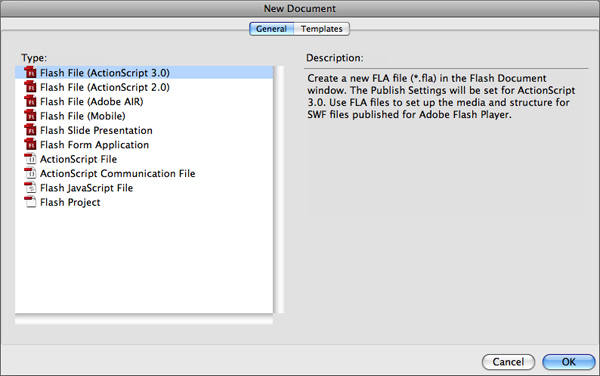
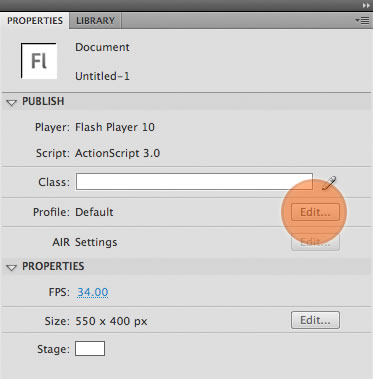
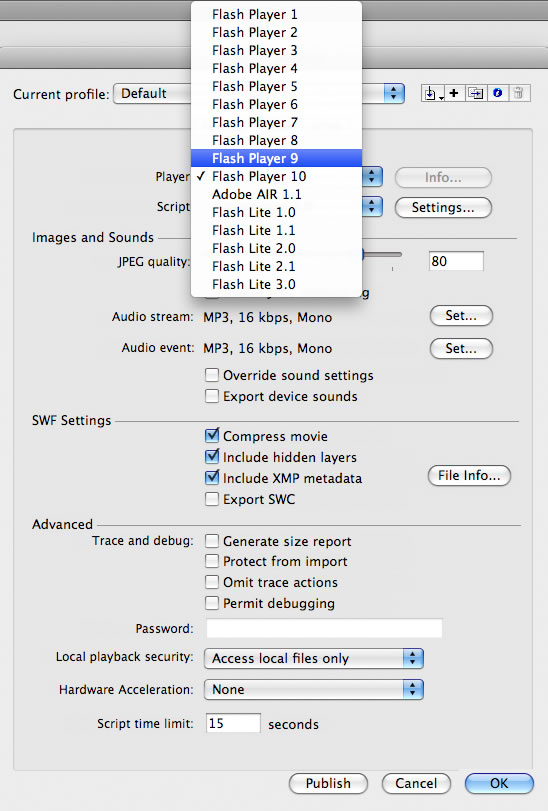
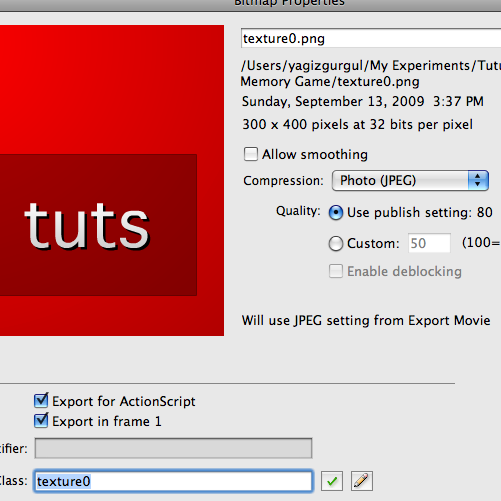
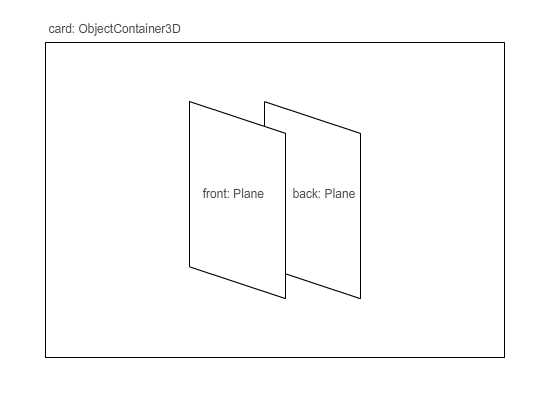
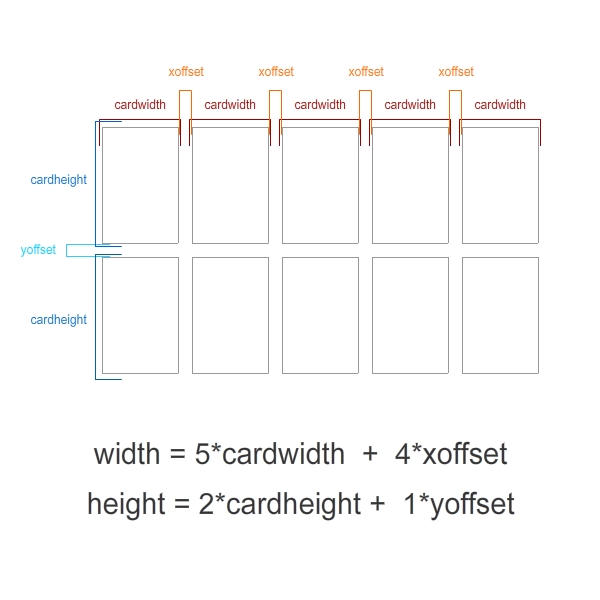
je geheugen te verbeteren, de verbetering van je geheugen van het spel,,,,, Away3D 1,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen. En, in dit kader zullen wij de oprichting van een 3D - spel.We zullen een weg naar de toevoeging van variabelen en de muis gebeurtenissen Away3D object.Laten we beginnen...,,,,,,, stap 1: behandelingen van documenten, het creëren van een nieuw script drie documenten.,, stap 2: profiel bewerken, in eigendom panel op de redactie van de knop.,, stap 3: selectie van Flash Player, Flash Player 9 dossier en klik op "de".,, stap 4: het Away3D motor!En een dossier als "spel. Fla" spel training MAP.Nu downloaden Away3D motor Away3D downloaden.We zullen het gebruik van Flash Player 9 versie 2.3.3.Bij het archief en kopieën van alle map naar spel training MAP, stap 5: het weesje.Van hier, weesje.Bij het dossier in je geheugen. Les MAP, ziet het er zo uit:,, stap 6: invoer van materiaal, zullen we met vijf verschillende kaarten, dit spel (kan in de bron vinden.De flash dossier > de invoer van > de bibliotheek. En zeven stappen: de uitvoer, het script textuur, bij het gebruik van deze structuur moeten we een naam hebben.De keuze van één klik beeld eigenschap% GT%% GT% van de uitvoer van het script.Haal gewoon de ". Ze namen deel van Papoea - Nieuw - Guinea".,, acht stappen: te beginnen met de code, na alles, we zijn klaar om te beginnen de codering.We vullen onze eerste klasse van de invoer door de invoering, Away3D. Camera 's. * * * * * * * * * * * * * * Away3D; de invoer. De containers. Away3D materiaal; de invoer. De invoer van de invoer. (*); away3d.primitives.plane away3d.primitives.cube away3d.containers.objectcontainer3d; away3d.core.math.number3d; de invoer van caurina. Overgang. * * * * * * * , stap 9: invoering van een variabele, na onze dienst te definiëren we gebruik te maken van de variabelen voor de volgende stappen, var. Plaats: Scene3D; var. Camera' s: Camera3D; var - advies: View3D; var totalchildren:int = 10 var - kaart: reeks variabelen textuur: - = [nieuwe texture0 (0,0), de nieuwe texture1 (0,0), de nieuwe texture2 (0,0), de nieuwe texture3 (0,0), de nieuwe texture4 (0,0)]:VaR backtexture BitmapData = nieuwe organisatorische structuren (0,0): woodtexture BitmapData = nieuwe texturewood (var.0,0) var cardwidth: hoeveelheid = 110 var cardheight: hoeveelheid = 150 = 10 xoffset:VAR var yoffset: hoeveelheid = 10 var cardsholder:objectcontainer3d var selectedcard1::: selectedcard2 vliegtuig vliegtuig var var disablemouseevents booleaanse = vals, textuur) behoud van onze beelden.Die foto 's van de fase van ons, we het gebruik van deze methode, var. Gegevens: Bibliotheek: BitmapData = librarylinkagename (0,0).We gebruiken dezelfde methode, een tafel voor ons en de achterkant van de kaart.Yoffset xoffset en de afstand tussen de maatregelen