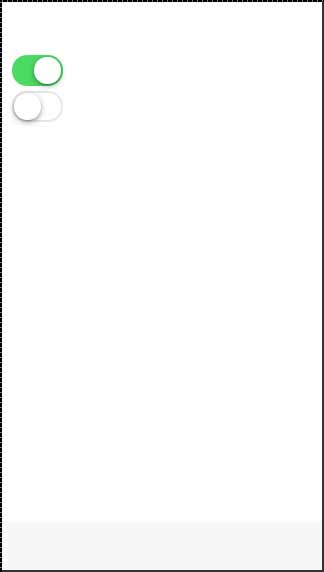
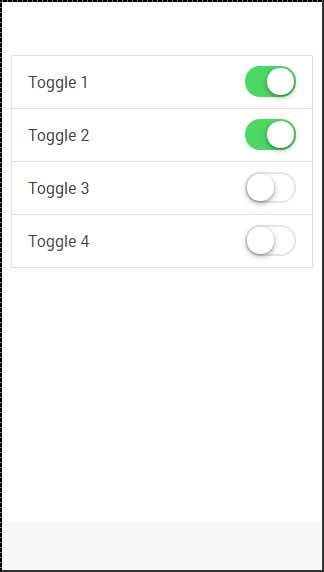
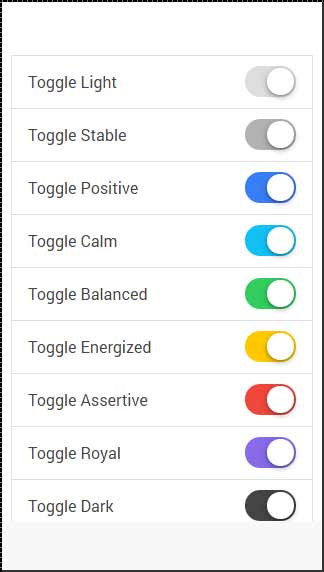
ionen, en soms zijn er twee opties voor de keuze van de gebruikers.De meest doeltreffende manier om deze situatie op te lossen, schakel vormen.- biedt ons de animatie en gemakkelijk te realiseren - elementen van de categorie, het gebruik van overdracht, kan worden bereikt met behulp van een dubbele - klasse.Ten eerste, we moeten creëren, etikettering en wij in een les uit dezelfde reden, en de toewijzing van, de overdracht, de klasse.Op onze rekening zal worden gecreëerd,,,.Je zal merken dat voorbeeld twee ion bellows.Klasse, spoor, voegt achtergrond - vakje en kleur animaties wanneer de TAP.Klasse, aan toe te voegen, is die knop, het blijkt dat 2 - formulier.De eerste één is gecontroleerd, de tweede een is,, < etiket = "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < BR > < het etiket = "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div > < /label>,, zal volgens de volgende screen: boven de code, meervoudige Toggles,,,, de meeste van de tijd. Wil je nog meer dan één element van dezelfde soort in de Ionische, de beste manier is om het gebruik van de lijst.Is het voor de pluraliteit van overdracht, de post.De volgende voorbeelden tonen aan dat het creëren van een lijst en zet.De eerste en de tweede een zijn. Checked.,, < ul = "de lijst" > < li = "item item-toggle" > schakel etiket = 1 < "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel 2 < het etiket = "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" >Schakel de 3 < het etiket = "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel het etiket = 4 <; "toggle" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < /ul>,, aan de code? Volgens de volgende screen:,,,,, Styling schakel, Ionische kleur klassen kan worden applyed schakel tussen zo 'n naam.- is -,,.We zullen de voor de toepassing van deze, de etikettering, de elementen.Al de kleuren applied. bellow voorbeeld blijkt,, < ul = "de lijst" > < li = "item item-toggle" > schakel de light < het etiket = "toggle toggle-light" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel de stabiele < het etiket = "toggle toggle-stable" > < - type = "vorm van" > < div = "en" > die = < "handle" > < /div> < /div> < /label> < /li> enLT, li = "item item-toggle" > schakel Positiv> < het etiket = "toggle toggle-positive" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel. < het etiket = "toggle toggle-calm" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> <; /li> < li = "item item-toggle" > als schakel voor de C <Lass= "toggle toggle-balanced" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel Energized < het etiket = "toggle toggle-energized" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel Assertive < label = "toggle toggle-assertive" > < - type = "vorm van"> < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel de Royal < het etiket = "toggle toggle-royal" > < - type = "vorm van" > < div = "en" > < div = "handle" > < /div> < /div> < /label> < /li> < li = "item item-toggle" > schakel de dark < het etiket = "toggle toggle-dark" > - = < "die vorm van" > < = "en" > < div = "handle" > enLT; /div > < /div > < /etiket > < /Lee > < /UL >,, deze code geeft het volgende beeld:,,,