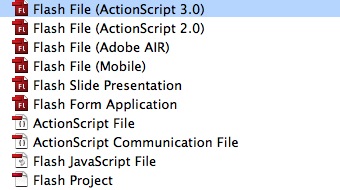
, skabe en dynamisk bar figur generator brug af xml + as3,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, et søjlediagram eller bar figur er en kurve med rektangulære stænger, hvis længde er i overensstemmelse med de værdier, de repræsenterer.de er almindeligt anvendt til at sammenligne to eller flere værdier, der blev truffet i gang eller under forskellige betingelser, som regel på små datasæt i denne forelæsning, vil vi skabe et søjlediagram generator brug af xml og as3.,,,,,,, trin 1: vurdering ved hjælp af actionscript 3, vil vi få nødvendige figur data fra en xml - fil, så viser omregnet data i animeret stænger og et info - område., 2. trin: fra åbne - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 600x300 og tilføje en grå radiale baggrund (# e6e6e6,&#cccccc).,, vores diagram generator, vil blive skabt helt i kode, så det vil være det eneste, du vil gøre i den fase, trin 3: xml, åbner de bedste xml - redaktør (en tekst, redaktør vil arbejde), og der tilsættes following linjer:, <?xml - version = "0"?> \t<graphs width="50"> \t\t<graph name="Yellow" value="50" color="0xFDC13E"/> \t\t<graph name="Blue" value="80" color="0x25B7E2"/> \t\t<graph name="Green" value="30" color="0xB8CF36"/> \t\t<graph name="Red" value="10" color="0xE7473F"/> \t</graphs>,This is the XML that we'll use to get the data, we won't be using the childrens' names, but the attributes., ,width,: The width of each bar., ,name,: The name of the element, to be displayed in the info area., ,value,: The value of that element, displayed at the top of the bars., ,color,: The color of the bar, in Hexadecimal., ,This is the file that the end user will need to edit to show their own data.,Step 4: ActionScript!det er actionscript., skabe en ny actionscript fil (cmd + n) og redde det som "diagram." i din klasse fortegnelse.,, løntrin 5: pakke, pakning (pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter.det anbefales at nævne dem ved navn begynder med små brev og anvendelse intercaps for de følgende ord:, myclasses, f.eks. i det eksempel, klassen er oplagret på samme sted som fla fil. trin 6: import af nødvendige klasser, er det den nødvendige klasser, for en mere detaljeret beskrivelse for hver klasse der henvises til flash - hjælp (f1), import fl.transitions.tween; import fl.transitions.easing.strong; import flash.display.sprite; import flash.text.textfield; import flash.text.textformat; import flash.text.textfieldautosize; import flash.net.urlloader; import flash.net.urlrequest; import flash. begivenheder. arrangement, trin 7: om og udvide den klasse, de udvider, nøgleord, definerer en klasse, der er afprøvning af forsøghendes klasse.for det første arver alle metoder, egenskaber og funktioner, den måde, vi kan bruge dem i vores klasse. offentlige klasse figur udvider sprite (i dette eksempel, diagram klasse arver alle metoder og egenskaber for sprite klasse. trin 8: variabler, er disse variabler, vi vil bruge, som forklaret i den bemærkninger. private var graphcontainer: sprite = nye sprite(); private var xmlfile: xml; //xml - formål at analysere xml - filen private var urlloader: urlloader = nye urlloader(); //den fil at lade private var totalbars: int. //butikker, antallet af stænger af grafen private var mellem: mellem; //a mellem genstand for informationstiltag private var tf: textformat = nye textformat(); //textformat, trin 9: konstruktøren, konstruktøren er en funktion, derløber, når en genstand er skabt af en klasse.denne kode er de første til at gennemføre, når du laver et tilfælde af en genstand, eller kører med dokumentet klasse. offentlige funktion graph(): tomrum {* text format * /tf.color = 0x666666; tf.size = 12 tf.font = "helvetica" creategraphcontainer(); loadxml(); createbars();}, trin 10: figur container, denne funktion vil skabe, x og y, akse linjer af grafen ved hjælp af tegningen api. privat funktion creategraphcontainer(): ugyldig (graphcontainer. grafik. linestyle, stk. 1, 0x9c9c9e); graphcontainer. grafik. til (30 - 30); graphcontainer. grafik. og gratis linjetil (30, 270); graphcontainer. grafik. og gratis linjetil (570, 270); addchild (graphcontainer)}, trin 11: belastning xml - funktion, det er den funktion, der håndterer lastning af xml - file.vi angiver en misligholdelse paramenter for at undgå at fungere ved hjælp af en anden. som fil, vi vil kalde det i dokumentet klasse. privat funktion loadxml (file: string = "figur. xml -"): tomrum //din xml - data (urlloader. belastning (nye urlrequest (fil) //belastninger filen i parameter urlloader. addeventlistener (event.complete, parsexml); opfordrer en funktion, når belastningen er fuldstændig}, trin 12: analysere xml, denne funktion fastsættes data læsset til xml - objekt, og opfordrer de funktioner for at skabe figur anvender data, privat funktion parsexml e: begivenhed): ugyldig (xmlfile = nye xml (e.target. data), totalbars = xmlfile. children(). length(); createbars(); displaynames();}, trin 13: skabe stænger, denne kode håndterer bar creation -, privat funktion createbars(): ugyldig (for (var - jeg: int = 0. jeg < totalbars; jeg + +) //for kontrol, antallet af stænger i xml - {var bar: sprite = nye sprite(); //en sprite til hver bar bar. grafik. beginfill (xmlfile. children() [i]. (farve); //bliver farven af bar fra xml - bar. grafik. drawrect (0, 0, xmlfile. @ bredde, xmlfile. children() [i]. (værdi); //skaber bar i henhold til xml - specificeret bredde bar. grafik. endfill(); bar x = 40 + (xmlfile. @ bredde *) + (10%); //bar holdning bar. y = 270 - bar.height; var val: textfield = nye textfield(); //en textfield viser værdien val.defaulttextformat = tf; val.autosize = textfieldautosize.right; val.text = xmlfile. children() [i].@ værdi; //bliver værdien af xml - val.x = 55 + (xmlfile. @ bredde *) + (10%); //textfield holdning val.y = 255 - bar.height; mellem = ny - tween (bar "højde", stærk. easeout, 0 bar. højde, 1, sandt.; //ansporer de bar addchild (bar); //tilføjer ånderne til fase addchild (val)), punkt 14: info - område, oplysninger om figuren vises i øverste højre hjørne denne funktion vil tage sig af, at private funktion displaynames(): ugyldig (for (var -: int = 0. jeg < totalbars; jeg + +) (var - farve: sprite = nye sprite(); //skaber ånder og textfields for hver bar var navne: textfield = nye textfield(); names.defaulttextformat = tf; names.autosize = textfieldautosize.left; names.text = xmlfile. children() [i].@ navn /* stilling * /navne. x = 500; navne. y = 30 + (20 * jeg) /* farve squares * /farve. grafik. beginfill (xmlfile. children() [i]. (farve); farve. grafik. drawrect (0, 0, 10, 10); farve. grafik. endfill(); farve. x = 490; farve. y = 31 + (20%); addchild (navn); addchild (farve),), trin 15: dokument, klasse, gå tilbage til. blp fil og i egenskaber panel tilføje "kurve" i klassen område dette dokument klasse., konkluderes, at teste din film og se din figur anføres på scenen. du kan vælge dine figurer på mange måder, og ved brug af xml - filer, og tilføjelse af nye elementer med actionscript.prøv det!jeg håber, du kan lide denne forelæsning, tak fordi du læste.