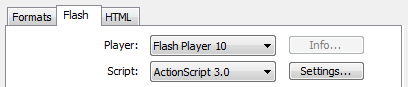
, hurtigt tip: at skabe et øjebliksbillede redskab i flash,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan man skaber en shapshot værktøj, der kopier del af fase og redder resultatet som en men heller ikke dér er menneskene sikre image.,,,, endelige resultat forpremiere, dette er det endelige resultat.bare klik på scenen og trække den mus til at tage et øjebliksbillede.,, trin 1: downloade as3corelib klasse, skabe en ny mappe til dette projekt, og kald det, hvad du vil.gå til github og downloade den seneste version af den, as3corelib, klasse.for det hurtigt tip, jeg har brugt version. 93.ekstrakt zip fil og gå til, as3corelib - 93. > src,., kopiere, kom over til din nye mappe.denne pakke er meget vigtig, pngencoder, klasse, som vi vil bruge til noget, men heller ikke dér er menneskene sikre billede i billede.,, trin 2: fælde - fil, start - og skabe en ny flash - dokument.sørg for, at det er klar til at offentliggøre actionscript 3.0 og flash spiller 10.du kan tjekke det i egenskaber, panel eller ved at offentliggøre miljøer... og så klikker på den, flash, tab.,, trin 3: indhold være knækket, vi har brug for lidt indhold i flash - fil til at kontrollere, om et instrument fungerer ordentligt.vi skal skabe nogle kredse og placere dem tilfældigt rundt på scenen.oprette et nyt dokument hedder, circles.as, og tilføje følgende kode.husk at forbinde den klasse, flash - sagen ved at skrive, kredse i den klasse, inden for de ejendomme, panel.pakken (import flash.display.shape; import flash.display.sprite; offentlige klasse kredse udvider sprite (private var _circlecount: int = 20; offentlig funktion circles() {makecircles();} privat funktion makecircles(): ugyldig (for (var - jeg: int = 0. jeg < _circlecount; jeg + +) (var - cirkel: form = nye shape(); cirkel. grafik. linestyle, stk. 1, 0xcccccc, 1); cirkel. grafik. beginfill (0x333333, 0,5); cirkel. grafik. drawcircle (matematik. random() * stage.stagewidth, matematik. random() * stage.stageheight (matematik. random() * 40) + 20) cirkel. grafik. endfill(); addchild (ring);}}}}, vores billede funktion vil arbejde sammen med et hvilket som helst tidspunkt indhold, så føler ikke, at duer nødt til at begrænse dem til simple former.,, trin 4: skabe øjebliksbillede klasse, skabe en ny klasse - sagen og give det et navn, billede.,.det er den klasse, der vil holde alle de metoder, der anvendes til at tage et billede.der tilføjes følgende kode for klassen., pakke (import flash.display.stage; offentlige klasse billede (private var _stage: fase; offentlig funktion snapshot() {} offentlige funktion aktiver (fase: fase): ugyldig (_stage = fase;}}}, tilføje følgende linjer kode til, cirkler, klasse.vi bruger den, activate(), en metode til at passere en henvisning til den etape til, fotografi, klasse.vi gør det, så vi kan få adgang til indholdet på scenen, pakke (import flash.display.shape; import flash.display.sprite; offentlige klasse kredse udvider sprite (private var _circlecount: int = 20 private var _snapshot: billede; offentlig funktion circles() {makecircles(); _snapshot = nye snapshot(); _snapshot. aktiver (tidspunkt);} privat funktion makecircles(): ugyldig (for (var - jeg: int = 0. jeg < _circlecount; jeg + +) (var - cirkel: form = nye shape(); cirkel. grafik. linestyle, stk. 1, 0xcccccc, 1); cirkel. grafik. beginfill (0x333333, 0,5); cirkel. grafik. drawcircle (matematik. random() * stage.stagewidth, matematik. random() * stage.stageheight (matematik. random() * 40) + 20%);cle. grafik. endfill(); addchild (ring)}}}}, løntrin 5: ved grænserne, udvide, fotografi, klasse til at omfatte følgende metoder.disse metoder anvendes til at trække grænserne ramme, som giver brugeren mulighed for at vælge, hvilken del af fase vil blive kopieret til øjebliksbilledet, pakke (import flash.display.shape; import flash.display.stage; import flash.events.event; import flash.events.mouseevent; offentlige klasse billede (private var _stage: fase; private var _boundary: form; private var _originx: int. private var _originy: int. private var _mousex: int. private var _mousey: int; offentlig funktion snapshot() {} offentlige funktion aktiver (fase: fase): ugyldig (_stage = fase; addmouselisteners();} privat funktion addmouselisteners(): ugyldig (_stage. addeventlistener (mouseevent.mouse_down, onmousedown); _stage. addeventlistener (mouseevent.mouse_up, onmouseup)} privat funktion onmousedown e: mouseevent): ugyldig (_stage. addeventlistener (mouseevent.mouse_move, drawboundaries); //disse værdier anvendes senere som et udgangspunkt for grænsen._originx = _stage.mousex; _originy = _stage.mousey;} privat funktion drawboundaries e: mouseevent): ugyldig (hvis (_boundary = = null) (_boundary = nye shape();} clearboundaries() //dette er at gøre mousey værdi bliver inden for rammerne af scenen._mousey = matematik. max (matematik. min (_stage. mousey, _stage. stageheight) 0); //det er at gøre mousex værdi bliver inden for rammerne af scenen._mousex = matematik. max (matematik. min (_stage. mousex, _stage. stagewidth) 0); _boundary. grafik. linestyle (2, 0x0, 0,5); _boundary. grafik. drawrect (_originx, _originy, _mousex - _originx, _mousey - _originy); _boundary. grafik. linestyle (4, 0x0, 0, 2); //denne kodeks er sikker på, at vi altid kan drage af den øverste venstre punkt på bunden._boundary. grafik. drawrect (matematik. min (_originx, _mousex) - 3 -, matematik. min (_originy, _mousey) - 3 -, matematik. abs (_mousex - _originx) + 6, matematik. abs (_mousey - _originy) + 6); _stage. addchild (_boundary)} privat funktion clearboundaries():. (_boundary. grafik. clear();} privat funktion onmouseup e: begivenhed): ugyldig (_stage. removeeventlistener (mouseevent.mouse_move, drawboundaries); clearboundaries();}}}, vi begynder at kontrollere, om brugeren har klikket på, fase.når han er på scenen, vi begynder at løbe, drawboundaries(), metode, når musen er flyttet.denne metode drager de grænser, som falder inden for tynd sort linje vil være en del af det billede.når brugeren frigiver musen stopper vi tjekker for mus bevægelser. trin 6: fase indhold til bitmap, import, bitmapdata og matrix, klasser og tilføje, _content, ejendomsret til listen over private ejendomme, pakke (import flash.display.bitmapdata; import flash.display.shape; import flash.display.stage; import flash.events.event; import flash.events.mouseevent; import flash.geom.matrix; import flash.geom.rectangle; offentlige klasse billede (private var _stage: fase; private var _boundary: form; private var _content: bitmapdata; private var _originx: int. private var _originy: int. private var _mousex: int. private var _mousey: int og tilføje følgende kode til bunden af klasse:, private) onmouseup e: begivenhed): ugyldig (_stage. removeeventlistener (mouseevent.mouse_move, drawboundaries); clearboundaries(); createbitmap();} privat funktion createbitmap(): ugyldig (//vi tilføje - 2 for at kompensere for den grænse._content = nye bitmapdata (matematik. abs (_mousex - _originx) - 2, matematik. abs (_mousey - _originy) - 2) //- 1 indsættes af samme grund til at holde linjen fra den, der er anført i det endelige billede.var bitmapmatrix: matrix = nye matrix (1, 0 0, 1 - matematik. min (_originx, _mousex) - 1 - matematik. min (_originy, _mousey) - 1); _content. træk (_stage, bitmapmatrix)}, createbitmap(), metode skaber en ny, bitmapdata, objekt med bredde og højde af område indenfor grænsen.den matrix, variable forandringer (trin) billedet, så når de, draw(), metode kaldes det begynder kopiering fra den øverste venstre hjørne af grænse område.trin 7: at redde bitmap, for at redde bitmap, vi er nødt til at importere flere klasser.,,, bytearray, klasse anvendes indkodning, bitmapdata, objekt.,, pngencoder, klasse anvendes til at konvertere de krypterede data i en men heller ikke dér er menneskene sikre image.,, filereference, klasse anvendes til at redde det billede, at brugerne harddisk.,, vi har også tilføjet en, _imagecount ejendom, som vi bruger til forøgelse af billedet navne.pakken (import com.adobe.images.pngencoder; import flash.display.bitmapdata; import flash.display.shape; import flash.display.stage; import flash.events.event; import flash.events.mouseevent; import flash.geom.matrix; import flash.geom.rectangle; import flash.net.filereference; import flash.utils.bytearray; offentlige klasse billede (private var _stage: fase; private var _boundary: form; private var _content: bitmapdata; private var _originx: int. private var _originy: int. private var _mousex: int. private var _mousey: int. private var _imagecount: int = 1, tilføjes følgende kode til bunden af øjebliksbillede klasse:, privat funktion createbitmap(): ugyldig (_content = nye bitmapdata (mad. abs (_mousex - _originx) - 2, matematik. abs (_mousey - _originy) - 2) var bitmapmatrix: matrix = nye matrix (1, 0 0, 1 - matematik. min (_originx, _mousex) - 1 - matematik. min (_originy, _mousey) - 1); _content. træk (_stage, bitmapmatrix); savebitmap();} privat funktion savebitmap(): ugyldig (var - encodedcontent: bytearray = pngencoder. lagre (_content) var filewindow: filereference = nye filereference(); filewindow. redde (encodedcontent "image_" + _imagecount + ". men heller ikke dér er menneskene sikre"); _imagecount + +), savebitmap, metode er forholdsvis let at forstå.vi indkodning, bitmapdata, formål og gem det til brugerens harddisk, vi bruger, _imagecount, ejendom, for at gøre det lettere for brugeren at redde flere billeder i træk., konklusion øjebliksbilledet værktøj er nu afsluttet, og med kun tre linjer kode, kan gennemføres i et projekt.at sørge for, at du kører flash spiller 10, og at du har as3corelib pakke i den korrekte fortegnelse.jeg håber, du nød det hurtigt tip, tak for det!,