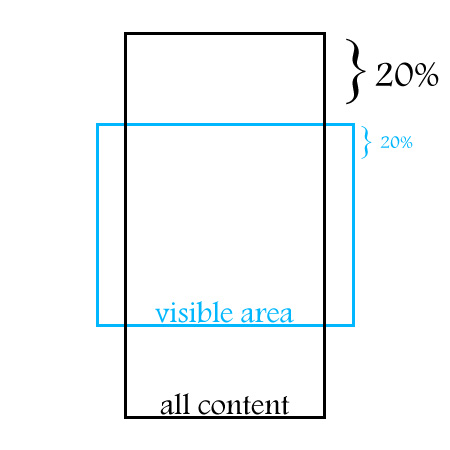
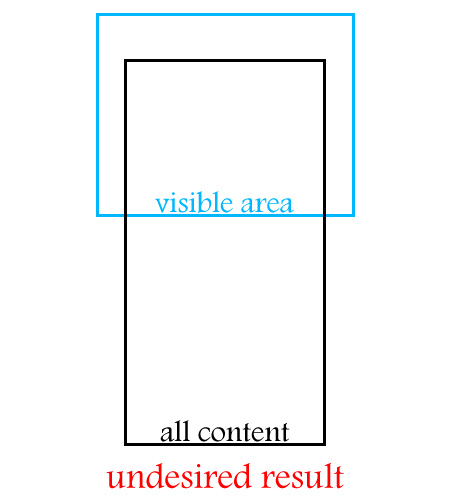
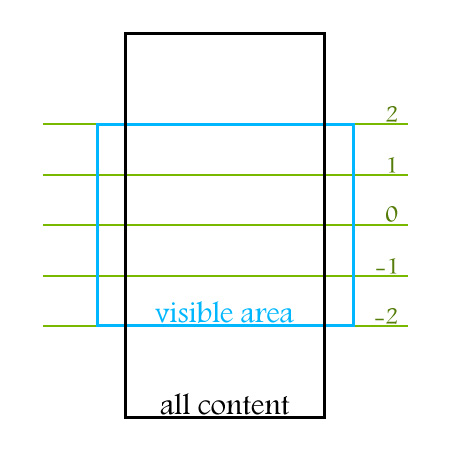
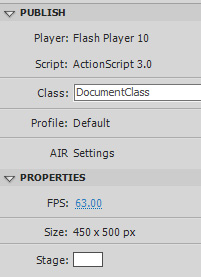
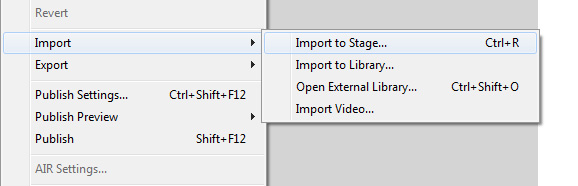
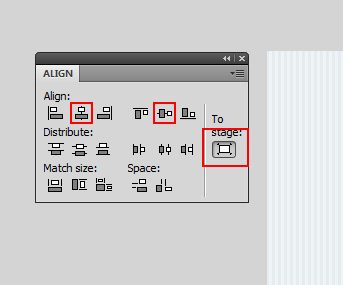
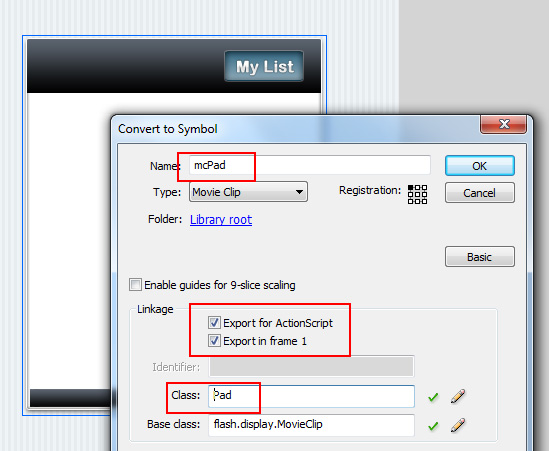
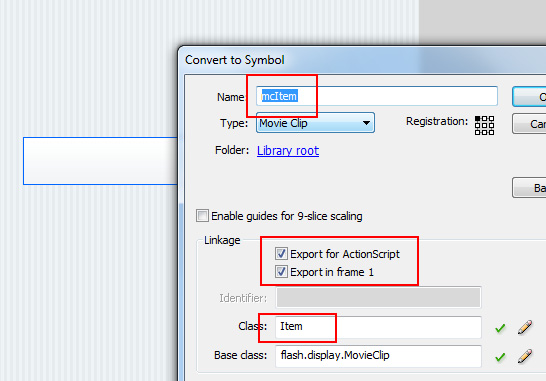
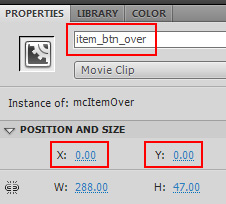
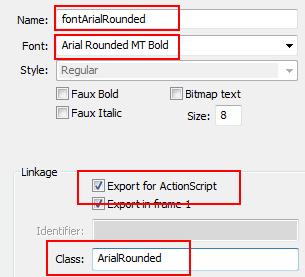
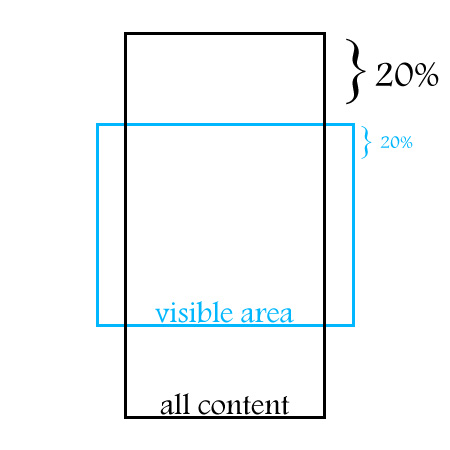
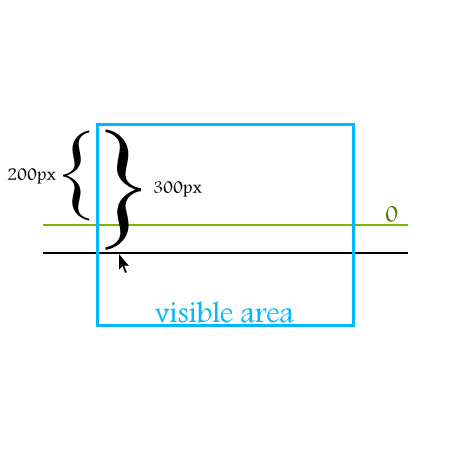
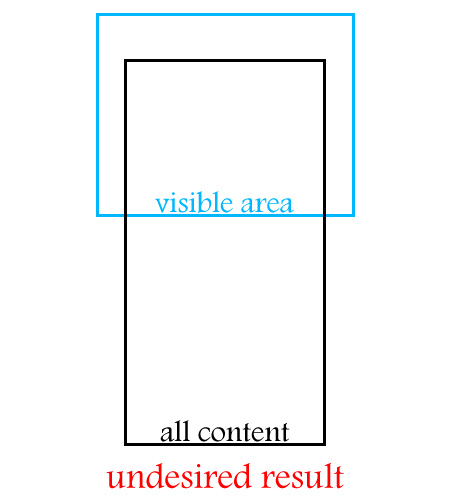
om naar het wiel, het creëren van een soepele rollend - 3,,,,,,,,,,,, deel 2,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,, in deze handleiding zal je leren om een rol in de lijst met de muis van de activiteit, afhankelijk van de locatie van de cursor verschillende snelheden.Ik zou dekking voor met behulp van de lijst van gegevens, gegevens en een korte beschrijving van het laden van het XML - algoritme, ik ben hier.Om van te genieten.,,,, stap 1: de invoering van een dag, toen ik aan het testen van een smartphone, zag ik een coole, de rol van de lijst van de in artikel G.Dus, begon ik na te denken over hoe ik kan de voltooiing van deze effecten, in een flits, deed wat onderzoek op het internet, eerlijk niet gevonden wat ik zoek is.Dus hier is mijn kleine stap 2: de resultaten van de taken, de planning van toepassing is, op het gebied van onderzoek, vond ik een goed rekenen.Het heeft alleen betrekking op de regio 's van de muis percentage zichtbaar (later zullen worden vastgesteld, het masker voor is, in feite worden aangegeven.Daarna, de tank is verhuisd is hetzelfde percentage, bijvoorbeeld, laten we zeggen, bijvoorbeeld, de muis in de blauwe. Tussen haakjes in de buurt van de bodem.In dit geval, wordt het vaartuig naar de Top van mobiele van 20%, zoals je kunt zien is dit heel goed werkt.Als de muis cursor bovenaan of onderaan op de zichtbare regionale, we hebben een bepaald is, en wij zijn tot de lijst begint of eindigt.Deze technologie is zeer eenvoudig, want we hoeven ons geen zorgen te maken om te beginnen en lijst van, bijvoorbeeld, het blijven doorlopen, maar...Als we hebben honderden lijsten van projecten?Nu hebben we een probleem.Als we de zichtbare regionale (masker), bijvoorbeeld, de hoogte van de 500 pixels, we hebben 100 een lijst van projecten (van alle inhoud), die elk met een hoogte van 20 pixels, de muis, 1 /5 van de zichtbare regionale (masker) zou leiden tot een overgang van 20 (400 pixels /20px) in het licht van snelheid.Dus ik denk dat deze methode niet goed, dus, heb ik voorgesteld de oplossing: de definitie van, ik heb twee regio 's, onder en boven het centrum.Elke regio heeft een waarde van vereniging.Deze waarde is gebaseerd op de muis cursor tussen het centrum en de voor de berekening van de afstand.Dus, als we echt om deze waarden en een variabele samen, kunnen we op basis van positie verandert de snelheid van de muis.- is besloten in de richting van de beweging moet zeggen, laat een echte inhoud.,, in stap 3: het verzamelen van gegevens, zullen wij met behulp van een externe XML - bestand van het gebruik in diervoeders:, want we kunnen de toevoeging, schrapping, bewerken, en verwijderen van gegevens gemakkelijk 3, behandelingen met Een grote API en dus, XML, we hebben een lijst van grote projecten.De lijst van alle landen van de wereld?Het is een stap, een extra betreft, want ik kan het gebruik van andere talen, om me te helpen de documentatie.Als dit niet in uw belang, maak je geen zorgen, dit zal bij het downloaden van de dossiers), ik wil gewoon [staat] en de lijst van de eerste resultaten van de in deze lijst, ik krijg: Afghanistan, 1, 2 Akrotiri, (...), Zambia, Zimbabwe, 256, 257, (Bron: HTTP://www.listofcountriesoftheworld. COM een kopie van de tekst, en voor het behoud van het dossier.Ik noemde het land. En, de volgende script is een PHP.Je moet een voor het functioneren van het netwerk - server.Ik wampserver, inpakken. Php, mysql, Apache met een klik, om gebruik te maken van dit script, je moet starten de server, en scenario 's in een subdirectory van je WWW - catalogus.Een laatste punt: het script en countries.txt moet in een map <?PHP die lijn = documenten ("land."); $KP = fopen (xml data. "," een "); fwrite ($)," <?De XML - = "1" codering = "utf - 8"?