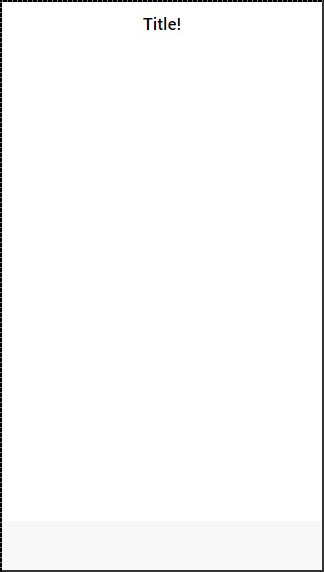
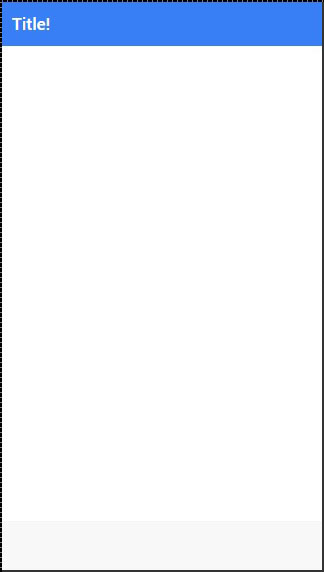
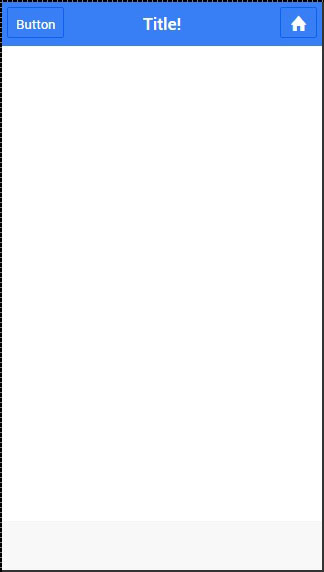
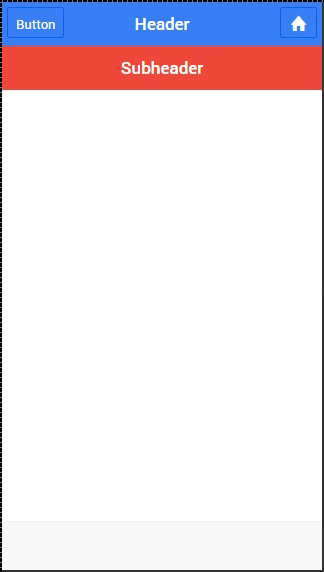
javascript, dit is de richtlijn toe te voegen - de titel, de titel, de javascript javascript, het creëren van een titel moeten we de toepassing van de in de titel, van de richtlijn: //europa.eu.int /comm /, in het dossier.Omdat de standaard titel is Wit, we voegen, titel, dus het zal op een witte achtergrond.We voegen ons bij de index.html dossier,,,,, < - de titel > < h = "titel" > de titel.< /H1 > < /- titel >,,, in de vorm van het hoofd, net als de CSS, die overeenkomt met de titel javascript kunnen, overeenkomstig de op soortgelijke wijze.Voor de toepassing van kleur, we moeten nog de kleur, de BAR, kengetal, dus als we gebruik willen maken van de blauwe hoofd, we voegen, BAR actieve, klasse.We kunnen ook door de toevoeging, aanpassing van titel, eigendom van de kant van de mobiele posten op het scherm.De waarde van deze eigenschap kan worden, in het midden, links of rechts,,,,, < - aanpassing van de titel van rubriek = "links" = "BAR is" > < h = "titel" > de titel.< /H1 > < /- titel >,,, de toevoeging van elementen, in het algemeen, je zal nog andere elementen in je hoofd.Het volgende voorbeeld geplaatst, druk op de knop, aan de linkerkant, iconen, aan de rechterkant van de hoofd - BAR.Je kan ook nog andere elementen in je hoofd, <., - titel van "positieve" > BAR = < div = "knop" > < categorie knopen = "knop" > knop < /knop > < /div > < h = "de titel" > de titel.< /H1 > < div = "knop" > < categorie knopen = "icoon ion thuis" > < /knop > < /div > < /- titel >,,, de toevoeging van onderverdelingen, subrubriek gecreëerd, de Polen, de hoofd - dat soort toegevoegd aan titel, ion.We voegen, BAR assertief, klasse van toepassing voor onze zoon rode titel BAR < + = "BAR is" > < div = "knop" > < categorie knopen = "knop" > knop < /knop > < /div > lt; h = "titel" > de titel.< /H1 > < div = "knop" > < categorie knopen = "icoon ion thuis" > < /knop > < /div > < /- titel > < + = "BAR BAR BAR hoofd subheader willekeurige" > lt; h = "titel" > subheader < /H1 > < /- titel >,,,