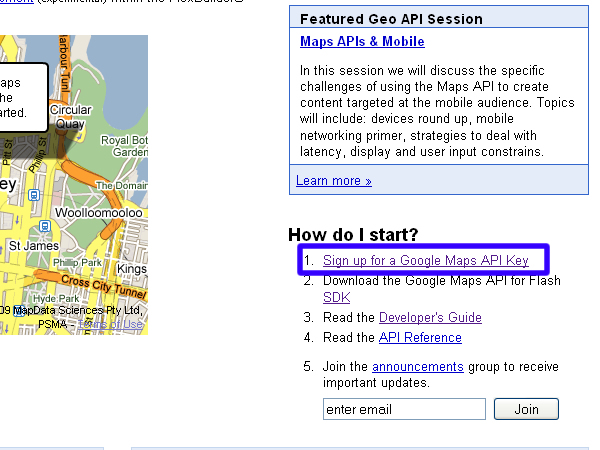
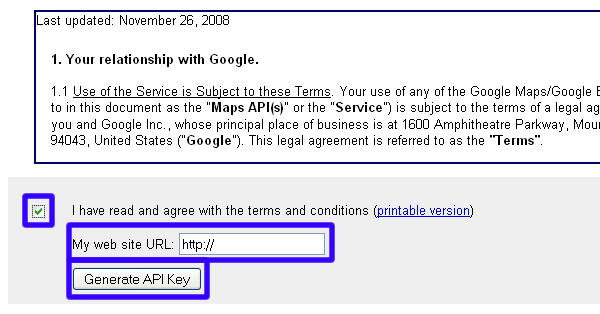
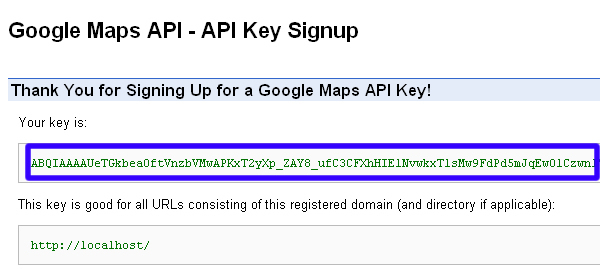
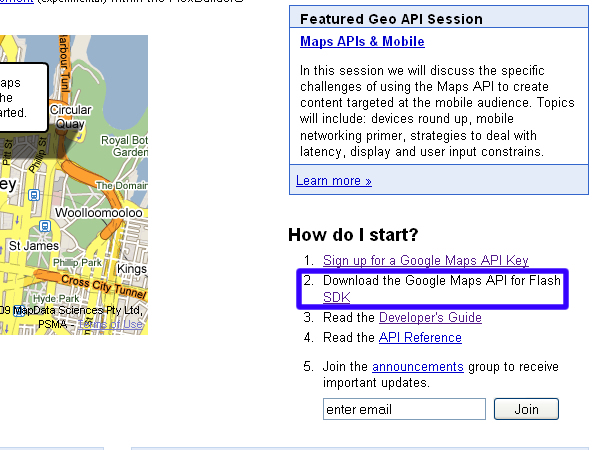
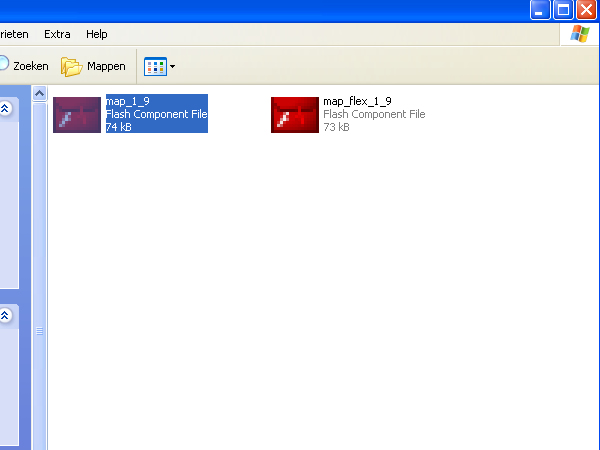
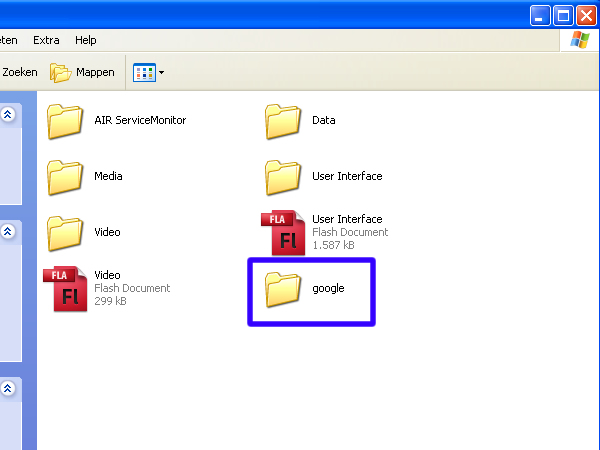
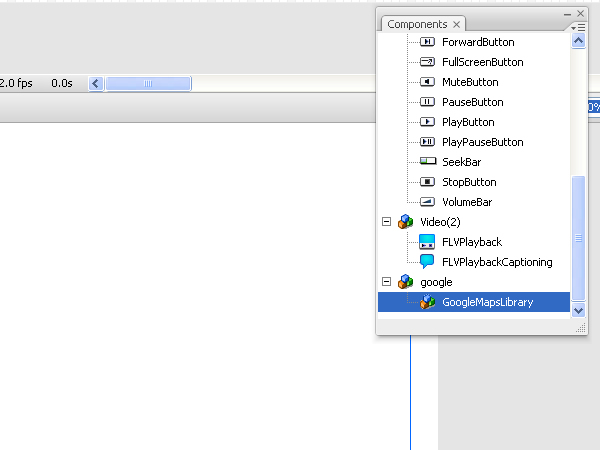
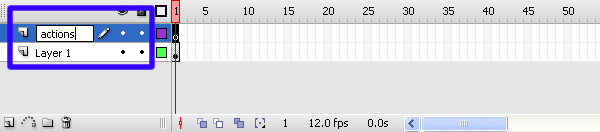
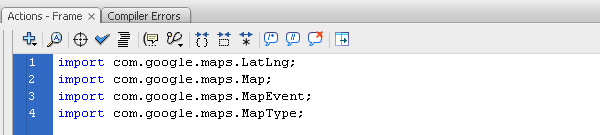
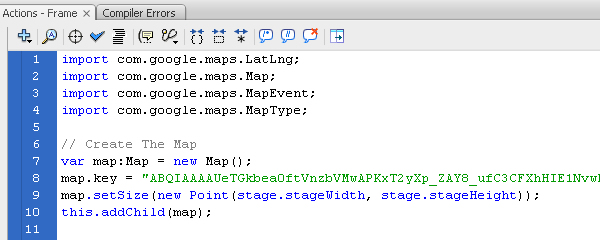
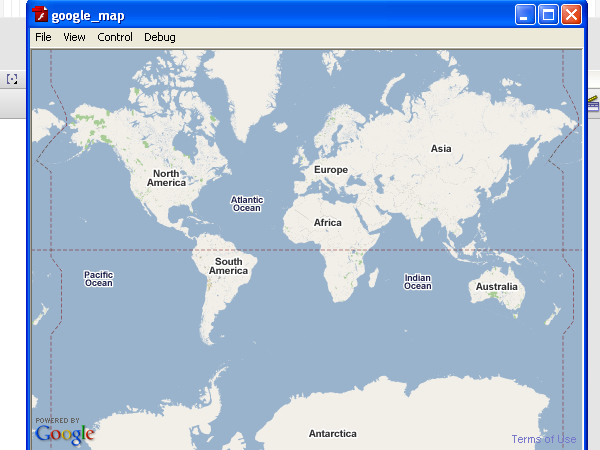
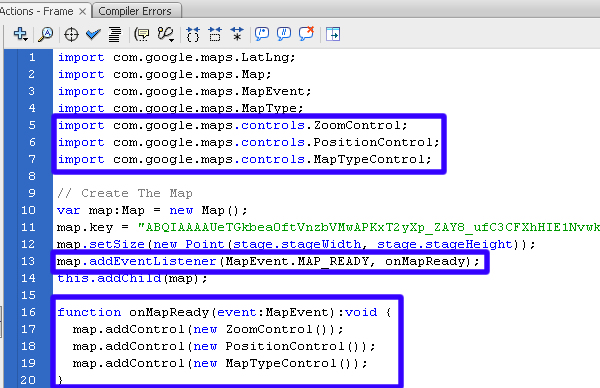
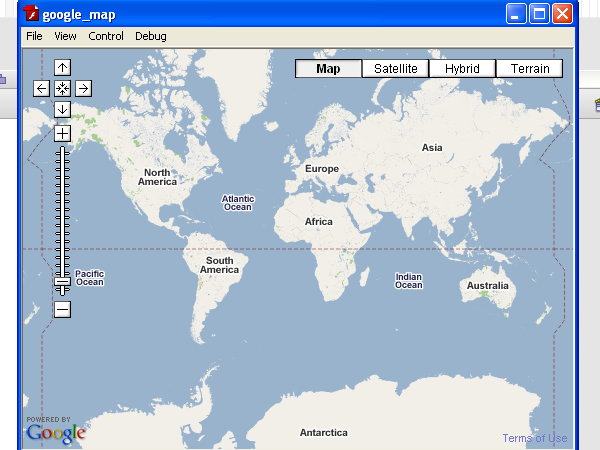
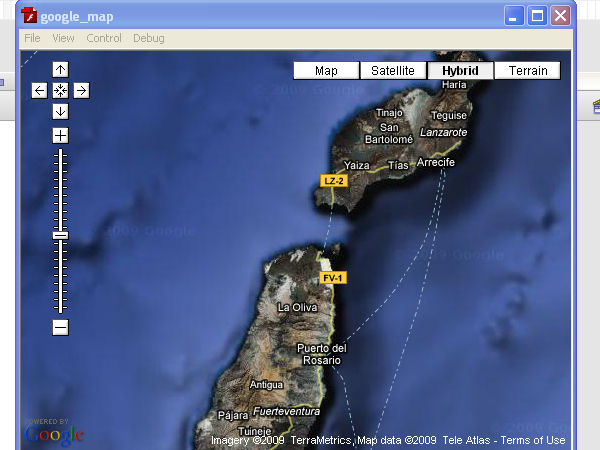
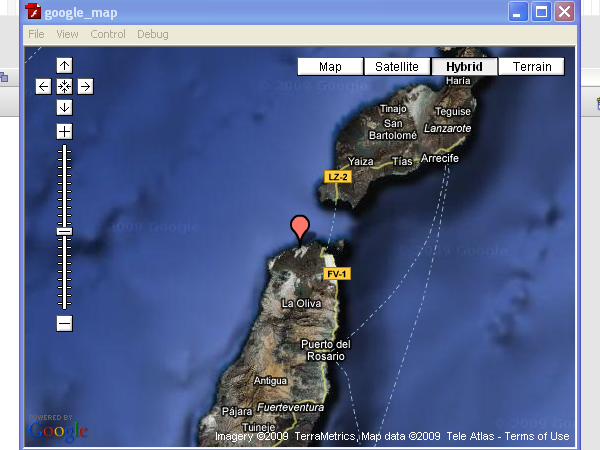
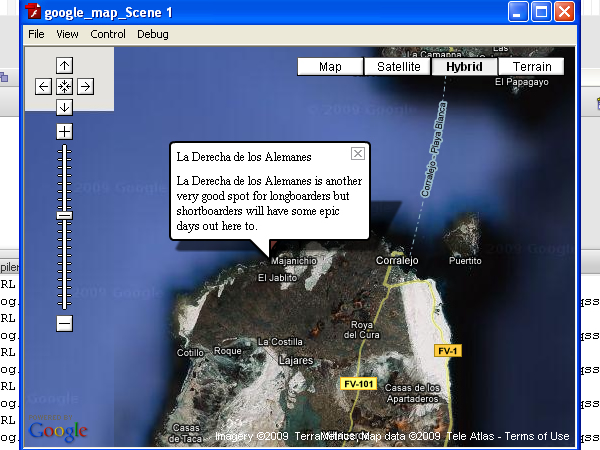
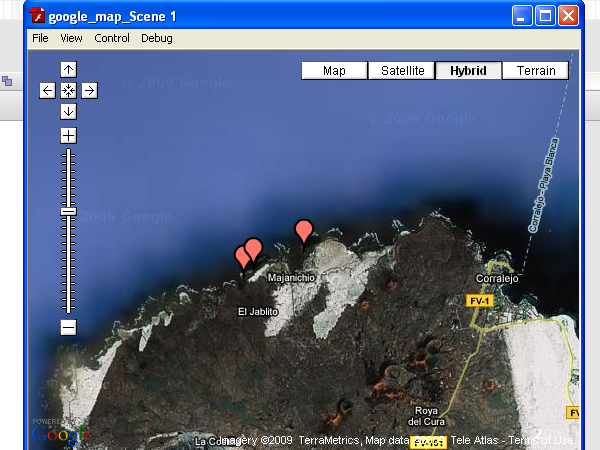
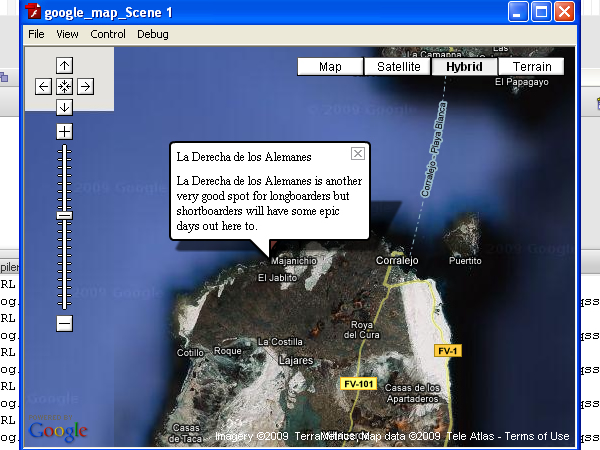
uitvoering van de kaart, dat de kaart met Google maps API - flash,,,,,,,,,, delen, 5 delen,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze gids is de eerste bekendmaking, 2009. In deze handleiding, we zullen zien wat we kunnen gebruiken om een kaart in het geheugen op Google maps.Zullen we met enkele fundamentele basis, zoals op de kaart "in, en de toevoeging van een controle.We zullen zien hoe we kunnen toevoegen - naar onze kaart en hoe kunnen we de gegevens van het gebruik van XML - bestand,,, stap 1: Google maps interface in de belangrijkste, kunnen we tot onze kaart voordat we moeten dingen regelen.Om het gebruik van Google maps, je moet een persoonlijke interface van de sleutel.Om dit te http://code.google.com/intl/nl/apis/maps/documentation/flash/klik rechts "registratie van een Google maps API - sleutel" link.,, stap 2: registratie, klik op "registratie van een Google maps API - sleutel" verband bracht ons de volgende pagina 's, kunnen we die zijn eigen API - sleutel.Naar beneden scrollen, overeengekomen voorwaarden (kun je die lezen te veel, als je echt geïnteresseerd bent), en de toevoeging van het Internetadres van de website die je wilt gebruiken de toepassing (en je moet een verschillende applicatieprogramma - interface, wil je op de kaart waar).Klik op "die na de interface - sleutel".Zie je, nu kan je de sleutel van de persoonlijke keuze van gebieden.