panel.for en mere indgående undersøge, hvordan vi kan oprette det dokument, klasse, besøg i andre hurtigt tip.,, trin 3: importen, her er import udtalelser om, at vi vil være med til dette dossier.eftersom vi bruger mere end ét billede af den tidsplan, vi bliver nødt til at udvide det som en movieclip., pakke (import flash.display.movieclip; import flash.display.simplebutton; import flash.events.event; import flash.events.mouseevent; import flash.net.sharedobject; import flash.net.urlloader; import flash.text.textfield; offentlige klasse sharedobject udvider movieclip {offentlige funktion sharedobject() {}}}, trin 4: fra og med den sharedobject, her er, hvad actionscript 3,0 sprog reference siger om sharedobjects:,, sharedobject klasse anvendes til at læse og opbevaring af begrænsede mængder af data om brugerens edb eller på en server.fælles objekter tilbyde tidstro informationsudveksling mellem flere klient stg filer og genstande, der er vedholdende på lokale edb - eller fjernserver.lokale fælles objekter svarer til browser småkager og fjerntliggende fælles objekter svarer til tidstro data overføringskanyler.at benytte fjerntliggende fælles objekter, har du brug for adobe flash medier server. i dette eksempel, vi vil kun være i samarbejde med lokale fælles objekter.for at få startet med sharedobjects, skaber vi en variabel "fælles" og kaste det som en sharedobject.næste gang, vi bruger det getlocal "metode i sharedobject klasse.jeg gav det et navn, for eksempel, men kan du give det et navn, du kan lide., efter at vi har brug for vores sharedobject, vi kalder "lokalitet 'funktion.i "lokalitet 'funktion, vi stopper de vigtigste tidslinje.vi også kontrollere for at se, om indførelse sharedobject animation har været overvåget.hvis det er, vi sender brugeren til at ramme 2.hvis "så" ejendom på "data" genstand for vores sharedobject har ikke været klar, vi spiller informations - og lytte til det, til at afslutte med en enter_frame begivenhed., pakke (import flash.display.movieclip; import flash.display.simplebutton; import flash.events.event; import flash.events.mouseevent; import flash.net.sharedobject; import flash.net.urlloader; import flash.text.textfield; offentlige klasse sharedobject udvider movieclip {private var delt: sharedobject; offentlig funktion sharedobject() {fælles = sharedobject. getlocal ("eksempel"); init();} privat funktion init(): ugyldig (. stop(); hvis (shared.data.watched = = = sand) (denne. gotoandstop (2); frame2handler();} else {. addeventlistener (event.enter_frame, onenter)}}}}, løntrin 5: håndtering af intro animation, i det onenter 'funktion, vi hører om animation har nået afslutningen på dets rammer.når det er, vi fjerner tilfælde til at lytte, gå hen til det andet keyframe på de vigtigste tidslinje, og kalder det "frame2handler 'funktion.- satte vi også "så" ejendom på "data" objekt for sharedobject.eftersom data er en genstand, kan vi tildele nogen merværdi til det.jeg har lige brugt "så" som en indikator for præsentationen animation. næste, vi kalder "lokke" metode i sharedobject.dette vil redde sharedobject til den relevante lokale fil og være tilgængelige til senere brug. privat funktion onenter (ref.: begivenhed): ugyldig (hvis (animation.currentframe = = = animation. totalframes) (denne. removeeventlistener (event.enter_frame, onenter). gotoandstop (2); frame2handler(); shared.data.watched = sandt, delt. flush();}}, trin 6: login skærm, i det frame2handler 'funktion, vil du se, at jeg kalder "addframescript" metode.ved hjælp af denne metode, vi kan få adgang til de forskellige movieclips i forskellige dele af tidslinjen.addframescript er nulbaseret, så for at få adgang til movieclips på ramme 2, vedtager vi den 1.også vi forbi en funktion til at klare enhver logik i overensstemmelse med ramme 2.i denne funktion, kan vi se, om det sharedobject har brugeren, "kodeord" og "husk" værdier.hvis de er, vi bor i teksten områder med de relevante oplysninger. de private funktion frame2handler(): ugyldig (. addframescript, stk. 1, function() (hvis (shared.data.user!= null & & shared.data.password!= null) (user.text = shared.data.user; password.text = shared.data.password; remember.selected = shared.data.remember;} remember.label = "kan du huske mig" enter. addeventlistener (mouseevent.click, onclick); seer. addeventlistener (mouseevent.click, onclick)})}, trin 7: håndtering af knappen klikker, idet app 'en er lille, vi er hen til at håndtere alle de km med en funktion.i den onclick 'funktion, vi tjekker navnet på målet af tilfælde.hvis navn er "enter" vi så se, om brugeren ville have deres login info husket.hvis de vidste, vi ønsker blot at tilføje flere værdier til "data" objekt.hvis ikke, vil vi fjerne disse værdier fra "data" objekt.efter det, vi sender brugeren på ramme 3 og kalder "frame3handler. hvis brugeren har klikket på" seer - knappen, vi slette den værdi, der er forbundet med at indføre en tegnefilm.de bruger så tilbage til den første ramme, og vi kalder "lokalitet 'funktion ved hjælp af" addframescript. endelig, det tredje ramme, hvis brugeren klik "tydeligere - knappen, vi klart" data "objekt, og alle de værdier for sharedobject er slettet.brugeren sendes tilbage til ramme 2. og ingen af deres oplysninger opbevares, privat funktion onclick (ref.: mouseevent): ugyldig (skift (ref. målet. hedder) ("enter": hvis (husk. udvalgte) (shared.data.user = user.text; shared.data.password = password.text; shared.data.remember = remember.selected; fælles. flush();} andre (slette shared.data.user; slette shared.data.password.}. gotoandstop (3); frame3handler(); bryde; sag "kun": slette shared.data.watched; dette. gotoandstop (1). addframescript (0, function() {init().}); bryde; sag "bedre": fælles. clear(); dette. gotoandstop (2); pauser), trin 8:billede 3, i den frame3handler 'funktion, vi bruger addframescript igen adgang til movieclips på billede 3.i den i overensstemmelse med funktion, vi lader rss foder og bruge listen og textarea komponenter til fremvisning af de oplysninger, frame3handler() privat funktion: ugyldig (. addframescript (2, function() {klarere. addeventlistener (mouseevent.click, onclick) var på url: http: //urlloader = nye urlloader(), url. addeventlistener (event.complete, function() (var - xml -: xml - = nye xml (url. data), var xmllist: xmllist = xml - punkt på dagsordenen; (var - jeg: int = 0. jeg < xmllist. length(); jeg + +) (liste. additem (etiket: xmllist [i]. titel. text(), data: xmllist [jeg]. beskrivelse. text()})} list.selectedindex = 0, area.htmltext = list.selecteditem.data; liste. addeventlistener (event.change, function() {area.htmltext = list.selecteditem.data.}); '), url. belastning (nye urlrequest ("http: //foder. feedburner. kom /flashtuts"))))), konkluderes, at der er masser af ansøgninger om sharedobjects.undersøg alle lokaliteter, som pandora eller spil lokaliteter som voksen svømning.den bedste måde at lære er, at eksperimentere sig selv og naturligvis tilslutte mig tuts +. tak for at følge med!,