van de definitie van de kaart, 10: vaststelling van Away3D, in de eerste plaats moeten wij de functie van een Away3D, initaway3d ():void {scène = nieuwe scene3d (); de camera = nieuwe camera3d (); de camera. Y = 700 camera. Z = 500 Camera. Kijk (nieuwe number3d (0, 0, 0)) = nieuwe ideeën View3D ({plaats: de scène, camera 's: camera}); van mening ten aanzien van stage.stagewidth/2. X =. Y = stage.stageheight/2 addchild (vooruitzichten);}, in functie van de eerste regel van een scène.We voegen naar het 3D - objecten.Later, we hebben camera 's.We zullen een beetje achteruit, naar boven.Door dit te doen, kunnen we zien dat beter als we het spel spelen.Dan zullen we het centrum.We creëren op de scène, stap 11: het creëren van een lijst, in deze fase zullen wij het creëren van tabel: functie: ongeldig, createground () {var de kubus: kubus = nieuwe kubus ((breedte: 680, diepte: 400, hoogte: 20, duwen. Echt, echt owncanvas: materiaal: nieuwe bitmapmaterial (}). Woodtexture). Y = 20 van de plaats delict. Addchild (CUBE)}, laat het echt lijken gebruiken we de kubus in plaats van een vliegtuig.Hier een belangrijk punt is het gebruik van de invoering van de kubus prestaties van zichtbaar licht van de kaart.We gebruikte materialen bitmapmaterial kubus.Dit is de beste methode bitmap als de textuur, stap twaalf: het creëren van een kaart, in de eerste plaats creëren we een stoel.Deze marge is voorzien van twee vliegtuigen.Een van hen is de voorkant van de kaart op de achterkant van een andere is.We gebruiken de rotatie van de marge of mobiele kaart, functie, createcard (textuur: BitmapData, nummer: int): objectcontainer3d {VAR kaart: objectcontainer3d = nieuwe objectcontainer3d () voor nieuwe vliegtuigen var: vliegtuigen ((breedte: cardwidth, hoogte: cardheight, nieuwe materialen: bitmapmaterial (textuur, echt goede: {})}) var: vliegtuigen terug van nieuwe vliegtuigen ((breedte: cardwidth, hoogte: cardheight, nieuwe materialen: bitmapmaterial (backtexture {}: echt glad)}) aan de voorkant. Rotationy = 180 terug. Rotationz = 180 terug. Rotationy = 180 back.extra = {} back.extra.id back.extra.targetcard = = id kaart terug. Addonmousedown (onbackclicked) kaart. Rotationz = 180 kaart. Addchild (ex) kaart. Addchild (terug) card.owncanvas = echte antwoorden), in deze functie creëren we?Grafiek vermeld.We moeten met het gezicht naar beneden draaien om.We staan niet toe te voegen aan de gebeurtenissen, omdat we alleen op de kaart op de achterkant.Dus, we er een mouseDown achter de gebeurtenissen aan de vliegtuig, in elk een driedimensionaal object Away3D kunnen aanvullende variabelen en we spelen in elke kleur heeft een unieke id, we voegen de id terug veranderen in vlakke "extra" van aard.We zullen met ID 's controleren of de geselecteerde twee kaarten of niet dezelfde kleur. Stap 13: het creëren van alle mogelijkheden voor het creëren van de kaart, kunnen we het creëren van alles. En initcards (): functie (kaart ongeldig = nieuwe installatie () (var i:int = 0; ik < textures.length; I + +) {VAR kaart: objectcontainer3d = createcard (kaart [M] = createcard, ik objectcontainer3d) var card2: (in kaart te brengen [I], ik) kaart. Op de kaart (Cards). - (card2)}}, we gaan al onze kaart).Elke kleur heeft 2 kaarten (2 2 2 rode, blauwe, groene).Dus we hebben twee kaarten dezelfde kleur en duw ze naar de generator, stap 14: kaarten, de volgende stap is de functie van willekeurige reeks kaarten, randomizecards ():void {var het creëren van een nieuwe reeks (:) =); en (cards.length > 0) (nieuw). Op (kaart. Aansluiting (wiskunde gebouw (wiskunde. (*) kaart. Lengte), 1) [0]);} kaart = NewArray}, dit alles is zo eenvoudig.Ten eerste, we zijn het creëren van een nieuwe reeks.En dan, we zijn van de kaart in een willekeurige selectie - project, het op de nieuwe serie, en van de kaart in het station verwijderd.In de cyclus voltooid hebben we onze nieuwe generator.Nu hebben we een willekeurige, stap 15: op de plaats delict van kaarten, nu, we hebben onze kaarten werden, dus kunnen we ze nog op de plaats delict.We gebruiken hun positie, net van de functies van het systeem addcardstoscene ():void {cardsholder = nieuwe objectcontainer3d () var currentindex:int = 0 (var i:int = 0; ik < 2; I + + (VAR) {voor B:int = 0; b < 5. B + +) (kaart] [currentindex. X = b * * * * * * * (cardwidth + xoffset) + cardwidth /2 - [currentindex]. Z = me * * * * * * * (cardheight + yoffset) + cardheight /2 cardsholder. Addchild (Cards [currentindex]) currentindex +}} var cardswidth: hoeveelheid = (5 * cardwidth) + (4 * * * * * * * xoffset) var cardsheight: een aantal = (2 × cardheight) + (1 * yoffset) cardsholder. X = - cardswidth /2 cardsholder. Z = - cardsheight /2, scène. Addchild (cardsholder)), de eerste "als" ring is de X - as, en de andere is een y - as.We geven een nieuwe meester van toevoeging van kaarten, dus als we moeten draaien of mobiele kaart moeten we gebruik maken van het eerste voorschot.Dan gebruiken we net een kaart.Omdat we een cardwidth, cardheight xoffset en yoffset variabelen.De kaart moet in het midden van de tafel.Om dit te bereiken, moeten we de toegang tot de houder van de kaart van de breedte en lengte.Deze kaart geeft onze methode, we hebben ze. We zullen de voornaamste steun naar het midden van de tafel, stap 16: de muis, we hebben nog een kaart naar de plaats delict.Onze volgende stap zal leiden tot mousedown gebeurtenissen functie onbackclicked (E: gebeurtenissen) {als (disablemouseevents = = vals) {als (selectedcard1 = = = = = = = = = = = = = nul) (selectedcard1 e.currenttarget vliegtuig} {als andere (selectedcard2 = = = = = = = = = = = = = nul) (selectedcard2 e.currenttarget vliegtuig waitfordecision () disablemouseevents = echt addtween}} weesje. (e.currenttarget. Extra. Targetcard, {:50, rotationz:0, tijd: 1})}} disablemouseevents, eerst controleren.Dit betekent dat, als we toestemming hebben op de kaart, we blijven, maar als we niet gebeuren.Als de eerste kaart is niet gekozen, klik op de kaart is onze eerste kaarten.Als de eerste kaart niet leeg en daarna op de kaart is ons tweede kaart, het spel moet in de keuze van onze twee kaarten of dezelfde