- het behoud van het kopiëren en plakken of waar de sleutel, want we moeten het snel.,, stap 4: Google maps swc vergadering, nu hebben we de sleutel van de API, maar we kunnen beginnen om ons op de kaart in een flits en we hebben nog een uur.We moeten het downloaden van Google maps swc component.Doe het, ga http://code.google.com/intl/nl/apis/maps/documentation/flash/klik op "downloaden op Google maps API - flash SDK".Zal er een raam, kiezen voor het behoud van "SDK. ZIP - bestand downloaden.,, salaristrap 5: installatie van het SDK vergadering, nu moeten we het in een flits SDK onderdelen voor het gebruik van de installatie.Zo, tot het behoud van de API - Google maps flash SDK vond interface van niet - flexibele versie van de locatie.In mijn geval, dit is (Lib /map_1_9. Swc).Nu maken de "map_1_9. Of documenten, stap 6:., MAP, en, als je een flash nu open, uit het dossier van de aanvragen en naar:,, (Windows) C: procedures - - Adobe flash CS (of je flash - versie), en (of talen), de toewijzing van onderdelen (MAC os X) Macintosh HD /toepassing /flash CS (of je flash - versie) /regeling /onderdelen in deze map, het creëren van een map met de naam" Google "overval" map_1_9 swc dossier. ".Flash is nu steun voor de vestiging van Google maps API, Flash. 7: nieuwe behandelingen, stap drie documenten, oké.Het stof is neergedaald.Nu kunnen we eindelijk beginnen om ons van de kaart.Start de flash 3 of CS - 4 en het creëren van een nieuw script drie documenten, de omvang van de fase van de standaard (550 * 400).,, 8: het redden!Nu alleen de bewaring van de documenten en klik op "CTRL + s" of naar het dossier > behoud van het menu.Bewaar het op de positie die je wil, en het is genaamd, als je wilt.Ik noem het de "google_map".,, stap 9: in de googlemapslibrary, open - panel "CTRL + F" of op het raam op de menu 's > onderdeel op het podium, googlemapslibrary., 10 stappen: gedrag van het creëren van een nieuwe laag, laag, de naam op het,, "actie". Stap 11: invoer van..., nu de lagen van de actie kiezen voor het openen van actie, klik "tot" of het raam > actie.De toevoeging van deze code, de invoer van: com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.mapevent; invoer. Google maps. Kaart vormen;,, stap twaalf: het creëren van een kaart, laten we nog een kaart.Als we het laden van deze film was, dit deel van de code zal het creëren van een kaart, die op het podium.In code, zien we dat de variabele "in kaart te brengen"; hier moeten wij nog een persoonlijke interface sleutel.Open de bestanden opgeslagen API - sleutel en kopiëren en plakken tot de variabelen, het creëren van kaart Kaart Kaart = ///////de nieuwe kaart (VAR); map.key = "je API - sleutel"; de kaart. Setsize (nieuwe punten (stage.stagewidth, fase. Stageheight); dit. Addchild (Grafiek);,, stap 13 film: test, oké, ga nu test je film 'CTRL "of op de controle > de menu' s test film, zul je zien dat je net op het creëren van een kaart, controle, stap 14: in deze fase kunnen we alleen maar met de kaart.Dit is niet waar we naar zoeken, dus laten we nog een controle op de kaart, die ons in staat zullen stellen "en van mobiele.We moeten de controle wordt toegevoegd aan de in de kaart, moeten we bij onze code.Ten eerste moeten we een extra paar: invoer invoer, com.google.maps.controls.zoomcontrol; com.google.maps.controls.positioncontrol; invoer. Google. Kaart. Maptypecontrol;, en dan moeten we het creëren van nieuwe functies te creëren als de kaart voor.Onze naam, "onmapready (").Deze functie in de verhoging van de kaart van de functie van onze controles, onmapready (gebeurtenissen: mapevent): invaliditeit (kaart. AddControl (nieuwe zoomcontrol ()); de kaart. AddControl (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol ());}, nu hoeven we alleen maar te bellen "onmapready (functie)" we laden de kaart.Om dat te doen, moeten we nog een extra lijn, onze eerste deel van de code, de kaart. AddEventListener (mapevent.map_ready, onmapready); alle codes, we nu ziet er als volgt uit:, de invoer van com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.controls.zoomcontrol; de invoer van com.google.maps.controls.positioncontrol; de invoer van com.google.maps.controls.maptypecontrol; ///////werk kaart: het creëren van Kaart Kaart = nieuwe kaart (); map.key = "je API - sleutel"; de kaart. Setsize (nieuwe punten (stage.stagewidth, fase. Stageheight)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek); de functionele onmapready (gebeurtenissen: mapevent): ongeldig (kaart AddControl (nieuwe. Zoomcontrol map.addcontro ());L (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol ());}, 15:.., stap nu test je film 'CTRL "of op de controle > test film menu' s, zie je de kaart nu we een controle.We kunnen versterking zelfs onze kaart, satelliet, gemengde en topografie.Dat is Cool, maar we willen meer... Stap 16: lengte - en breedtegraad, laten we naar een specifieke locatie tot uitbreiding van het eerste van onze kaarten geladen.Ik ben een surfer, ik denk dat het creëren van een kaart in mijn geboortestad surf plekken.We willen niet dat mensen op zoek naar de regio 's "en met de hand, dus we zullen oplossen, in sec.We moeten nog het enige is dat een kleine code in onze "onmapready ()" functie, de kaart. Setcenter (nieuwe parameters (28.74659, 13.93447, 9), de kaart. Hybrid_map_type);, in feite, wat wij hier doen, is het creëren van een nieuwe kaart van de parameters.Ten eerste, we hebben twee waarden aangewezen: "speelruimte" en "lengtegraad, uit onze regio 's.Dan stellen we kiezen voor het gebruik van "waarde; ik 9.Zoom, variërend van 0 tot 16% (dit kan als gevolg van de regionale verschillen).Tot slot hebben we een kaart type. Ik kies hier, we hybrid_map_type. "Onmapready (functie) ziet er als volgt uit:" nu, onmapready (gebeurtenissen: de functie van mapevent): invaliditeit (kaart. Setcenter (nieuwe parameters (28.74659, 13.93447, 9), de kaart. Hybrid_map_type); AddControl (nieuwe zoomcontrol kaart. ()); de kaart. AddControl (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol ());}, als we een test van onze films, zie je veel dingen zijn veranderd.Als we de kaart worden geladen in de specifieke regio 's, onze kaart is nu mengen.Bepaling van de lengte - en breedtegraad, je kan je de regio met Google Earth of online - instrumenten zoals de HTTP://itouchmap. COM /LatLong.,, stap 17: toevoeging van een Marker, laten we nog een makkelijk doelwit van onze kaart.Nog twee soorten, de invoer com.google.maps.overlays.markeroptions; invoer. Google. Kaart voor etikettering en bijgewerkt.; "onmapready ("), dat een deel van de code: var. Etikettering: de etikettering - = nieuwe (nieuwe parameters (28.74659, 13.93447)); de kaart. Addoverlay (markering), we hebben een keer; Het creëren van een parameter en onze positie van bepaalde lengte /breedte van waarde.Dan noemen we het "addoverlay (") het in kaart brengen van Mark.Al onze code nu ziet er als volgt uit:, de invoer van com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.controls.zoomcontrol; de invoer van com.google.maps.controls.positioncontrol; de invoer van com.google.maps.controls.maptypecontrol; de invoer van com.google.maps.overlays.markeroptions; de invoer van com.google.maps.overlays.marker creëren; ///////Kaart: kaart = nieuwe kaart (VAR); map.key = "abqiaaaauetgkbea0ftvnzbvmwapkxt2yxp_zay8_ufc3cfxhhie1nvwkxtlsmw9fdpd5mjqew01czwnlvdxdw" (nieuwe punten setsize; kaart. (stage.stagewidth, fase. Stageheight)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek); de functionele onmapready (gebeurtenissen: mapevent): invaliditeit (kaart. Setcenter (neW (28.74659 parameters, 13.93447, 9), de kaart. Hybrid_map_type); de kaart. AddControl (nieuwe zoomcontrol ()); de kaart. AddControl (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol ()); var. Etikettering: Mark = nieuwe marker (nieuwe parameters (28.74659, 13.93447)); de kaart. Addoverlay (etikettering);}, naar de test van je film.Je zal het zien in de kaart tekenen we, 18: nog meer stappen... Laten we alles mee naar het volgende niveau.We hebben een kaart en de markering "controle.Wat hebben we nodig?Oké, ik zal het je vertellen.We moeten meer merken, het raam, informatie, en we willen de belasting van een XML - bestand van alles.Laten we beginnen.In de eerste plaats creëren we ons XML - bestand.Open je favoriete XML - redacteur voor het creëren van dit document:De XML - = "1" codering = "utf - 8"?> < map_xml > < positie > < - > 28.74659 < /- > < lon > 13.93447 < /lengtegraad > < name_tip > Majanicho < /name_tip > < title_tip > <.[1]] [Majanicho > < /title_tip > < < content_tip >.[[Majanicho gegevens is longboarding lang rijdt goed surfplek.]] > < /content_tip > < /positie > < positie > < - > 28.738764 < /- > < lon > 13.955126 < /lengtegraad > < name_tip > de Derecha de Los Alemanes de < /name_tip > < < title_tip >.Ik Derecha de Los Alemanes de [] [die] > < /title_tip > < < content_tip >.[gegevens [Derecha de Los Alemanes de shangri - la is shortboarders longboarders maar een goede plaats zal een epische dag.]] > < /content_tip > < /positie > < positie > < - > 28.741022 < /- > lt; lon > 13.951821 < /lengtegraad > < name_tip > de bubbel < /name_tip > < < title_tip >.[gegevens [bubbel alias la Derecha]] > < /title_tip > < < content_tip >.[[bubbel gegevens op Fuerteventura is het echt een holle rif uit de meest beroemde golf en het biedt een epische vat.]] > < /content_tip > < /positie > < /map_xml >,, stappen, als we 19:onmapready () - we moeten het XML - kaart van gegevens in een dossier.Het creëren van een nieuwe functie "xmlloader ()" kan noemen van deze functie in onze "onmapready (").Ten eerste, we moeten schrappen we de code te creëren we een paar stappen voor de etikettering.En dan zullen we bij de zogenaamde "xmlloader (").We onmapready () "functie moeten gaan: de functie onmapready (gebeurtenissen: mapevent): invaliditeit (kaart. Setcenter (nieuwe parameters (28.74659, 13.93447, 9), de kaart. Hybrid_map_type); de kaart. AddControl (nieuwe zoomcontrol ()); de kaart. AddControl (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol () (); xmlloader;}, dan creëren we" xmlloader (") de functie, en xmlloader () {}, de volgende stap, we vullen het, 20 stappen:., het laden van het XML -, goed dat we hier zijn.Laten we de belasting van onze gegevens.In de "xmlloader ()", voegen wij deze code:, de functie van loadXML (E: gebeurtenissen): ongeldig {xml.ignorewhitespace = waar; var map_xml:XML = nieuwe XML (e.target. Gegevens van de functie); ik xmlloader} aan het einde var. ///////URLLoader = nieuwe urlloader (:); xmlloader addEventListener (event.complete, ik xmlloader. De lading (nieuwe);. Urlrequest (xml - "), waarmee we de werkzaamheden van de XML - 21:.,, stap door de positie van de ring, we hebben drie locaties in de XML - documenten, moeten we tot een" ring en de opslag in de installatie van alle gegevens.In onze "loadxml (functie)", we hebben dit deel van de code om recycling: voor (VAR I: kwantitatieve = 0; ik < map_xml. Positie. Lengte (); I + +) (micro - (map_xml. Positie [I]. Title_tip); aan het einde van de test) ///////verkeer, als de dingen ik werk niet voor hebben, volgen we de "variabele title_tip".Test je film, moet je de volgende resultaten: 22: variabelen, stap, een stap in de richting van een aantal variabelen te bewaren we creëren onze gegevens - bestanden.In de voor de cyclus we deze variabele parameters, variabele parameters:: = nieuwe parameters (map_xml []. De positie van mijn land, de belasting over de toegevoegde waarde, map_xml. Positie [M] = var. Lon); map_xml tip. Positie [I]. Name_tip; var - titels: string map_xml. Positie [I]. Title_tip; var mycontent: string map_xml. Positie [I]. Content_tip;, als je wilt, kan je het schrappen van "Wij gebruiken voor het spoor ()".Nu we de ring ziet er als volgt uit: voor (VAR I: kwantitatieve = 0; ik < map_xml. Positie. Lengte (); I + +) {VAR parameters: de parameters = nieuwe parameters (map_xml []. De positie van mijn land, de belasting over de toegevoegde waarde, map_xml. Positie [M] var. Lon); = map_xml gewezen. [I]. Name_tip; var - titels: string map_xml. Positie [I]. Title_tip; var mycontent: string map_xml. Positie [M]). Content_tip; ///////verkeer, aan het einde van de stappen, 23: aanvullende etikettering, oké!We moeten voor elk van de drie positie nog een teken.Nu hebben we alle gegevens opslaan in onze variabelen, creëren we een nieuwe functie "createmarker (").In onze "loadxml ()", en we de toevoeging van een nieuwe functie: ///////de merken, op de kaart van de functie (parameters: createMarker parameters, de