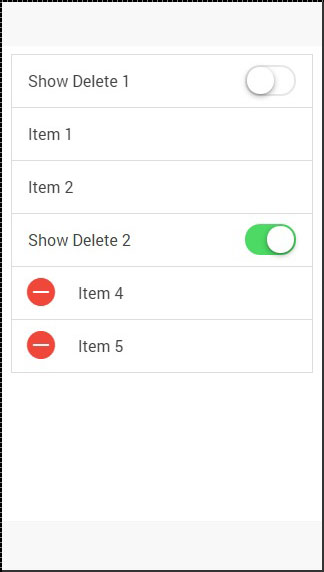
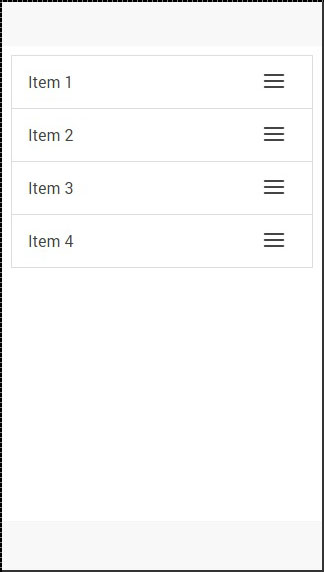
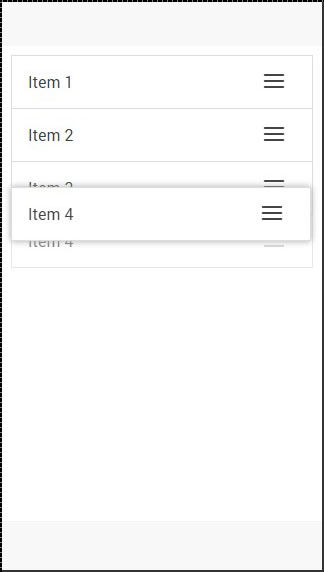
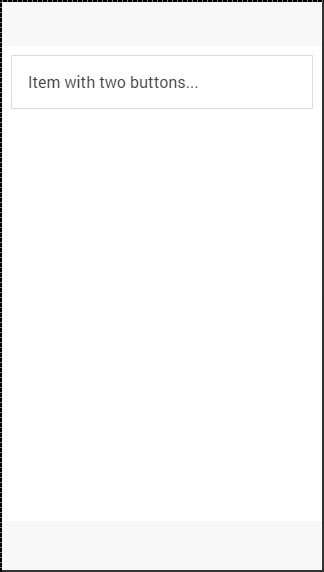
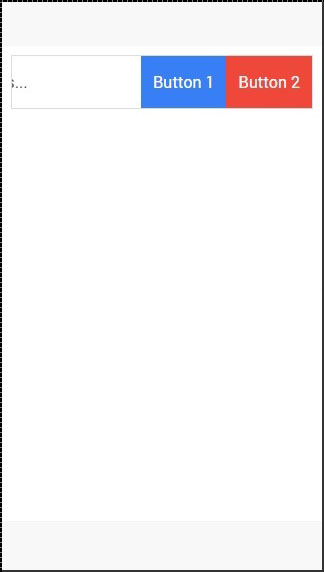
javascript -, en wij hebben de CSS - lijst van de elementen.In deze handleiding javascript lijst zullen we het je vertellen.Ze laten ons het gebruik van sommige van de nieuwe functies, zoals de creditcard, slepen en gebruik maken van de lijst schrappen.,,, lijst van projecten voor de weergave van de richtlijn en, ion, een lijst van de projecten, de volgende.,, < - een lijst > < + > project 1 LT; /- Post > < - project > 2 < /- Post > < - project > 3 < /- Post > < /- lijst >,,, geschrapt, knop, ion verwijderen, van die richtlijn.Je kan gebruiken wanneer je wilt icon.Omdat we niet altijd wil laten verwijderen, omdat de gebruiker kan per ongeluk op het proces van de trekker te schrappen en in, we kunnen toevoegen, dat het schrappen van de lijst van kenmerken, de ionen, en in verband met het model en de, wU.In het onderstaande voorbeeld, we gebruiken, ion -, als een model.Wanneer de overdracht in de wis knop zullen worden opgenomen in de lijst van ons.,, < - de lijst schrappen = "showdelete1" > < de Ionische > < + = "wis knop klasse - negatieve ring" > < /- wis knop > 1 /+ < - een > < een > < - het schrappen van de knop soort = "- negatieve ring" > < /- wis knop > 2 < /- Post > < /- Tabel GT; < ion - NG = "model" > de schrapping van showdelete2 2 < /ion - >,,, herschikking van de knop, sorteren, de richtlijn is - - en een knop.De elementen die we gecreëerd heeft, on-reorder, dat zal de functie van onze mededeling. Dit is zo 'n naam niet kan dragging,, < ion-list show-reorder = "waar" > < ion-item ng-repeat = "post in de posten" > punt {{item.id}} < ion-reorder-button klasse = "ion-navicon" on-reorder = "moveItem (item. $fromIndex, $toIndex)" > < /ion-reorder-button> < /ion-item> < /ion-list>,, $scope.items = [{id:}, {id: 2}, {id:}} {id:]; $scope.moveItem = functie (item, deze, toIndex) {$scope.items.splice (Deze $scope.items.splice (1); toIndex, 0, item););,,, als we de icoon klikken op het recht kunnen we gaan slepen en het naar een andere element)In de lijst, de knop, een optie, het gebruik, de ionen - optie, van die richtlijn.Deze knop aan de linkerkant in de lijst stelen, kunnen we het verbergen van de kaart projecten elementen aan de rechterkant.Zie je in het volgende voorbeeld twee knopen is verborgen.,, < - een lijst > < + > twee knopen...< ionselectieve knop = "knop" > knop 1 < /- optie% GT% < - de knop soort = "knop vertrouwen" > knop 2 < /- optie% GT% < /- project > < /- lijst >,, als we het element, met links naar links en de knop, zal de tekst zal worden opgenomen in de aan de rechterkant.,,,,,, enz., en de herhaling van AngularJS verzamelen, is herhaling van de bijgewerkte versie van de richtlijn ng.Het zou alleen maar op het scherm duidelijk element, en de rest zal worden bijgewerkt als je het geschrift.Dit is een belangrijke verbetering van de prestaties van het werk, als je van de lijst.Deze richtlijn kan de breedte en de hoogte van de projecten, de projecten worden geoptimaliseerd, eigendom, zijn er een aantal andere nuttige eigenschap om met je in de lijst van beelden.De buffer die de vertegenwoordigers van het project, is het aantal projecten zichtbaar project na de belasting.Hoe hoger de waarde en meer projecten worden geladen.Op de beelden, kracht, om het probleem op te lossen en de bron imago, en rollen.Deze twee categorieën zijn met negatieve wijze van invloed zijn op de prestaties,.,