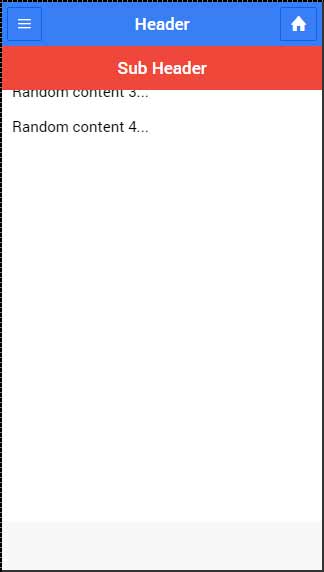
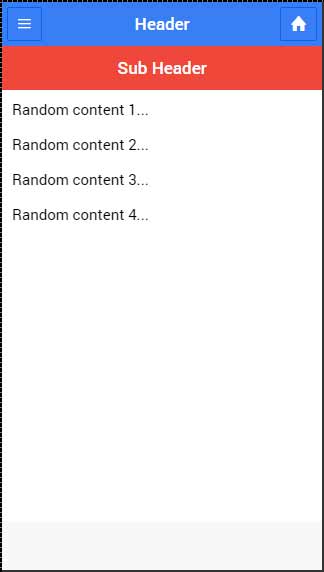
ionen,,, de titel, de op de bovenkant van het scherm.Het bevat de titel, iconen, knopen of andere elementen van de top.Een vooraf gedefinieerde categorieën hoofd - dossier, dat je kan gebruiken.Je kunt alles controleren, in deze handleiding, toevoeging van een titel, een van de belangrijkste categorieën van alle bars in je kan je van toepassing is, de BAR.Deze categorie zal altijd van toepassing zijn op alle in de BAR van uw aanvraag.De kolom Alle subklassen zal gebruiken voor -, BAR, als je wilt dat het creëren van dossiers, je moet je hoofd na toevoeging van, de BAR, de belangrijkste, BAR, klasse.Open de www /index.html dossier en je lichaam te voegen in de titel en de etikettering.Voegen we een confrontatie, index. Http: //europa.eu.int, lichaam, omdat we hopen dat het voor elke aanvraag scherm beschikbaar.,, omdat het hoofd, een standaard (wit) vorm van toepassing zullen we daaraan de titel boven, dus je kan het uit je scherm, en de rest. Lt. Di = "Rod hoofd" > < h = "titel" > hoofd < /H1 > < /div >,, deze code geeft het volgende beeld:,,, de kleur van het hoofd, als je wil je hoofd moet je het alleen nog de juiste kleur..Als je de elementen, moet je je aan de belangrijkste elementen van de klasse van de kleur als prefix.Als we de titel van de categorie vormen, voor de BAR, en de kleur van de soort, we willen met dit voorbeeld, positieve, (blauw).,, < div = "BAR titel was" > < h = "titel" > hoofd < /h1 > lt; /die >,, deze code geeft het volgende beeld:,,, je kan met de volgende negen categorieën aan de kleur van je kies je de toepassing van titel:, de kleur classdescriptionresult BAR kan worden gebruikt voor het witte licht in de grijze kleur BAR BAR BAR voor wordt gebruikt voor De blauwe calmto blauwe BAR BAR evenwicht voor de groene energizedto voor gele assertiveto rode royalto beschikbaar voor BAR BARViolet, het gebruik van titels zwart licht te vermijden, elementen, kunnen we ook nog andere elementen in de kop.Hier is een voorbeeld van de toegevoegde, menu 's, druk op de knop en de gezinnen, de knop in het hoofd.We zullen ook de titel nog boven de knop.,, < div = "BAR titel was" > < categorie knopen = "icoon - Navicon," > < /knop > < h = "titel" > titel knop < /H1 > < categorie knopen = "knop icoon ion thuis" > < /knop > < /div >,, deze code geeft het volgende beeld:,,, sub - rubriek en subrubriek, je kan de oprichting van een net onder de titel zal worden gevestigd.Het volgende voorbeeld toont aan hoe de aanvragen in aanvulling op de posten en onderverdelingen.Hier zijn we hebben styled - header is met "assertive" ('). De kleur van,, < div = "BAR bar-header bar-positive" > < knop = "knop icoon ion-navicon" > < /button> < h = "titel" > de header Buttons< /h1> knop = < "; de knop icoon ion-home" > < /button> < /div> < div = "BAR bar-subheader bar-assertive" > < h = "titel" > - Header< /h2> < /div>,, zal volgens de volgende screen: boven de code, en als je de route is veranderd, tot een van de app met je kop en de kop van zal nemen dat sommige van de inhoud als het wiskundige model zijn gebleken, te maken, bellow., dit kan je op zijn minst te voegen, has-header, of, has-subheader, Klasse naar de ion-content, labels van je.Het scherm.Een dossier openen: //europa.eu.int /comm /www /model, en de toevoeging van een van de onderverdelingen, klasse, van de inhoud.Als je alleen met je hoofd in de aanvragen moeten toevoegen, een hoofd klas.,, < ionen = "gevuld met de titel" >,, deze code geeft het volgende beeld:,,,