hoeveelheid: de hoeveelheden, de tip, titels, mycontent): etiket {VAR ik: etikettering = nieuwe etikettering (parameters, de nieuwe markeroptions ({echt hasshadow: de vermelding: "," + fooi})) ///////;} terug ik; einde functie createMarker, we moeten nog steeds de "createmarker ("), op de kaart zie je ons logo.Te doen die we nodig hebben om aan de lijn van de code A extra aan het einde van ons voor loop:, map.addOverlay (createMarker (latlng, I, tip, myTitle, myContent)); en dit is wat ons "loadXML ()" functie moet kijken. LoadXML (e:Event): functie: void{XML.ignoreWhitespace = waar; var. Map_xml:XML = nieuwe XML (e.target.data); voor (var i:Number = 0; I < map_xml.location.length (); I + +) {VAR latlng:LatLng = nieuwe LatLng (map_xml.location[i].lat, map_xml.location[i].lon); var tip = map_xml.location[i].name_tip; var myTitle:String = map_xml.location[i].title_tip; var myContent:String = map_xml.location[i].content_tip; map.addOverlay (createMarker (latlng, I, tip, myTitle, myContent));} //einde van de voor de lus ///////toevoegen.De functie van de werknemers in de kaart createMarker (parameters: de parameters, de hoeveelheid: het aantal titels, mycontent,,): etiket {VAR ik: etikettering = nieuwe etikettering (parameters, de nieuwe markeroptions ({hasshadow. Echt, dat: "het" +}));} ///////createMarker terug ik mijn laatste functie; aan het einde van de test) ///////, je film, zie je de kaart!Let op, we zijn de drie punten heel dicht bij elkaar, dus misschien moet je ze een beetje meer zien voor de versterking van de maatregelen duidelijk, 24: informatie. Het raam, we moeten nog wat informatie te ramen.Als we op de etikettering, krijgen we iets over hun locatie.Om dat te doen, moeten we de toevoeging van een categorie 2, de invoer van com.google.maps.infowindowoptions; invoer. Google maps. Mapmouseevent;,... Een beetje de code ons "createmarker ("), i.addeventlistener (mapmouseevent.click functies (gebeurtenissen: mapmouseevent): ongeldig (kaart. Openinfowindow (event.latlng, nieuwe infowindowoptions ({titlehtml: "+" van de titel, contenthtml: "+ mycontent}));}); nu test je film, zie je ons logo, klik nu op en ze in het XML - bestand van de tekst informatie raam.,, conclusies, dat is alles.Laten we kijken naar de laatste code:, de invoer van com.google.maps.latlng; de invoer van com.google.maps.map; de invoer van com.google.maps.mapevent; de invoer van com.google.maps.maptype; de invoer van