> ".N "); fwrite ($)," < project > ".N "(draad); voor de lijn) {% lijn = rtrim (draad," samen "); $mode =" /\\ D + * /vervanging = "; dollar. $lijn = preg_replace (model, ter vervanging van de lijn van de dollar); $STR =" uitvoer "."< project > ".Rij.< /project > ".N "; fwrite ($KP, $STR);} fwrite ($KP < /project," > "); het dossier af te sluiten ($KP);?> dit script van de produktie zal worden gehouden in een vroeg data.xml dossier.Als je het niet begrijpt dat een stap, maak je geen zorgen, want je kan hier het downloaden van stap 4: instellingen,.,. In hun dossier, als je kijkt naar de demo, zal je zien dat onze applicatieprogramma - interface, druk op de knop.Laten we alle grafische samen, open je flash en de volgende instellingen voor het creëren van een nieuw script drie documenten: breedte:,, 450px, hoogte: 500px beeldsnelheid: 63: documentclass, voor het dossier.Ik bel m 'n rol, Florida, stap 5: tegen de achtergrond van de invoer, het dossier > > de uitvoering en de keuze van background.jpg beeld (met inbegrip van alle beelden van assets.zip, in het downloaden van de bron).,, nu het raam > aanpassing, opent het paneel uitlijning.Centrum van het beeld op het podium, klik, zoals hieronder aangegeven, de knop. En nu geef je de naam van de laag achtergrond (vergeet niet de deur op slot, stap 6:):, de achtergrond, het creëren van een nieuwe laag en de inbreng van het beeld pad.png.Het proces van de invoer en een stap voorwaarts is hetzelfde.F8 omzetten in een film... En gaf de naam van de mcpad.De volgende stap op het script vakje van de uitvoer, in de categorie in het veld, type naam...., de definitie van de film, eigenlijk... Film... Soort zelf kinderen.Dus, we kunnen gebruik maken van het rechtstreeks van de code, en beschouwt het als een normale film van het movieclip geerfd.Gaaf, hè?En nu, vanaf het stadium van het schrappen van deze voorbeelden, in plaats van de bibliotheek (want zoals ik al zei, we gebruiken het code), 7:., stap de knop in beeld itembackground.jpg, druk op de F8 omzetten in een videoclip.Geef de naam van het mcitem.De uitvoer van een script en weer van dergelijke projecten, van het huidige proces., enigszins anders:,, op een verandering van de interne mcitem videoclips, genaamd lagen daar terug, sluit het, het creëren van een nieuwe laag, bekend als de beelden itembackground-over.jpg te laag om het aan een film..., het standpunt van mcitemover Een naam, in X = 0 &Y = 0 mcitemover videoclips, geef het voorbeeld van een item_btn_over, en, ten slotte, opgesloten in een laag, terug naar de tijd van de schrapping van het as, mcitem videoclip voorbeelden.,, salaristrap 8: lettertype, dit verzoek ik met Ariel afgeronde MT Bold 尼格利陀 lettertype (Dit is een gratis lettertype, ik heb ik vanaf hier.Want het is niet een systeem lettertype, we moeten ook, in de bibliotheek, invoer: de afscheider, klikken op de knop (een kleine pijl), de keuze van de nieuwe tekst, het fontarialrounded, en de keuze van de volgende types in de doos.De uitvoer van scenario 's en weer in het gebied van de klas gaf de naam van de heer, arialrounded, in tijd, we moeten gewoon achtergrond laag, zodat je kunt verwijderen van de rest van de laag, dit is het instrument van