of een besluit.De reden waarom wij de "waitfordecision" en de oprichting van een disablemouseevents echt functioneert.Dus in het spel te wachten op een besluit, er zal niets gebeuren als we op de kaart op de kaart rotationz onroerend goed. We zullen 180 graden en het midden, zodat we kunnen zien dat de kaarten van kleur, stap 17: in afwachting van een besluit, als twee kaarten, spelletjes, enz. (dit is Een grap, kleine waitfordecision) (functie):void {var de timer: de timer = nieuwe timer (1000,1) de timer. AddEventListener (timerevent. De timer van het arrest). () (), zie je, dit is een simpele timer gebruikt.Wacht 10 msec (1).Na een besluit van de functie, timerevent, 18: besluit stappen, we wachten even, dus nu is het tijd om een beslissing te nemen.Als de kaart van de id is dezelfde, ze zal niet verdwijnen, als ze geconfronteerd zullen worden met de verlaging van de functie van (E, besluit: gebeurtenissen) {zoals:. (selectedcard1.extra.id = = selectedcard2. Extra. ID) {tweener. Addtween (selectedcard1. Extra. Targetcard (α: 0, de volledige tijd: 0,2: removecard, oncompleteparams:[selectedcard1. Extra. Targetcard]}) tweener. Addtween (selectedcard2. Extra. Targetcard (α: 0, de tijd: 0,2, volledige: removecard, oncompleteparams:[selectedcard2. Extra. Targetcard]} {}) of een weesje. Addtween (selectedcard1. Extra targetcard {y: 0. En rotationz:180, tijd: 1}) tweener. Addtween (selectedcard2. Extra. Targetcard, {:0, rotationz:180, tijd: 1})} disablemouseevents = valse selectedcard1 = nul selectedcard2 = nul), zoals in het voormaligeWat in deze functie.We controleren de identificatie van de waarde van de geselecteerde CARDS.Als ze identiek zijn, hun α de verandering van de waarde van 0 tweener (we ze laten verdwijnen.In dit removecard tussen de voltooiing van een functie.De removecard functies zijn eigen creditcard.We in dezelfde tijd om dit te doen.Als ze niet hetzelfde is, sturen we ze naar hun oude positie, laat ze zien.Wat is selectedcard1 en selectedcard2, nul, stap 19: Verwijder je, moeten we de kaarthouder schrapping van twee kaarten verdwijnen, omdat we ze niet meer nodig hebben, de functie removecard (E:objectcontainer3d): {cardsholder ongeldig is. Removechild (e) totalchildren - als (totalchildren = = 0) {sporen van ("winnen")}}, toen ze uit de daling van de waarde van totalchildren ter plaatse, één voor één.Als het tot 0, dit betekent dat je won de wedstrijd.De maatregelen om 20:,, de laatste stap is de opstelling van een cyclische functies in de werking van de functie van die Away3D, starttorender ():void {addEventListener (event.enter_frame, waardoor); en (e) functie: gebeurtenissen) (): ongeldig;} {oog. Stap 21: alle functies kunnen we alle We schrijven functie, initaway3d createground () () () () initcards randomizecards addcardstoscene () (), starttorender test en nu spelen:), conclusies, in deze les leren hoe we in de Away3D toevoeging van variabelen en de muis gebeurtenissen.Met deze vaardigheden, we doen een spelletje, je ziet het niet zo moeilijk:), ik hoop dat je de handleiding lezen, dank je.,