com.google.maps.controls.zoomcontrol; de invoer van com.google.maps.controls.positioncontrol; de invoer van com.google.maps.controls.maptypecontrol; de invoer van com.google.maps.overlays.markeroptions; de invoer van com.google.maps.overlays.marker; de invoer van com.google.maps.infowindowoptions; de invoer van com.google.maps.mapmouseevent creëren; ///////kaart: kaart = nieuwe kaart (VAR); map.key = "je API - sleutel". En de kaart. Setsize (nieuwe punten (stage.stagewidth, fase. Stageheight)); de kaart. AddEventListener (mapevent.map_ready, onmapready); dit. Addchild (grafiek); de functionele onmapready (gebeurtenissen: mapevent) {map.set ongeldig:Het Centrum (nieuwe parameters (28.74659, 13.93447, 9), de kaart. Hybrid_map_type); de kaart. AddControl (nieuwe zoomcontrol ()); de kaart. AddControl (nieuwe positioncontrol ()); de kaart. AddControl (nieuwe maptypecontrol ()); xmlloader () () {} xmlloader; de functie van De functie van loadXML (E: gebeurtenissen): ongeldig {xml.ignorewhitespace = waar; var map_xml:XML = nieuwe XML (e.target. Gegevens); (VAR I: kwantitatieve = 0; ik < map_xml. Positie. Lengte (); I + +) {VAR parameters: de parameters = nieuwe parameters (map_xml. De positie van het land waarde [M], belastingen, map_xml. Positie [M] = var. Lon); map_xml tip. Positie [I]. Name_tip; var - titels: string map_xml. Positie [I]. Title_tip; var mycontent: string map_xml. Positie [I]. Content_tip; kaart. Addoverlay (createMarker (parameters, mijn fooi. Mycontent)) ///////;), enD - ring /plus kaart functie createMarker etikettering (parameters: de parameters, de hoeveelheid: het aantal titels, mycontent,,): etiket {VAR ik: etikettering = nieuwe etikettering (parameters, de nieuwe markeroptions ({hasshadow. Echt, dat: "het" +}) i.addeventlistener (mapmouseevent.click, functie); (gebeurtenissen: mapmouseevent): invaliditeit (kaart. Openinfowindow (event.latlng, nieuwe infowindowoptions ({titlehtml: "en" +, en contenthtml:Mycontent}));}); van mij; ik xmlloader) //////////////- functie aan het einde van var - createMarker}: URLLoader = nieuwe urlloader (); xmlloader. AddEventListener (event.complete, I); xmlloader. De belasting (nieuwe urlrequest (XML - ");}, test je film CTRL + de inbreng van de resultaten van de controles.Je hebt je eigen XML - Flash.Je kan op je website gebruiken, redacteur wil je standpunt, dat hangt van jou af.Als je een goed resultaat, moet het met ons delen, ik hoop dat je de handleiding lezen, dank je.,