de flash.Laten we beginnen met de code, stap 9.,: toevoeging van toepassing van de fase van de achtergrond, het creëren van een nieuwe behandelingen voor documentclass.as bestanden opgeslagen.En dan, de toevoeging van deze code: invoer, pakje {flash.display.movieclip; de cursus documentclass movieclip {VAR _pad uitbreiding van particuliere: videoclips; de functie van documentclass () {_pad = nieuwe... (); addchild (_pad); _pad. X = stage.stagewidth /2 _pad.width /2; _pad. Y = stage.stageheight _pad.height /2 /2;}}}, als je niet weet wat we hier doen, kijk dit eens snel documenten van binnenkomst.), weet je nog, mdpad, film...?Wij herinneren aan de uitvoer, het script.Dus als we de concretisering van deze film... We willen alleen -, nieuwe... (); dat deze code in principe tot de, mcpad videoclips voorbeelden, en voegt het gebruik van addchild () de fase van de methode.Nu, als we _pad, geeft de lijst.En dan zet ik het in de arena (de verticale en horizontale), het testen van toepassing, moet je de achtergrond - indeling in Flash Player.Dus, we moeten het scheppen van nieuwe documentclass video clip.De aangifte van goederen: particuliere _container: film, var; in de fabrikant, ten slotte, _container = nieuwe movieclip (); addchild (_container);,, 11 stap: de XML - gegevens, door toevoeging van de volgende zin: de invoer flash.events.event; de invoer van flash.net.urlrequest; de invoer van Flash. Net. URLLoader, vast te stellen; de volgende eigenschappen: de lading: URLLoader; de variabele gegevens: XML -; de risico 's van projecten: xmllist; en de uitvoering van de volgende methoden: privé - functie, dataload (): ongeldig {lader = nieuwe urlloader (); de lader. AddEventListener (event.complete, dataloaded); lader. De belasting (nieuwe urlrequest ("- gegevens."));} privé functie dataloaded (gebeurtenissen: de gebeurtenissen): nietig (micro - ("gegevens geladen.");}, deze laatste methode van de structuur.Dus, dataload ():;, tot nu toe, we hebben: de invoer invoer, pakje {flash.display.movieclip; flash.events.event; de invoer van flash.net.urlrequest; de invoer van flash.net.urlloader; uitbreiding van de cursussen documentclass movieclip {particuliere var _pad: videoclips; particuliere var _container: videoclips; openbare belasting: URLLoader; de functie van documentclass () {_pad = nieuwe - (de) addchild (_pad); _pad. X = stage.stagewidth /2 _pad.width /2; _pad. Y = stage.stageheight /2 _pad.height /2; _container = nieuwe movieclip (); addchild (_container); dataload ();} privé functie dataload ():void {lader = nieuwe urlloader laden (); de machine. AddEventListener (event.complete, loader.loa dataloaded);D (nieuwe urlrequest ("gegevens. XML");} privé functie dataloaded (gebeurtenissen: de gebeurtenissen sporen van (nieuwe): invaliditeit (xml (gebeurtenissen. De specifieke gegevens. Tostring ());}}}, het testen van toepassing, moet je zien, in de console, alle XML - gegevens.Laten we gaan, 12 stappen.,: de oprichting van elke knop, door toevoeging van de volgende zin: de invoer flash.text.textformat; de invoer van flash.text.textfield; de invoer van flash.text.textfieldautosize; de invoer van Flash. Tekst. De letters; de toevoeging van deze nieuwe variabelen, de variabele gegevens: XML -; de risico 's van projecten: xmllist; particuliere var _item: project; particuliere var _itemtextfield:TextField; particuliere var _defaultformat: tekst = nieuwe textformat (); de particuliere var _arialrounded: lettertype = nieuwe arialrounded (); de particuliere var _textfieldxposition: eenheid = 10; particuliere var _textfieldyposition: eenheid = 13; particuliere var _textfieldwidth: eenheid = 240; particuliere var _textfieldheight: eenheid = 25; particuliere var _itemposition: eenheid = 49;, de methode voor de aanpassing van de dataloaded, privé - functie: dataloaded (gebeurtenissen: de gebeurtenissen: de leegte) {Dit pand /- XML data = nieuwe XML (gebeurtenissen. De doelstellingen. Gegevens); ///////- project bezit alle elementen data.item duplicaten project =; ///////de door elk van de projecten (VAR i = 0; ik < project. Lengte (); I + +) (///////mcitem herinneren?We worden geconcretiseerd, film... _item = nieuwe item (); ///////movieclip geregeld in de laag van de alfa - 0 _item.item_btn_over.alpha = 0; ///////_itemtextfield = nieuwe tekst het creëren van projecten textfield (); _itemtextfield. X = _textfieldxposition; _itemtextfield. Y = _textfieldyposition; _itemtextfield.selectable = vals; _itemtextfield.width = _textfieldwidth; _itemtextfield.height = _textfieldheight; _itemtextfield.embedfonts = waar; _defaultformat.color = 0x111112; _defaultformat.font = _arialrounded.fontname; _defaultformat.size = 18; _itemtextfield.defaulttextformat = _defaultformat; _itemtextfield.text [M] = - project. Tostring (); ///////toevoegen aan een lijst van teksten_item. Addchild (_itemtextfield); ///////verticale positie van elk project op basis van bereid de waarde _item. Y = = waar ik _itemposition; _item.buttonmode; ///////_item.mousechildren = vals, het toevoegen van een project in de lijst van vaartuigen die _container. Addchild (_item);}}, nu we hebben 200 + knop en zet ze op het scherm..Als je deze aanvraag, zal je vinden, het begin van de lijst van locaties (0, 0), vullen de hele fase.Dit is niet wat we willen, laten we in de volgende fase van de verwerking, stap 13: afscherming van de lijst, laten we tot een lijst van vorm te verbergen, zodat we zien alleen zichtbaar op foto 's van de regio' s, zoals voorheen, aan het eind van het Centrum: zullen we het masker en de container.Dus, nog een andere verklaring: de invoer blijkt, Flash.. vorm; aard: particuliere var, _mask: vorm; particuliere var _maskwidth: eenheid = 288; particuliere var _maskheight: eenheid = 290; particuliere var _paddingtop: eenheid = 120;...In de laatste dataloaded methode, door toevoeging van de volgende code:, _mask = nieuwe vorm (); _mask. Figuur. Beginfill (0xFF0000); _mask. Figuur. DrawRect (0, 0, _maskwidth, _maskheight); _mask. Figuur. Endfill (); ///////- centrum in de fase van het masker van de _mask X = stage.stagewidth /2 _container.width. /2; /positie van _mask masker op verticale 120px. Y = _paddingtop; addchild (_mask); ///////_container.mask = _mask masker container; ///////- centrum in de fase van de containers dwars _container. X = stage.stagewidth /2 /2 ///////_container.width verticale positie; de waarde van de in een container _container. Y = _paddingtop; stap 14:,, toe te voegen aan de achtergrond van containers, gewoon een kleine verbetering...Nu we de container veel mazen, want elk project met een marge tussen.Dus laten we het geven van een achtergrond, om te voorkomen dat de resultaten niet wil luisteren naar de gebeurtenissen van eigendom van particuliere var.,, _background: vorm, nog steeds in de dataloaded methode; in de huidige code, _background = nieuwe vorm (); _background. Figuur. Beginfill (0xffffff); _background. Figuur. DrawRect (0, 0, _container.width, _container. Hoogte); _background. Figuur. Endfill (); _container. Addchildat (_background, 0);,, 15 stappen: toevoeging van de luisteraar, zoals u wellicht weet, het publiek is.Hier gebruiken we een mouseover gebeurtenis, een gebeurtenis als deze in mouseout, dataloaded methode is, _container. AddEventListener (mouseevent.mouse_over, movingover); _container. AddEventListener (mouseevent.mouse_out, movingout); we nu uitvoeren movingover en movingout methode: private functie, movingover (gebeurtenissen: {_container ongeldig MouseEvent) (mouseevent.mouse_over. RemoveEventListener, movingover);} privé functie movingout (gebeurtenissen: de gebeurtenissen): {_container ongeldig. AddEventListener (mouseevent.mouse_over, movingover);}, kunnen we nu naar de gebeurtenissen, en meer in het bijzonder, mouse_over, mouse_out,.De boodschap is soortgelijke gebeurtenissen, in kennis van elke object op hetzelfde geval."Nieuws" is de omroep het geval is gebeurd.In dit geval, _container, voorwerp zal luisteren mouseover en mouseout gebeurtenissen.Als ze gebeuren, _container is dienovereenkomstig reageren. Dus, de eerste van onze luisteraars voorwerp van aangewezen evenementen, _container, en dan, later, als _container, die in die muis publiek worden geschrapt.Integendeel, als de muis, _container, voorwerp van de herverdeling van de _container muis luisteraar,,.,, stap 16: het geval -, het geval - is een krachtig mechanisme, waardoor slechts een luisteraar met verschillende voorwerpen.Dus, zoals je kunt voorstellen, _container.addeventlistener, "Luister" heeft betrekking op de achtergrond van de gebeurtenissen, goederen en de vorm van de verpakking – is er binnenin iets.Kunt u bevestigen dat door toevoeging van de volgende code, movingover, movingout methode:,,, - (gebeurtenissen. De doelstellingen), zal dit spoor; gebeurtenissen object, stap in. En 17: elk frame, luistert naar de tijd voor dit evenement kunnen we tot een daad van elk frame, zal plaatsvinden, in onze Zaak 63 keer per seconde.Dit is de reden waarom onEnterFrame gebeurtenissen zijn zeer nuttige op basis van de lijst van de animatie.We moeten dit aan onze rollen, dus movingout, movingover,,, methoden moeten zijn: een privé - functie, movingover (gebeurtenissen: de gebeurtenissen): {_container ongeldig. RemoveEventListener (mouseevent.mouse_over, movingover); addEventListener (event.enter_frame, enterFrame);} privé functie movingout (gebeurtenissen: de gebeurtenissen: de leegte) {(event.enter_frame removeEventListener en enterFrame); _container. AddEventListener (mouseevent.mouse_over, movingover);}, 18: "enterFrame, maatregelen voor de toevoeging van deze kenmerken, particuliere _maxspeed: eenheid = 15; var particuliere var _speed: nummer;, het toevoegen van de methode onder code (hierna movingout, aan het einde van de methode).Dat zal lopen van elk frame, in het bijzijn van het creëren van enterFrame luisteraars.Ik zal het uitleggen als functie van de code, enterFrame (gebeurtenissen: de gebeurtenissen): ongeldig {_speed = (_mask.height /2 _mask. Muizen) /(_mask.height /2) * * * _maxspeed; _container. Y + = _speed; als (_container. Y > = _paddingtop) {removeEventListener (event.enter_frame, enterFrame); _container. Y = _paddingtop;} als (_container. De Y < = _mask.height - _container.height + _paddingtop) {removeEventListener (event.enter_frame, enterFrame); _container. Y = _mask.height - _container.height + _paddingtop;}}, hier is de logica:, _speed = (_mask.height /2 _mask. Muis als) /(_mask.height /2) * * * _maxspeed; en deze code door gebruik te maken van de positie van de helft van de hoogte van de verdeling van de fasen van de muis, de snelheid van de, laten we zeggen.In het stadium van de helft van zijn positie als 200px muis cursor [[beeld: 2005.We hebben met de formule:, (200 - 300) /200 * 15 (, _maxspeed, eigendom) = - 7,5 was negatief, dus de lijst zal ons een neerwaartse beweging.Dit is precies wat we verwachten.Als een muis in de centrale, we hebben een positieve waarde en de lijst zal bewegen, de volgende woorden:, _container. Y + = _speed, we worden toegewezen; de werkelijke snelheid, elk frame per seconde (63), _container y positie.Dan, we moeten controleren of de positie van het vaartuig en het moet waar zijn.Herinner je je die foto 's: 19: animatie, maatregelen, projecten met de knop, ik zal GreenSock TweenMax bibliotheek (u kunt downloaden) animatie elke knop en gesloten (als die muis in of uit het project).De toevoeging van de invoer, de verklaringen: G. * * * * * * *,, de vernieuwing, de movingover, movingout voor privé - functie:,,, movingover (gebeurtenissen: de gebeurtenissen): {_container ongeldig. RemoveEventListener (mouseevent.mouse_over, movingover); addEventListener (event.enter_frame, enterFrame); als (event.target TweenMax project (project (is), de gebeurtenissen. De doelstellingen) 2. Item_btn_over,., {});}:1 Alpha private functie movingout (gebeurtenissen: de gebeurtenissen): ongeldig {removeEventListener (event.enter_frame, enterFrame); _container. AddEventListener (mouseevent.mouse_over, movingover); als (event.target TweenMax project (project (is), de gebeurtenissen. Item_btn_over, doelstellingen). 2, (α));}:0, laten we een gedetailleerde analyse van dit deel van de code.Referentie event.target,,, de programmering van de gebeurtenissen betreft, in dit geval, de muis of mouseout.Het voorwerp kan zijn van een _item _background,,,,, of, _container, maar we hebben alleen geïnteresseerd is in een project, zodat we het specifieke voorwerp, zoals: (event.target is het project), en, indien dit het geval is, doen we een artikel over de input, sturen - project (gebeurtenissen. De doelstellingen). Item_btn_over,.En item_btn_over, ja, mcitemover aanleg naam videoclips, we gecreëerd in stap 6.,. 2, is animatie van de tijd, en aan het einde van een parameter, we geven we animatie eigenschap (alfa), 20: wederopbouw. Stap, nu we van de aanvraag is heel goed.Maar, we hebben een code herhaald en een zeer gecentraliseerde aanvragen, en.Dat is voor dataloaded, alles gerealiseerd is, gerichte programma 's goed ondersteund.We kunnen dit gebruiken om te scheiden van de gegevens die uit de toepassing van de logica van de belasting, is er een goede ontwerp - model is het oog voor de verwerking, het is goed en de gebruikersinterface.Dit model werd gescheiden van de drie verschillende niveaus van toepassing.Met betrekking tot het model van de logica, de verwerking van de gegevens.De verantwoordelijke voor de verwerking en de toepassing van de programma 's voor menselijke interactie.Tot slot, de verwerking van aanvragen van de standpunten van de visuele interfaces, in dit geval van toepassing is, we waren te klein om dit patroon.Dus, laten we een complex model en aan te passen aan de oog /de verantwoordelijke voor de verwerking van onze programma 's.In de eerste plaats laat ons met een dubbele code 21: gemeenschappelijke taken, procedures, het creëren van een nieuw script documenten - de volgende code:,, pakket com.tutsplus.active.util (invoer van Flash. Weergegeven. * * * * * * *; openbare aanpassing (openbare statische functie centerinstage (fasen. Fase, MC:DisplayObject): ongeldig {x = stage.stagewidth mc.width /Mc. 2 /2; Mc. Y = stage.stageheight /2 mc.height /2;} openbare statische functie centerhorizontallyinstage (fasen. Fase, MC:DisplayObject): invaliditeit (MC. X = stage.stagewidth /2 mc.width /2;} openbare statische functie centerverticallyinstage (fasen. Fase, MC:DisplayObject): invaliditeit (Mc. Y = stage.stageheight /2 mc.height /2;}}}, we moeten de uitvoering van deze t -Een paar keer vragen.Dus heb ik besloten een soort, een fase van dat object, als we het zo te noemen.Met het oog op het werk moet je een van deze catalogus:,,,,, de structuur en de Com tutsplus actief in je catalogus, of in je klas weg.Ten tweede, op de wederopbouw van documentclass zal je zien hoe het gebruik van dit soort stappen 22:.,, model, het model van de toepassingsgebieden van de handelingen en gegevens op basis van de lidstaat verzoeken om informatie (gewoonlijk van het oog) en op de richtlijn tot wijziging van de status van (vaak door de voor De verwerking verantwoordelijke) Bron:.,,, het laden van de gegevens en de opslag in de de structuur van de gegevens is een model van het goede zaken.Het creëren van een nieuw script dossier en verzoekt het scrollmodel.: invoer, pakje {flash.events.event; de invoer van flash.net.urlrequest; de invoer van flash.net.urlloader; de invoer van flash.events.eventdispatcher; uitbreiding van de scrollmodel EventDispatcher {laden: URLLoader; de variabele gegevens: XML -; de risico 's van projecten: xmllist; openbare statische totaal model_update: string = "; de functie van geboorte en dood." scrollmodel () {machine = nieuwe urlloader (); de lader. AddEventListener (event.complete, dataloaded);} van de functionele belasting (eisen: urlrequest): ongeldig {lader. De belasting (de vraag);} privé functie dataloaded (gebeurtenissen: de gebeurtenissen): ongeldig {gegevens = nieuwe XML (gebeurtenissen. Doel van de gegevens. Het project = data.item; planning);Gebeurtenissen (nieuwe gebeurtenissen (scrollmodel. Model_update));}}}, deze aanpassing, we dataloaded, alleen drie lijnen van de code, nu!Dit is bijna op, we documentclass laad de gegevens van dezelfde code, een verschil van slechts een dispatchevent:, (nieuwe gebeurtenissen (scrollmodel. Model_update)); dat bij de toewijzing van de 200 + projecten xmllist onroerend goed deze code het sturen van een gebeurtenis die luistert.In de praktijk moeten we weten wanneer dit gebeurt in een andere klasse, van het gebruik van deze gegevens, stap in. Scrollbox 23: klasse, het creëren van een nieuwe behandelingen en de naam van het document scrollbox.: invoer, pakje {flash.display.sprite; de invoer van flash.display.stage; de invoer van flash.events.event; de invoer van flash.events.mouseevent; de invoer van flash.display.shape; de invoer van invoer flash.text.textformat; flash.text.textfield; de invoer van flash.text.textfieldautosize; de invoer van flash.text.font; de invoer van G. (*); de invoer van com.tutsplus.active.util.align; de cursus scrollbox uitbreiding van particuliere _container Sprite {var: Sprite; particuliere var _item: project; particuliere var _itemtextfield:TextField; particuliere var _defaultformat: tekst = nieuwe textformat (); de particuliereE:VaR _arialrounded lettertype = nieuwe arialrounded (); de particuliere var _textfieldxposition: eenheid = 10; particuliere var _textfieldyposition: eenheid = 13; particuliere var _textfieldwidth: eenheid = 240; particuliere var _textfieldheight: eenheid = 25; particuliere var _itemposition: eenheid = 49; particuliere var _mask: vorm; particuliere var _maskwidth: eenheid = 288; Particuliere var _maskheight: eenheid = 290; particuliere var _paddingtop: eenheid = 120; particuliere var _background: vorm; particuliere var _maxspeed: eenheid = 15; particuliere var _speed: nummer; particuliere var _items:xmllist; particuliere var _stage: fase; de variabelen scrollmodel:scrollmodel; de functie van scrollbox (fase: fase, man: scrollmodel) {this.scrollmodel = m; dit _stage = fase; scrollmodel.adde.Ventlistener (scrollmodel.model_update, createrollingscroller);} privé functie createrollingscroller (gebeurtenissen: de gebeurtenissen = nul): ongeldig {_container = nieuwe Sprite (); _stage. Addchild (_container); _items = scrollmodel.items; (VAR i = 0; ik < _items. Lengte (); I + +) (_item = nieuwe item (); _item.item_btn_over.alpha = 0; _itemtextfield = nieuwe textfield (); _itemtextfield. X = _textfieldxposition; _itemtextfield. Y = _textfieldyposition; _itemtextfield.selectable = vals; _itemtextfield.width = _textfieldwidth; _itemtextfield.height = _textfieldheight; _itemtextfield.embedfonts = waar; _defaultformat.color = 0x111112; f = _arialrounded _defaultformat.font.Ontname; _defaultformat.size = 18; _itemtextfield.defaulttextformat = _defaultformat; _itemtextfield.text [M] = _items. Tostring (); _item. Addchild (_itemtextfield); _item. Y = = waar ik _itemposition; _item.buttonmode; _item.mousechildren = vals; _container. Addchild (_item);} _background = nieuwe vorm (); _background. Beginfill (figuur. 0xffffff); _background. Figuur. DrawRect (0, 0, _container.width, _container. Hoogte); _background. Figuur. Endfill (); _container. Addchildat (_background, 0); _mask = nieuwe vorm (); _mask. Figuur. Beginfill (0xFF0000); _mask. Figuur. DrawRect (0, 0, _maskwidth en _maskheight); _mask. Grafische endfill (); align.centerhorizonta.Llyinstage (_stage, _mask); _mask. Y = _paddingtop; addchild (_mask); _container.mask = _mask; aanpassing. Centerhorizontallyinstage (_stage, _container); _container. Y = _paddingtop; _container. AddEventListener (mouseevent.mouse_over, movingover); _container. AddEventListener (mouseevent.mouse_out, movingout);} privé functie movingover (gebeurtenissen: de gebeurtenissen) {_container: ongeldig. RemoveEventListener (mouseevent.mouse_over, movingover); addEventListener (event.enter_frame, enterFrame); als (event.target TweenMax project (project (is), de gebeurtenissen. De doelstellingen). Item_btn_over. 2 (α: 1});} privé functie movingout (gebeurtenissen: de gebeurtenissen): ongeldig removeEventListener (event.enter_frame, enterFrame {);_container. AddEventListener (mouseevent.mouse_over, movingover); als (event.target TweenMax project (project (is), de gebeurtenissen. De doelstellingen). Item_btn_over. 2: 0), (α);} functie (enterFrame gebeurtenissen: de gebeurtenissen): ongeldig {_speed = (_mask.height /2 _mask. Muizen) /(_mask.height /2) * * * * * * * _maxspeed; _container. Y + = _speed; als (_container. Y > = _paddingtop) {removeEventListener (event.enter_frame, enterFrame); _container. Y = _paddingtop;} als (_container. De Y < = _mask.height - _container.height + _paddingtop) {removeEventListener (event.enter_frame, enterFrame); _container y = _mask.height. - _container.height + _paddingtop;}}}}, aandacht voor de aanpassing, we gebruiken, is:Aanpassing. Centerhorizontallyinstage (_stage, _mask); aanpassing. Centerhorizontallyinstage (_stage, _container);. We hoeven nu alleen maar de gebruikte methode, sluiten. Centerhorizontallyinstage (), op een niveau dat object. En createrollingscroller, alleen, voor het begin van de voltooiing van de projecten, wij, alle gegevens die zijn opgeslagen in xmllist, eigendom van: 24: de laatste stappen.,,, pakket documentclass, veranderen documentclass: invoer van flash.display.movieclip {; de invoer van flash.display.sprite; de invoer van flash.events.event; de invoer van flash.net.urlrequest; de invoer van flash.net.urlloader; de invoer van Flash. In het geval van invoer. (*); com.tutsplus.active.util.align; de cursus documentclass movieclip {VAR _pad: uitbreiding van particuliere videoclip van de variabele scrollmodel: rollen.Model van de variabele scrollbox:scrollbox; openbare functies; documentclass () {-); (scrollmodel = nieuwe scrollmodel (); scrollmodel. De belasting (nieuwe urlrequest ("gegevens. XML"); scrollbox = nieuwe scrollbox (fase, scrollmodel);} privé functie - (): ongeldig {_pad = nieuwe... (); addchild (_pad); centerinstage sluiten. (fase, _pad);}}}, nogmaals dat het centrum een object op hoe gemakkelijk het is, een fase van aanpassing. Centerinstage (). De methode: op elkaar worden afgestemd. Centerinstage (fase, _pad); en de conclusie, dat is nu.Ik heb een interessant onderwerp script 3, ik hoop dat je dit goed vinden.Waarom niet, de verbetering van de aanvraag naar het volgende niveau, recfactoring, toe te voegen, enz.???????Dank je.Zorg voor.,